Contenidos del curso
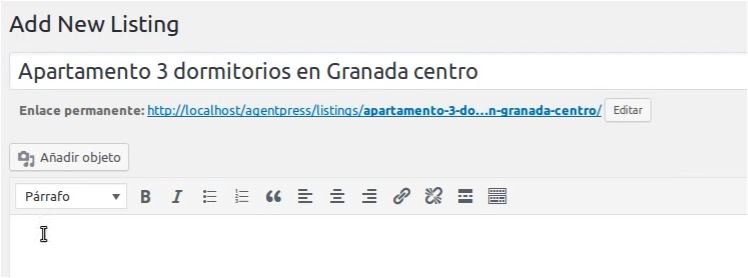
Vamos a crear nuestro primer inmueble. Desde el menú Listings nos vamos a Add New Listing, donde la pantalla de edición es muy similar a la pantalla de edición de entradas o páginas de WordPress.
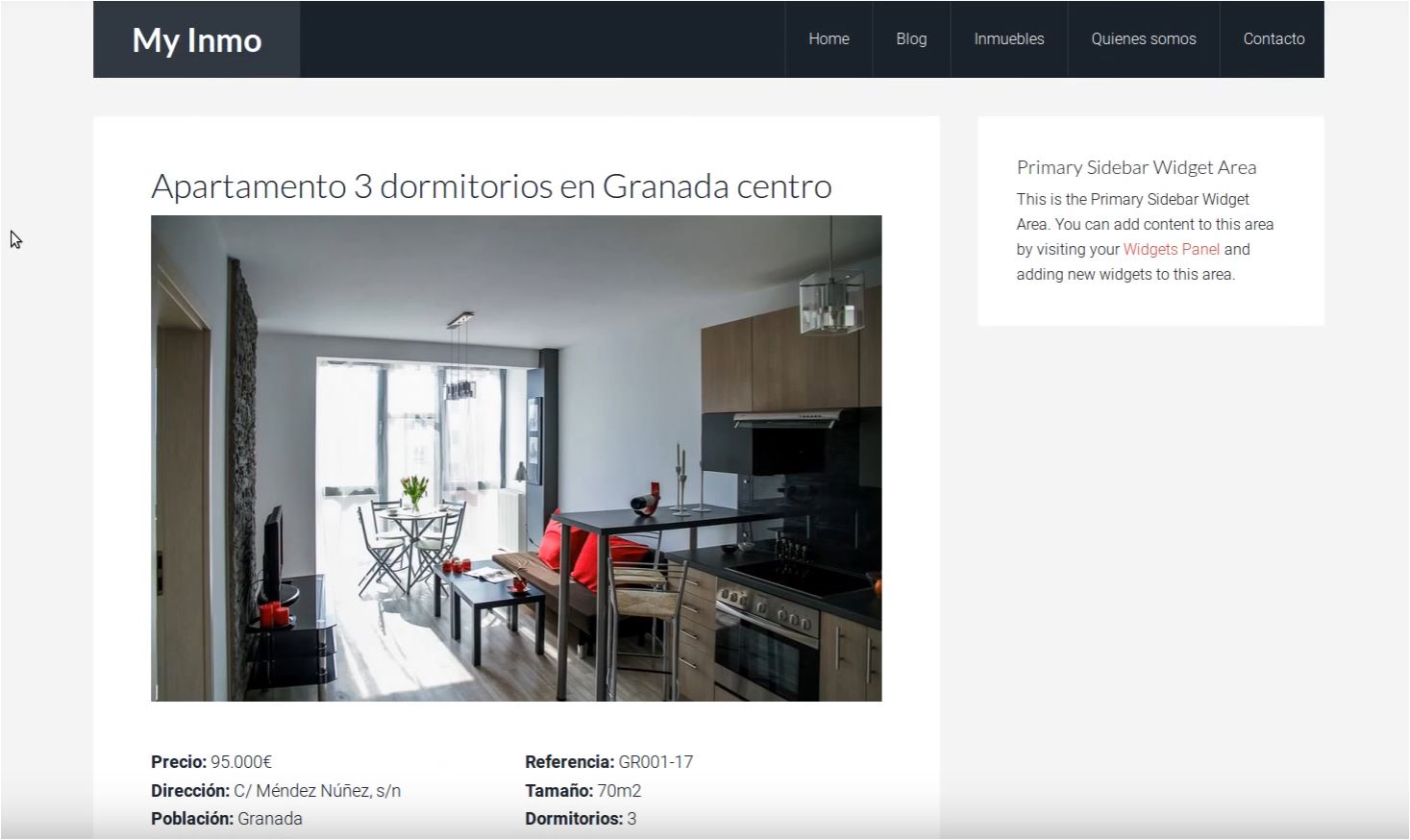
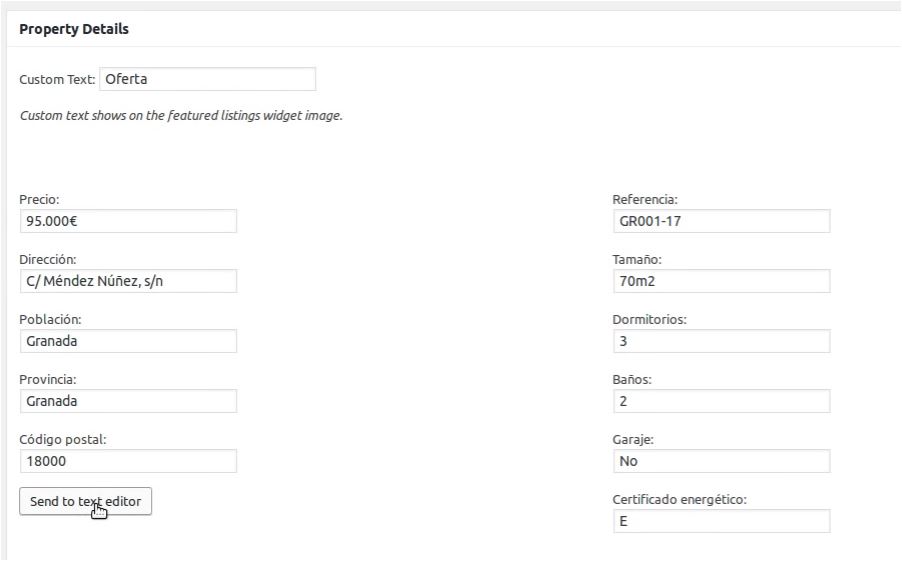
Nuestro inmueble se tratará de un Apartamento compuesto por 3 dormitorios, 2 baños y situado en el centro de Granada cuyo precio es de 95.000€.
Lo primero daremos un título a nuestro inmueble. Automáticamente nos generará un Slug formado por el título que hayamos puesto separado por guiones.

