Contenidos del curso
- 1. Instalación
- 2. Importar productos de muestra
- 3. Ajustes generales
- 4. Ajustes de producto
- 5. Ajustes de impuestos
- 6. Ajustes de envíos
- 7. Ajustes de pagos
- 8. Ajustes de cuentas y privacidad
- 9. Ajustes de notificaciones
- 10. Ajustes avanzados
- 11. Crear productos y categorías
- 12. Productos descargables y de afiliación
- 13. Cupones de descuento
- 14. Tramitar pedidos
- 15. Generar facturas en PDF y añadir NIF de cliente
Los cupones de descuento son un buen recurso tanto para atraer a nuevos clientes como para fidelizar los que ya tenemos.
Son muy comunes las promociones en redes sociales para obtener este tipo de cupones y obtener un descuento en tu primera compra, o descuentos en determinados productos.
Lo mejor de los cupones es que son muy configurables y podemos adaptarlos prácticamente a cualquier promoción: a qué productos o categorías afecta, a cuales excluye, cuántos usos tiene el cupón, hasta cuándo es válido, etc.
Veremos cómo funcionan los cupones y su configuración creando un par de ejemplos en nuestra tienda de prueba.
Para ello tenemos un apartado dedicado en el menú principal de WooCommerce – Cupones

Imaginemos que acabamos de abrir nuestra tienda online y queremos atraer a nuevos clientes ofertando un descuento de 5€ en su primera compra, con un pedido mínimo de 25€.
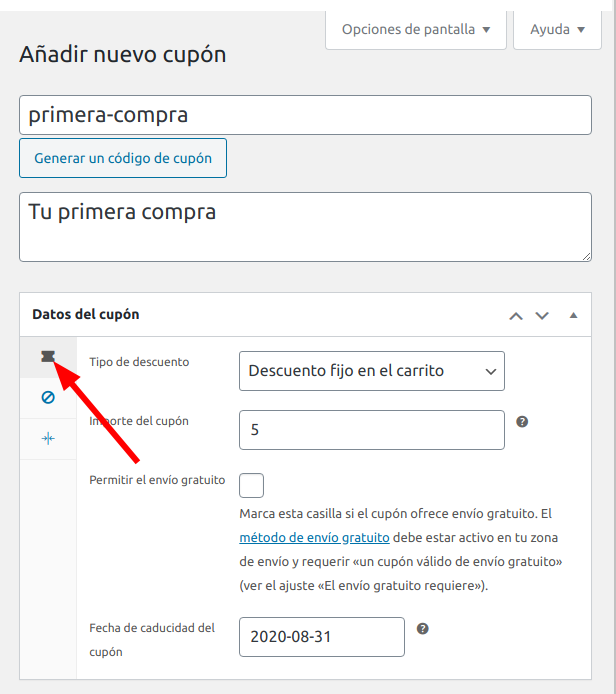
Crearemos un cupón llamado para “Tu primera compra”.
Lo primero que debemos especificar es el código del cupón. Este es el código que facilitaremos a nuestros clientes para obtener el descuento en su carrito de compra.
Código de cupón: <<primera-compra>>