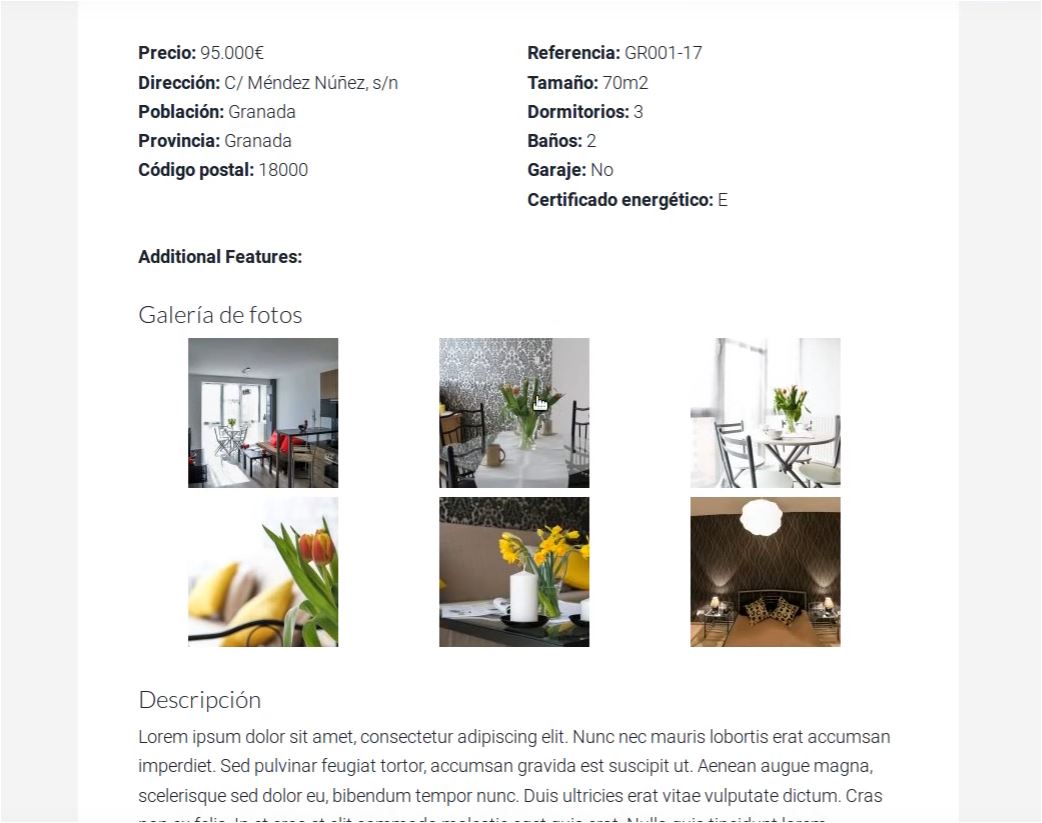
Rellenamos los detalles de la propiedad tal y como modificamos en el anterior capítulo:

Una vez rellenados hacemos clic en el botón Send to text editor. Esto enviará un shortcode donde tengamos situado el cursor dentro del cuadro de contenido del inmueble.

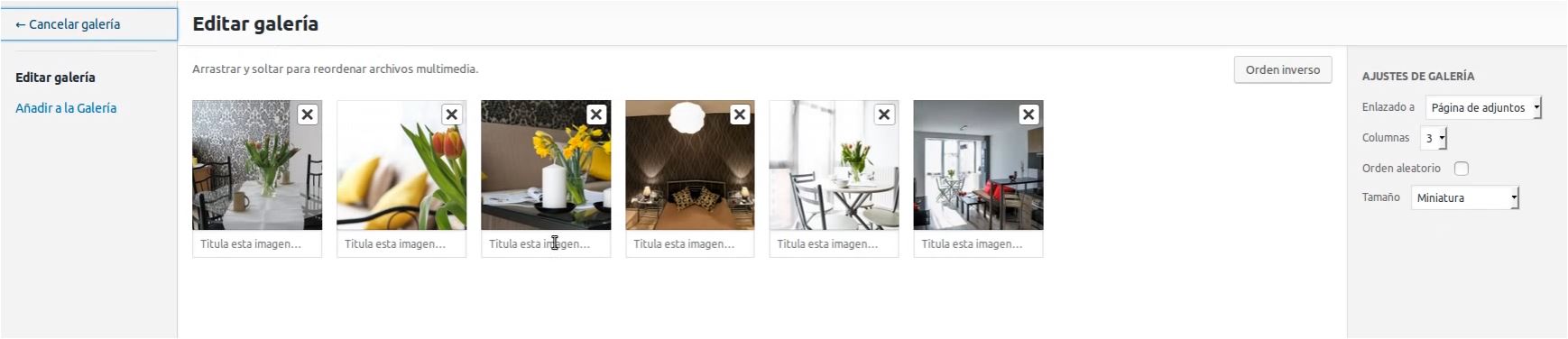
A continuación creamos una nueva galería para adjuntar fotografías del inmueble. Las ordenamos en 3 columnas para que se adapten perfectamente a nuestra plantilla y seleccionamos que se muestren como miniaturas.