En el apartado General, seleccionamos el tipo de descuento, que en nuestro ejemplo será Descuento fijo en el carrito, que como su propio nombre indica, efectuará el descuento sobre todo el carrito de compra.
Otras opciones posicles son:
- Establecer un porcentaje de descuento sobre el carrito en lugar de una cantidad fija.
- Aplicar el descuento en un producto específico en lugar de a todo el carrito.
- Convertir cupón en envío gratuito. Para este caso debe estar habilitado el método de envío gratuito en la zona de envío correspondiente y requerir “un cupón válido de envío gratuito”.
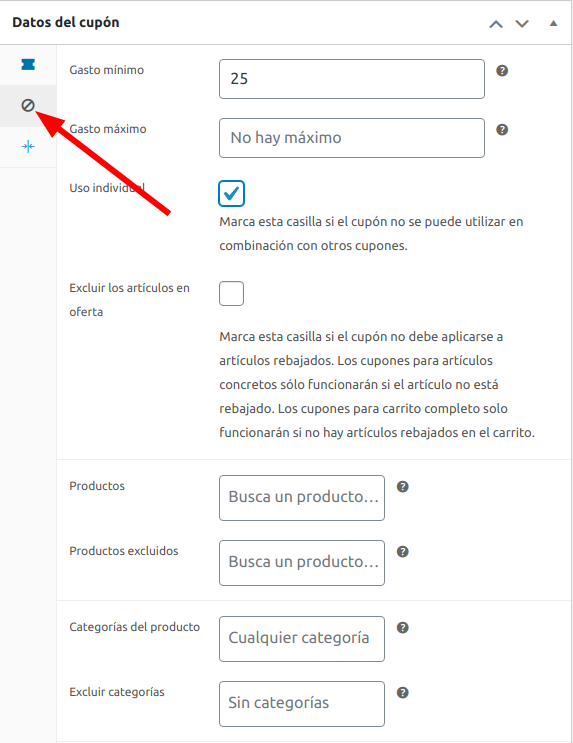
En la siguiente sección configuraremos las restricciones de uso del cupón:

Gasto mínimo: El cupón solo será efectivo si el total de la compra es igual o superior al gasto mínimo establecido. Para nuestro ejemplo vamos a establecer el gasto mínimo en 25€.
Gasto máximo: También podemos establecer un gasto máximo.
Uso individual: Marcando esta opción, el cupón no funcionará si el cliente ya ha aplicado cualquier otro cupón en la compra actual.
Excluir los artículos en oferta: Marcando esta opción, el cupón no funcionará si dentro del carrito existe algún artículo con el precio rebajado, en oferta.
Productos: Permite especificar los productos a los que se aplica la promoción. Si dentro del carrito no existe uno o más productos especificados, el cupón no se hará efectivo. Si se deja en blanco el cupón afectará a todos los productos.
Productos excluidos: Al contrario que en la anterior opción, puede que nos interese no incluir ciertos artículos dentro de una promoción de descuento, ya sea porque su margen de beneficio sea muy ajustado o se trate de un producto muy exclusivo con gran demanda.
Categorías de productos: Permite especificar qué categorías de productos entran en la promoción de descuento. Si se deja en blanco, el cupón afectará a todas las categorías.
Excluir categorías: También podemos especificar qué categorías no nos interesa que entren en la promoción del cupón.
Correos electrónicos permitidos: Podemos indicar a qué direcciones de correo se aplica el cupón. Esto nos podría servir para premiar al ganador o ganadores de un sorteo, o fidelizar a un cliente que ya nos ha comprado algo y queremos tener un detalle con él en la siguiente compra.
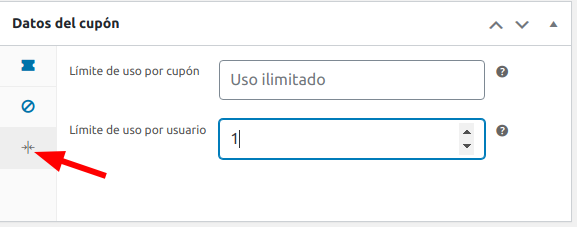
Por último configuramos las limitaciones de uso del cupón:

Limite de uso por cupón: Podemos configurar que los usos del cupón sean ilimitados o que tengan un límite de usos, por ejemplo, una campaña donde ofrecemos el código del cupón válido para las 100 primeras ventas. En el momento que el cupón se usa 100 veces, ya no es válido. En nuestro ejemplo lo dejaremos en uso ilimitado.
Límite de uso por usuario: Especificamos cuántas veces puede ser usado el cupón por la misma persona. En nuestro caso será un único uso por usuario.
Una vez publicado el botón, vamos a probarlo añadiendo algunos productos al carrito de forma que sobrepasen los 25€ (requisito de importe mínimo para que funcione el cupón).
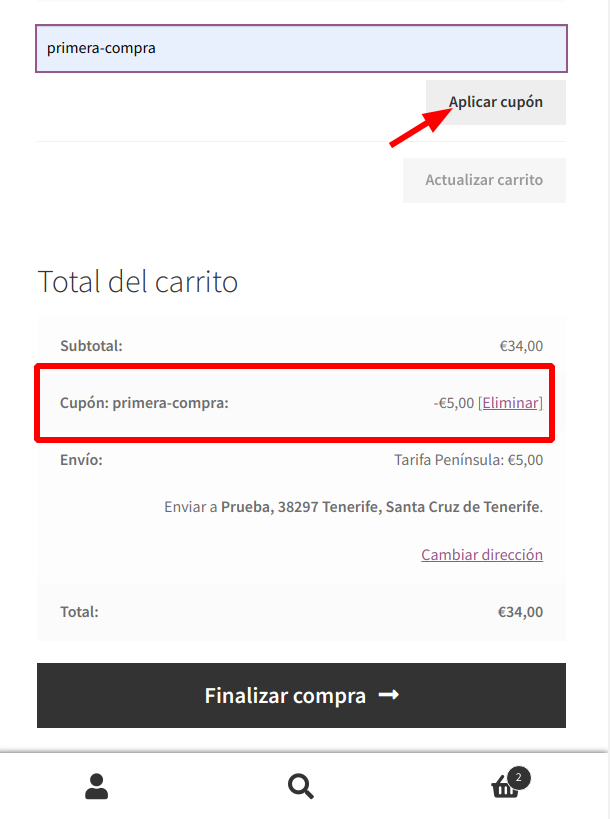
Introducimos el código <<primera-compra>> y pulsamos en aplicar cupón:

Y comprobamos que efectivamente se ha aplicado el descuento de 5€ con el que configuramos nuestro cupón.
En el siguiente ejemplo vamos a crear otro cupón, pero está vez será aplicado solamente a un producto y usuario determinado. Imaginemos que un cliente ha comprado un manual y nos interesa ofrecerle un descuento en un manual similar para animar a su compra.
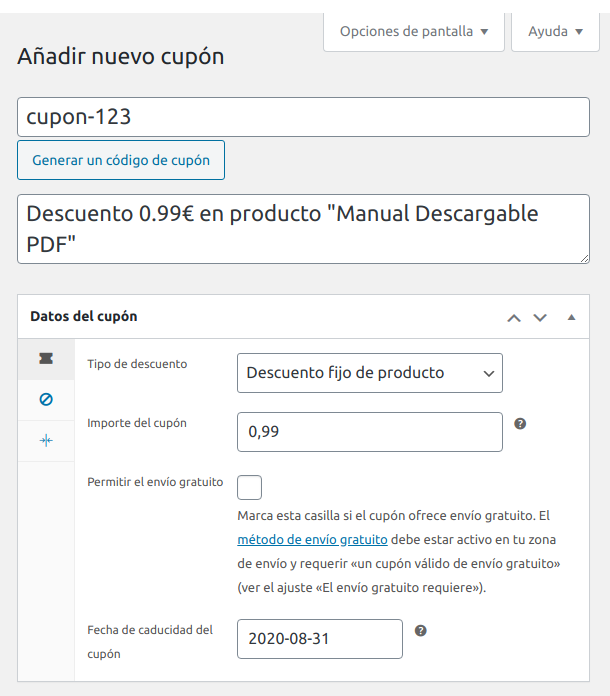
Crearemos un cupón descuento de 0,99€ para el Manual Descargable PDF.

En tipo de descuento seleccionamos Descuento en el producto.
El importe a descontar lo establecemos en 0,99€ y opcionalmente podemos especificar una fecha de expiración.
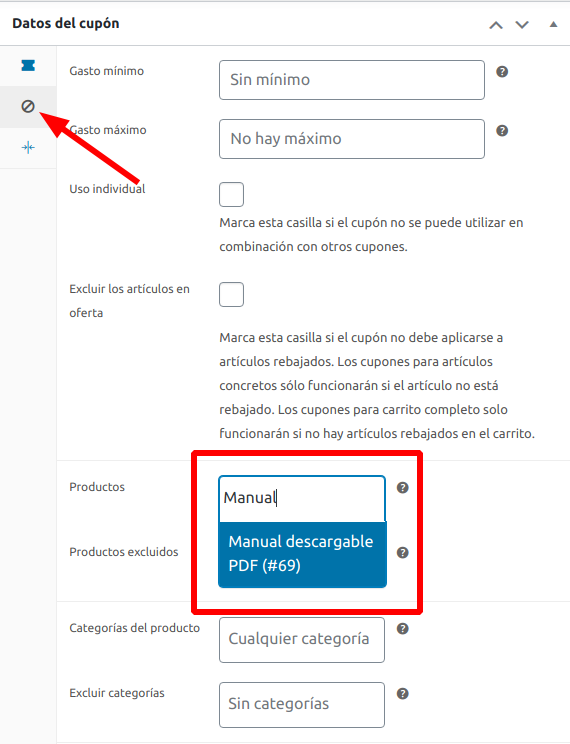
A continuación, localizamos el producto sobre el que se aplicará el cupón (según el texto que vayamos introduciendo en el campo, el sistema nos sugerirá productos coincidentes).