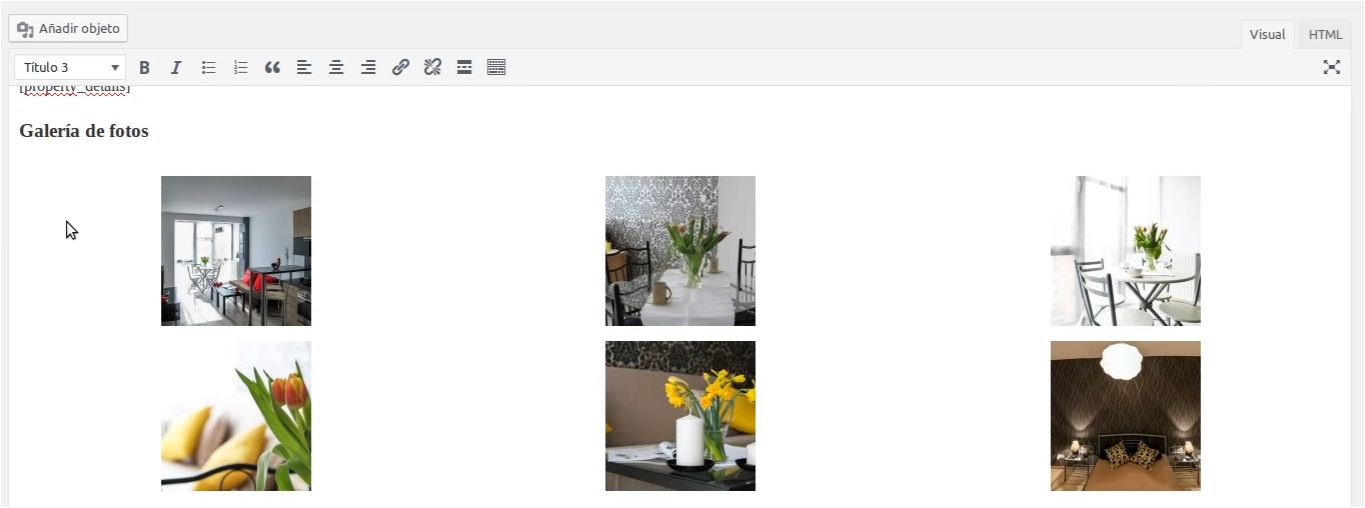
Y la añadimos al cuadro de contenido de nuestro inmueble:

Mejoramos nuestra galería de fotos, para que al hacer clic en la miniatura, la imagen se expanda a su tamaño original para facilitar la visualización a nuestros clientes. Para hacer esto usaremos el plugin Jquery Lightbox por Native Galleries.

Y en los ajustes de Jquery Lightbox escogemos uno de los temas o plantillas disponibles. A mí personalmente me gusta el tema 2.

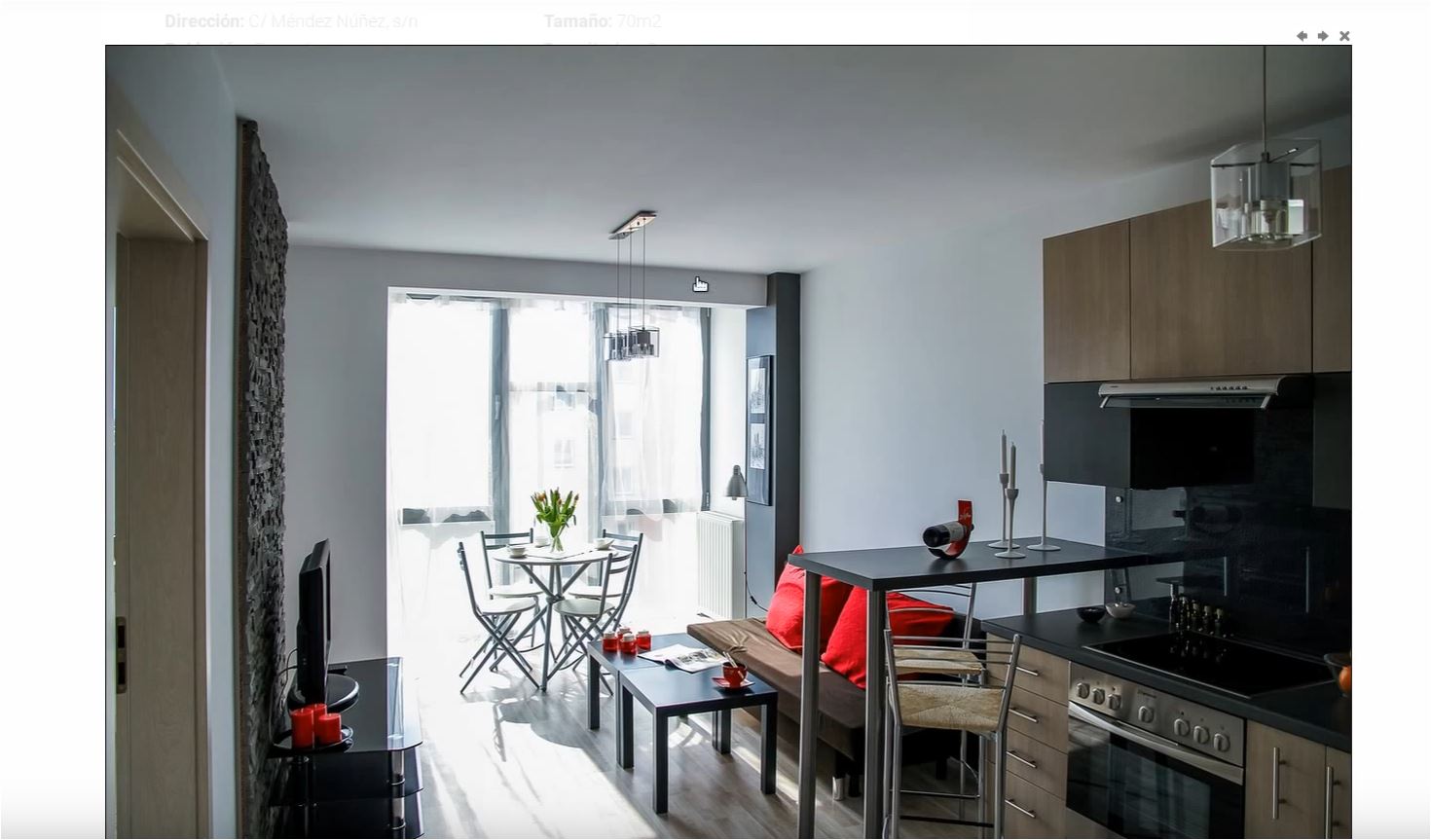
Ahora al hacer clic en una de las miniaturas de nuestra galería de fotos, la imagen se expandirá en una ventana modal con opciones para ver la siguiente o anterior imagen.

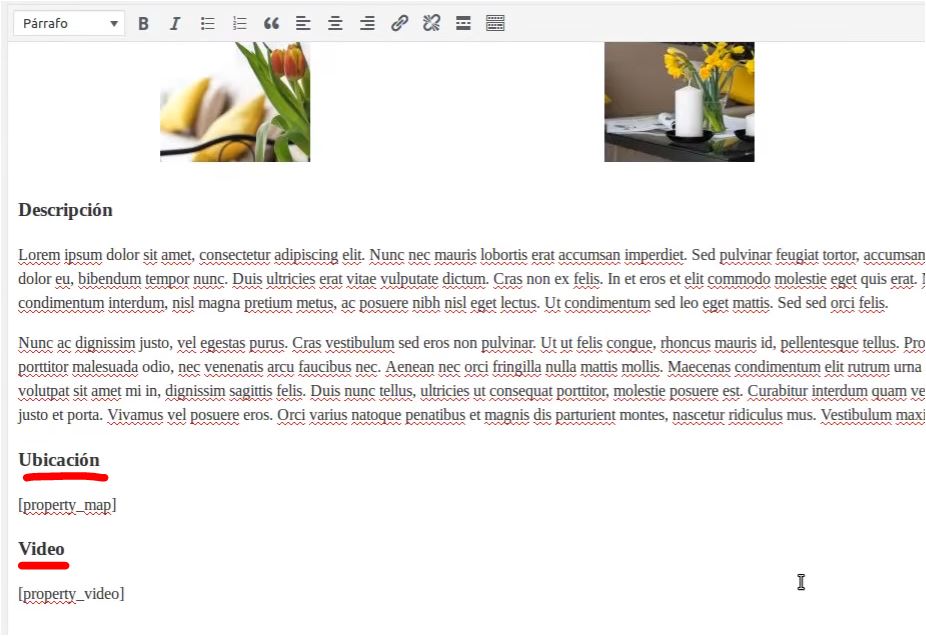
Continuamos creando nuestro primer inmueble y ahora vamos a añadirle una descripción. Si queréis usar texto de muestra podéis recurrir a Lorem Ipsum, donde podréis generar texto aleatorio de muestra para vuestros proyectos.