Y en el apartado Correos electrónicos permitidos especificamos la dirección de e-mail del usuario que podrá beneficiarse de este cupón en exclusiva (para ejemplo usamos el e-mail de administrador de WooCommerce para comprobar el funcionamiento del cupón).
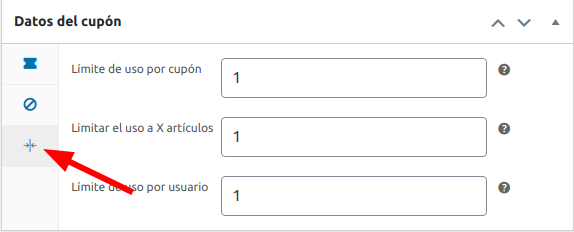
Configuramos los límites de uso en 1 por cupón, 1 por X Artículos y 1 por usuario.

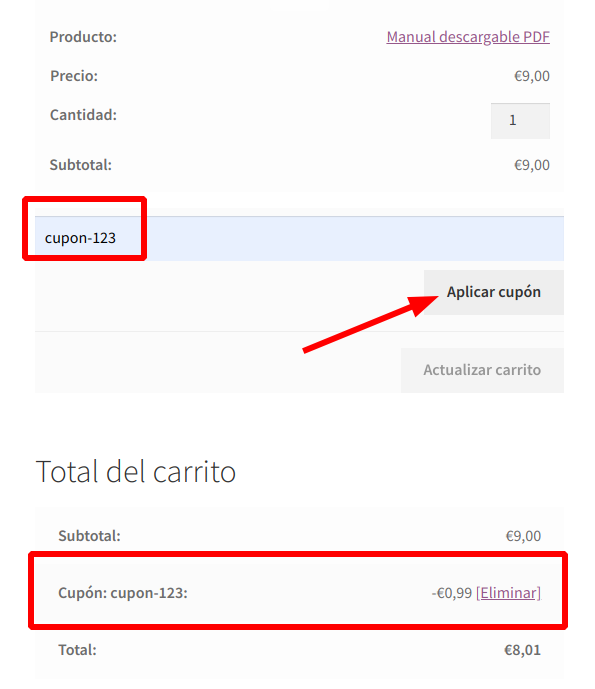
Vamos a probarlo en tienda añadiendo el manual descargable al carrito y aplicando el cupón <<cupon-123>>

Como vemos, las posibilidades que nos brinda el uso de cupones para atraer nuevos clientes o fidelizar los que ya tenemos son muy extensas.
Cómo sacarle el mayor partido dependerá de nuestra imaginación y dotes de marketing 😉


Buenos días, muy interesante la información, muchas gracias, Una duda, en el enunciado hablas de hacer un cupón para la Primer compra, pero no veo por donde se hace está restricción. En la primer configuración que realizas el usuario ya pudo haber comprado anteriormente.
Hola Andrés, bueno la idea era que acabásemos de crear la tienda y para atraer nuevos clientes difundiéramos algún cupón por redes sociales que premiara hacer la primera compra, no había pensado en hacer la restricción de que necesariamente fuera únicamente para la primera compra.
Para hacer lo que comentas, que se aplique un descuento únicamente si el usuario es nuevo, más que el uso de cupones habría que usar algún otro plugin de marketing en general, que permitiese aplicar estas reglas.