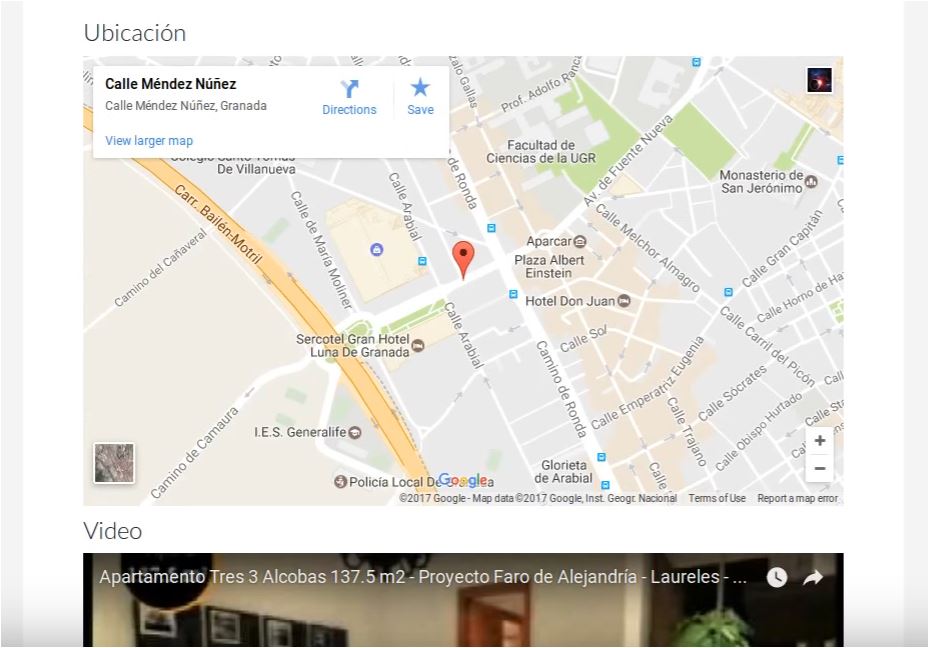
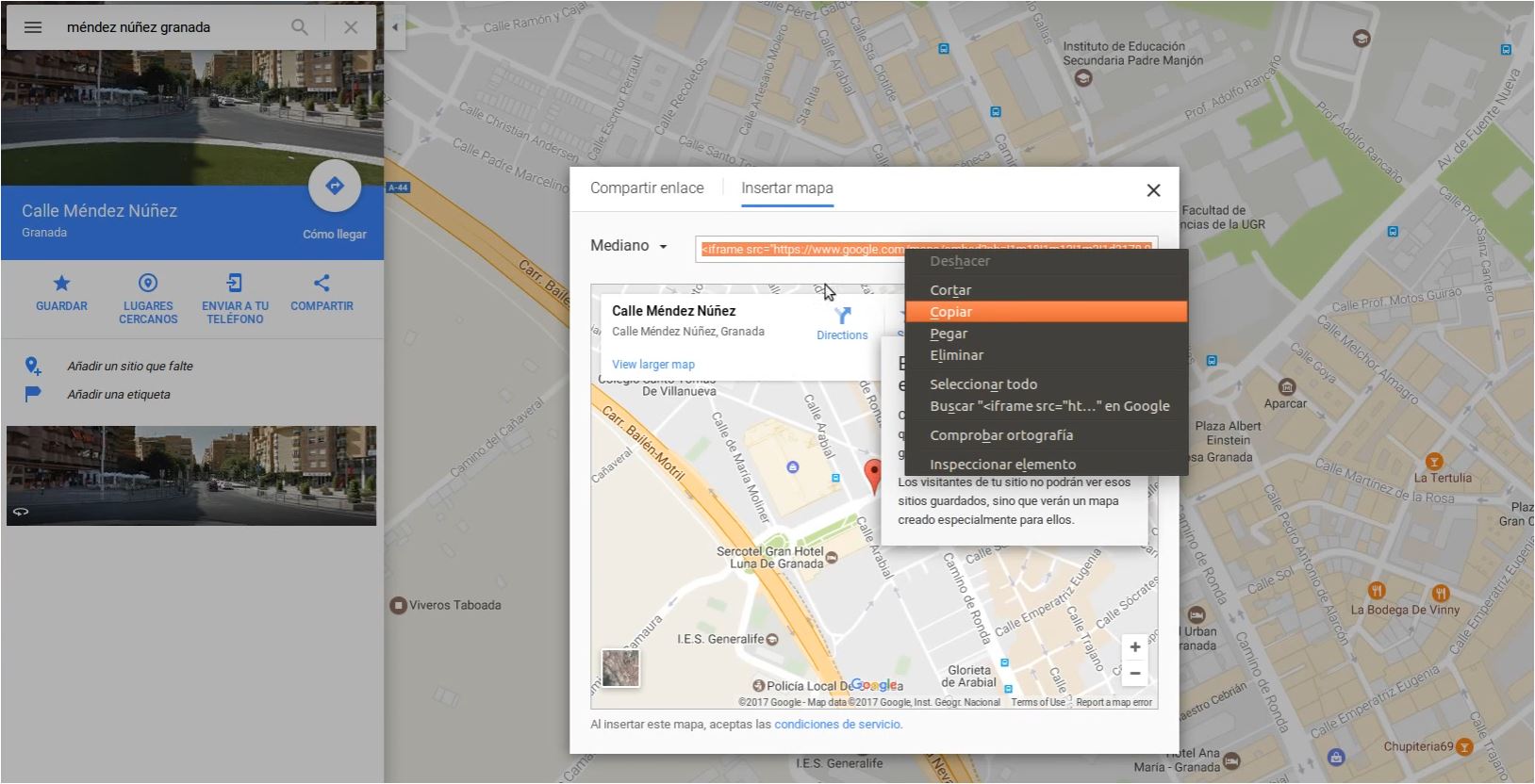
Ahora vamos a insertar un mapa de GoogleMaps que indique la ubicación del inmueble. Nos dirigimos a GoogleMaps y una vez que tengamos localizada la ubicación, seleccionamos en el menú Compartir o insertar mapa, escogemos Insertar Mapa y copiamos el código generado.

Este código lo pegamos en el cuadro Enter Map Embed Code. Podemos cambiar los valores width y height correspondientes al ancho y alto del mapa. Si el width lo establecemos en el 100% nos quedará un mapa responsivo que se adaptará a cualquier dispositivo desde el que se visualice.

Así mismo también podemos insertar un vídeo de Youtube en caso de que tengamos algún reportaje sobre el inmueble. Para ello copiamos el código que nos genera en la opción Insertar:

Y lo pegamos en el cuadro Enter Video Embed Code:

Al igual que con los mapas, podemos modificar los valores del ancho (width) y alto (height) dentro del código, haciendo un vídeo responsivo si establecemos el width en 100%.
Enviamos los shorcodes al cuadro de contenidos del inmueble al igual que hicimos con los detalles de la propiedad.

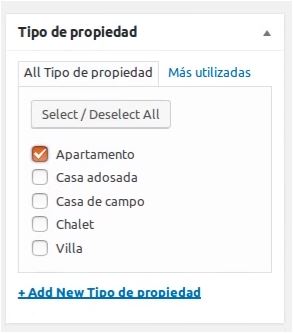
Ya hemos terminado con los aspectos de “contenido”, y a continuación vamos a marcar las taxonomías correspondientes a este inmueble.
En tipo de propiedad seleccionaremos “Apartamento”.

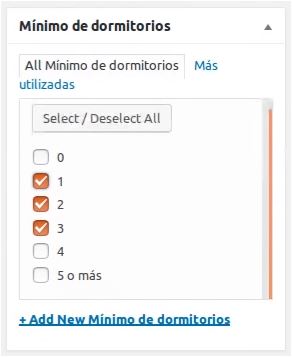
En el mínimo de dormitorios marcaremos los elementos: 1, 2 y 3. Ya que nuestro inmueble consta de 3 dormitorios, al marcar también el 2 y el 1 haremos que si un cliente busca un inmueble con un mínimo de 2 dormitorios también aparezca este inmueble, ya que concuerda con tener un mínimo de 2 dormitorios.

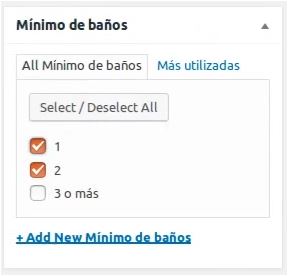
Lo mismo hacemos con el mínimo de baños, marcando el 2 y el 1. De esta forma si un cliente busca un inmueble con un mínimo de 1 baño, este inmueble también aparecerá en su búsqueda. De lo contrario sería tedioso para el cliente realizar búsquedas de inmuebles de 1 baño, repetir la búsqueda para inmuebles de 2 baños, y así sucesivamente.

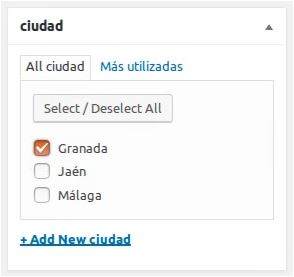
Seleccionamos la ciudad donde se encuentra el inmueble:

Indicamos si dispone o no de plaza de garaje.

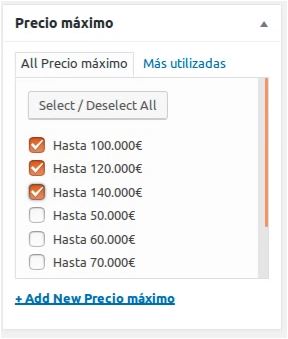
Y por último establecemos el precio máximo. Si tenemos en cuenta que nuestro inmueble tiene un precio de 95.000€, marcaremos como precio de partida Hasta 100.000€ y después todos los precios por encima. Así conseguimos que este inmueble aparezca en los resultados de búsqueda de un cliente que especifique que quiere gastarse Hasta 100.000€, o Hasta 120.000€ o Hasta 140.000€, pero no si especifica que solo quiere gastarse Hasta 90.000€, por ejemplo.

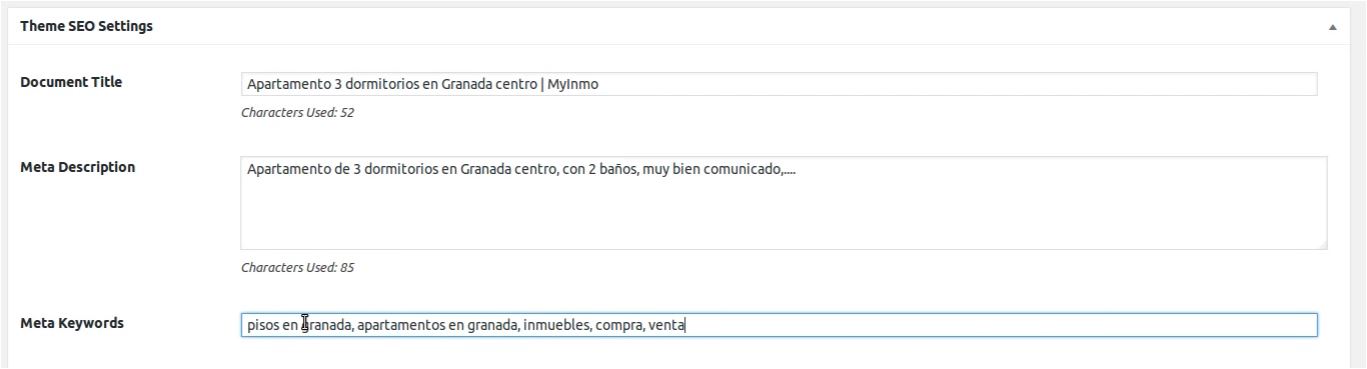
Nos queda rellenar los meta-datos (título, descripción y precio) para el SEO de nuestra página.

Y ya tenemos nuestro primer inmueble creado: