Personalizar la página de Reservas
Si recordamos al inicio del curso creamos una página interna llamada Reservas, hasta ahora esta página estaba en blanco y es el momento de editarla adentrándonos un poco en el Constructor Visual que nos ofrece Bettaso, el Power Builder.
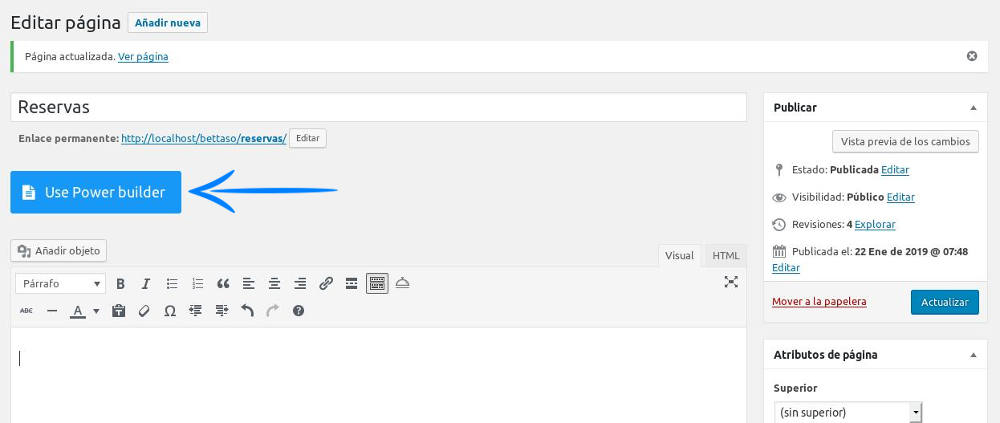
Nos dirigimos a la sección de páginas internas en WordPress y editamos la página de Reservas. Dentro hacemos clic en Use Power Builder para abrir el Constructor Visual:

La idea es mostrar unas ilustraciones con el tipo de mesas que cuenta nuestro restaurante para que el usuario decida cual reservar y llevarlo a una segunda página donde podrá elegir qué fecha y hora reservar.
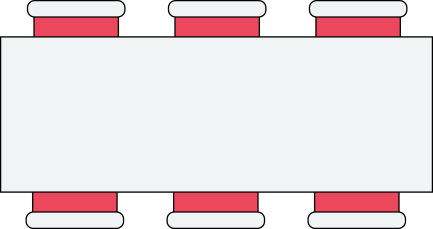
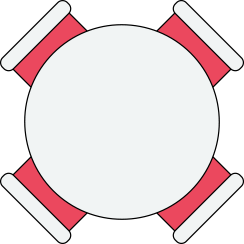
Para que podáis seguir el mismo ejemplo, os voy a dejar las ilustraciones de las mesas por aquí para descargarlas:
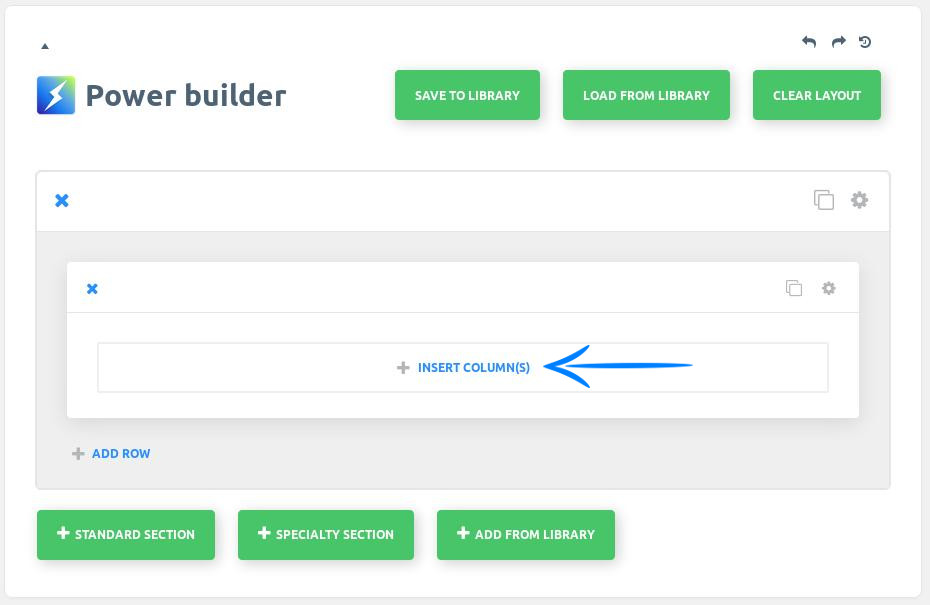
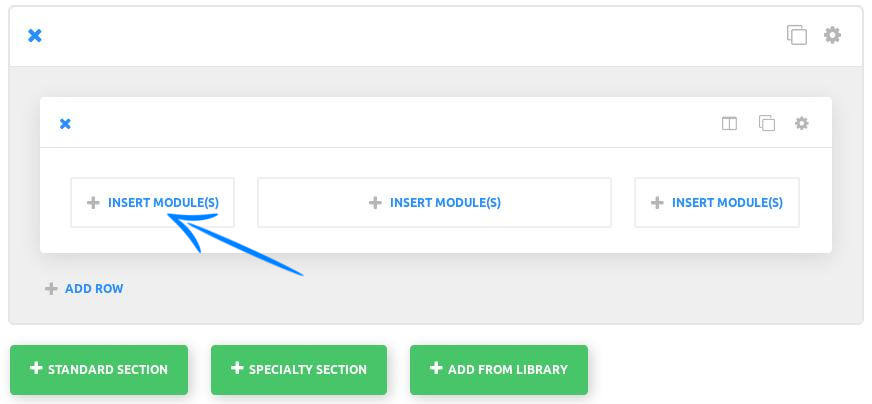
Vamos a comenzar añadiendo una nueva columna:

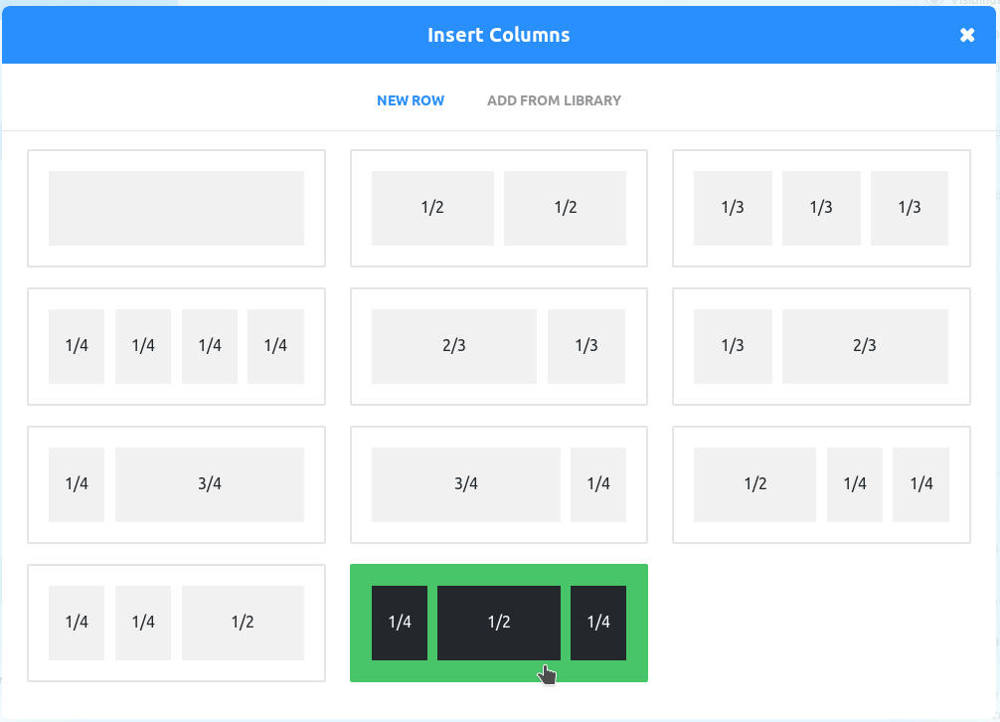
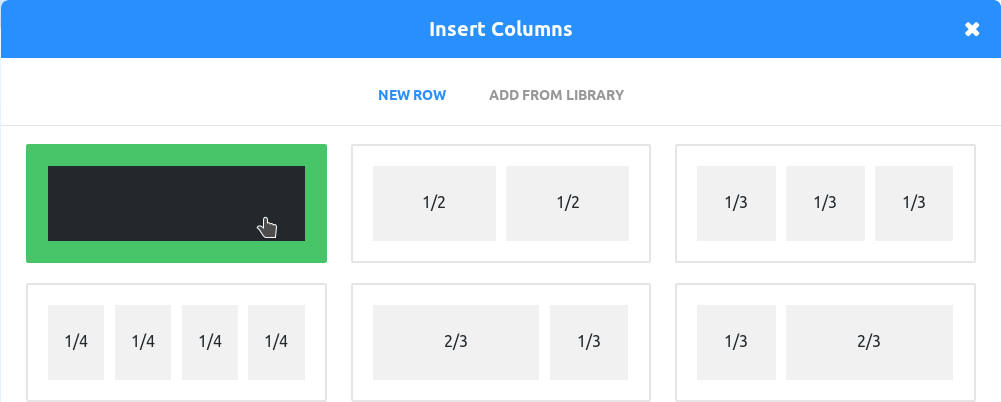
Y elegimos la distribución que tendrá la nueva columna. Para el ejemplo vamos a seleccionar la distribución 1/4 – 1/2 – 1/4:

Necesitamos añadir un módulo de imagen en cada sección, vamos a empezar por la izquierda añadiendo un nuevo módulo:

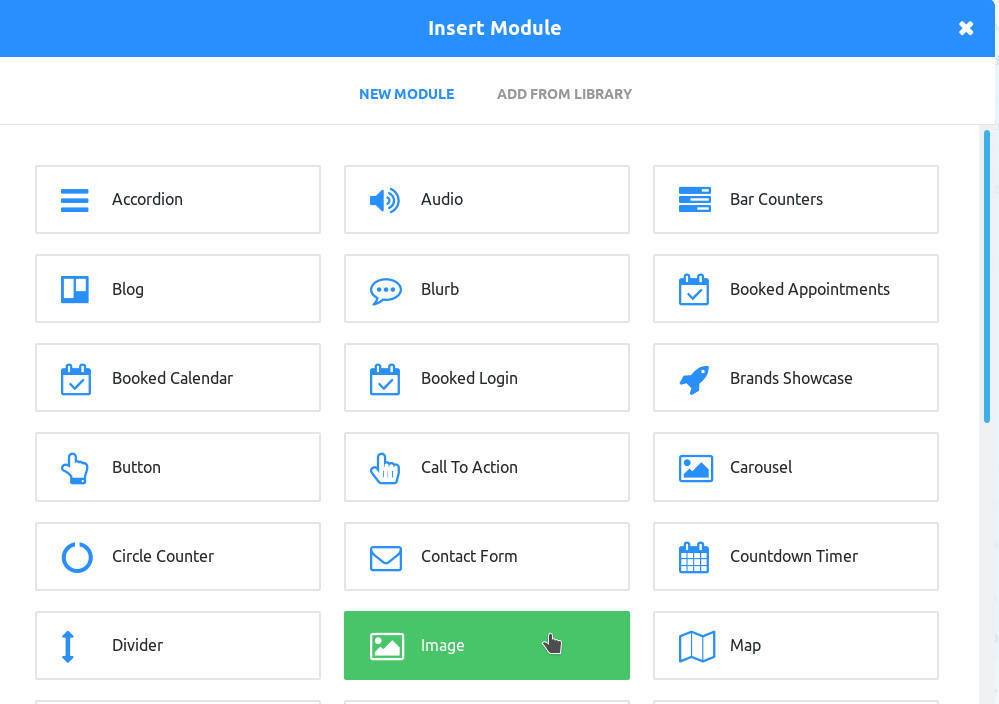
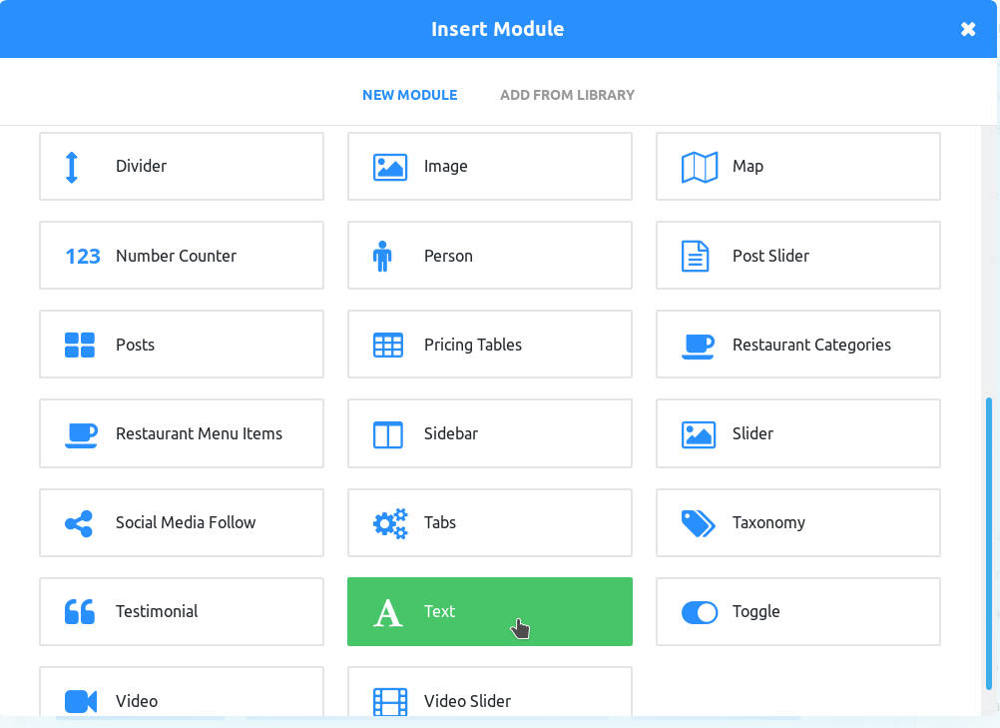
Y seleccionamos el módulo de Image.

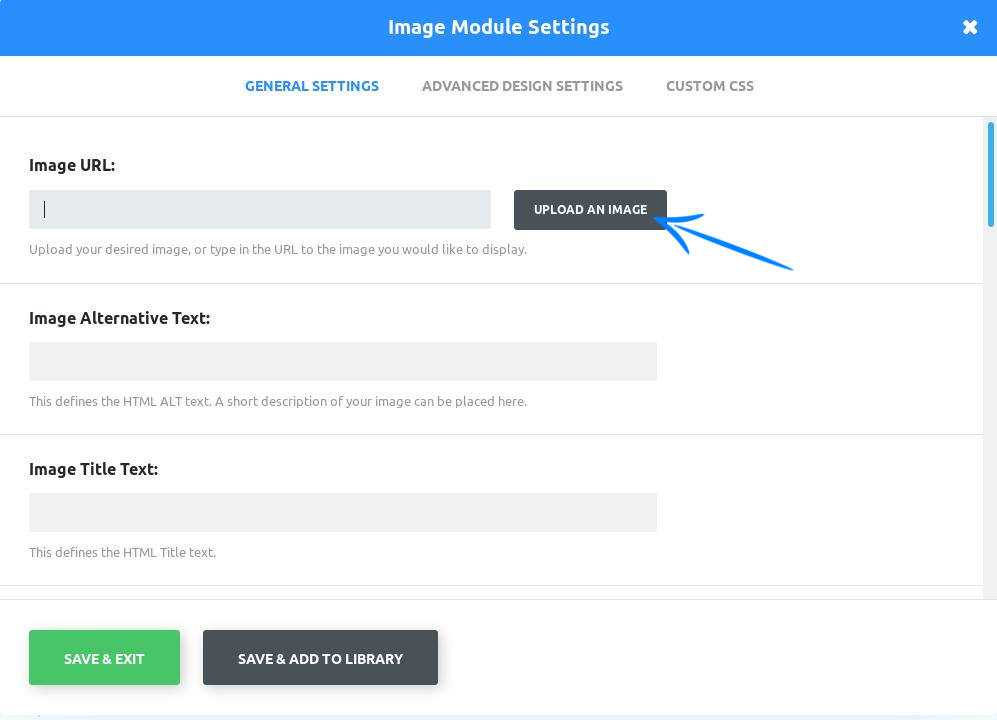
Cargamos la primera ilustración correspondiente a la mesa para 2 personas haciendo clic en Upload an Image:

Y rellenamos algunos datos sobre la imagen, como el Texto Alternativo (texto que se muestra si ocurre un error en la carga de la imagen).

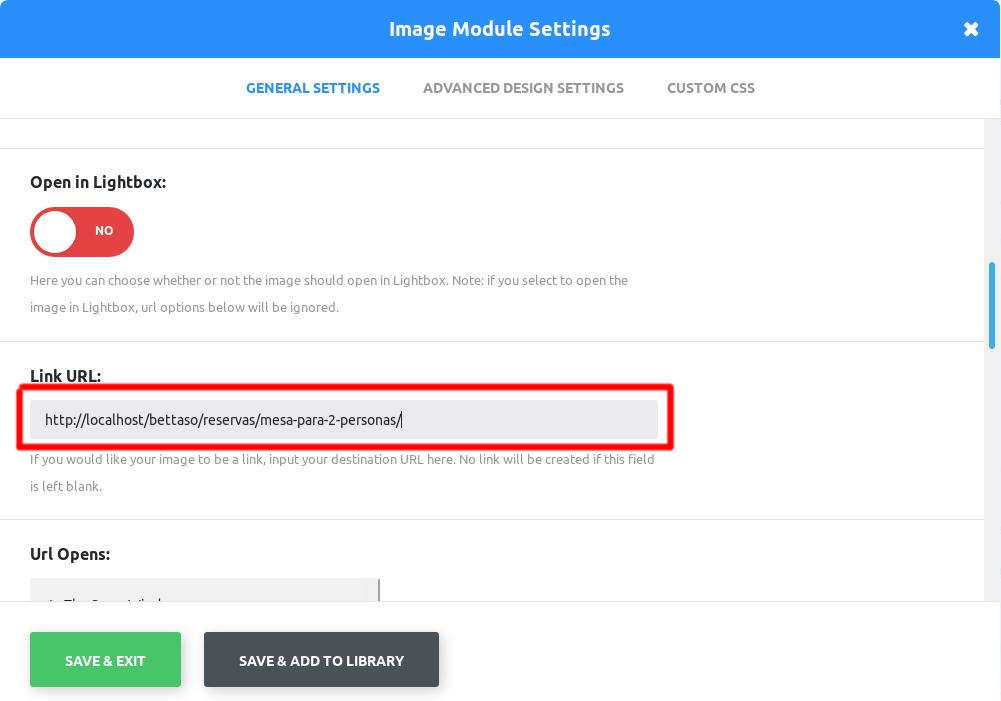
Y muy importante especificar el link de la página a la que nos llevará la ilustración. Esta página aún no la hemos creado, podemos volver luego y pegar la URL de la página cuando la sepamos, pero para adelantar trabajo vamos a poner la URL manualmente (luego nos acordaremos de poner el mismo slug al crear la página).

En la sección central que es la más ancha, la aprovechamos para cargar la ilustración de la mesa para 6 personas.

A esta le pondremos de link manual: http://localhost/bettaso/reservas/mesa-para-6-personas/…
Y finalmente cargamos la ilustración para la mesa de 4 personas,

A la que pondremos como link manual: http://localhost/bettaso/reservas/mesa-para-4-personas/
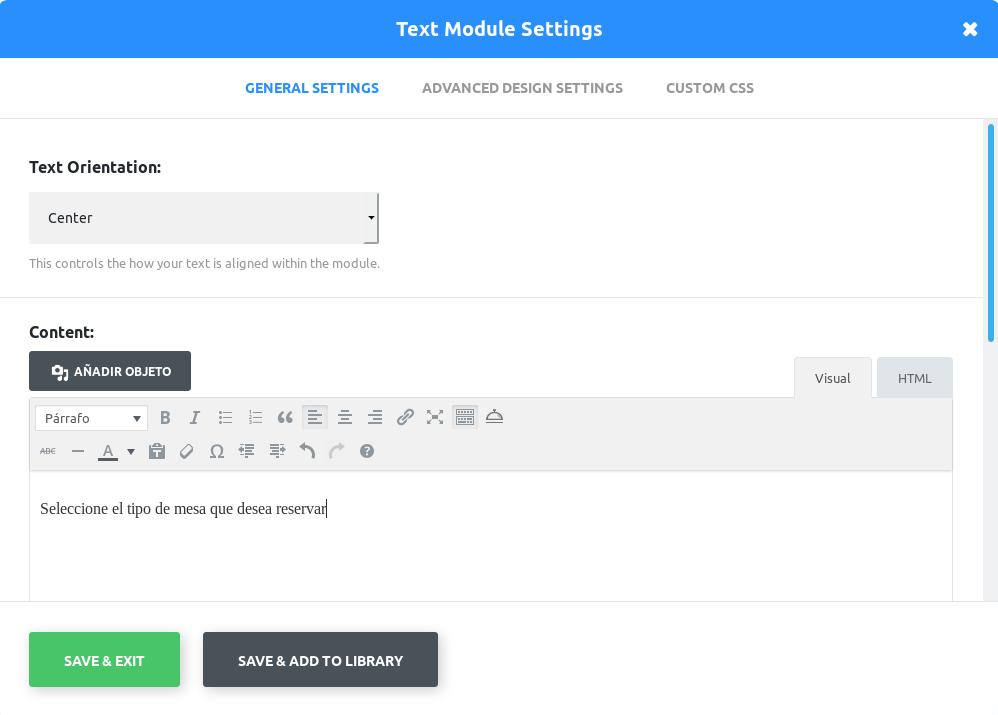
Adicionalmente vamos a añadir un pequeño módulo de texto, para indicar al cliente que seleccione el tipo de mesa que desea reservar:

Redactamos el texto…

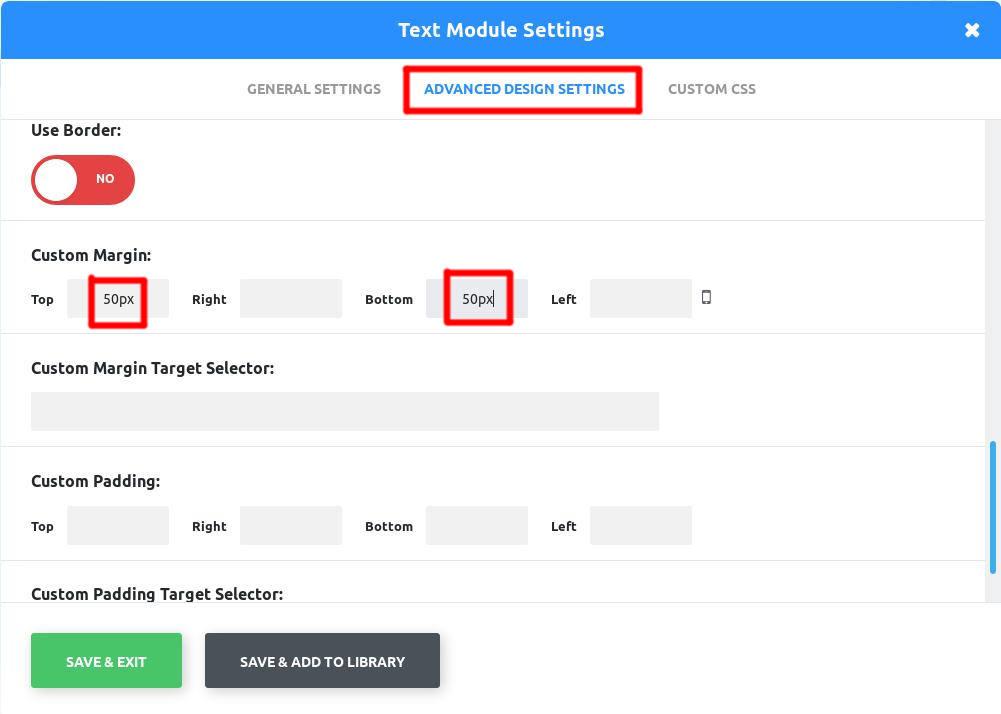
Podemos aplicar algunos estilos, como por ejemplo, dejar un poco de margen superior e inferior, desde la pestaña Advanced Design Settings.

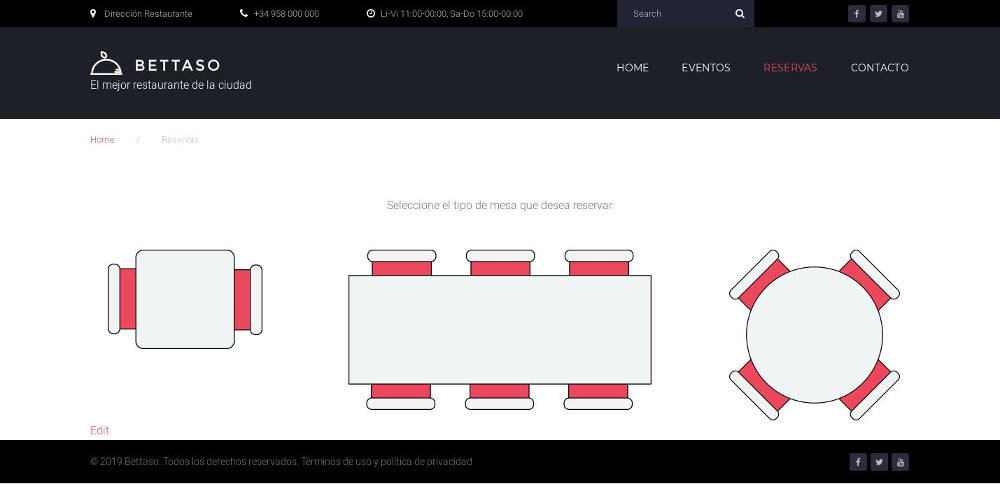
Guardamos los cambios y este es el aspecto que debería tener ahora nuestra página de Reservas:

Crear las páginas individuales para los tipos de mesas
Ya solo nos falta crear una página por cada tipo de mesa que tengamos y asociarle su calendario personalizado.
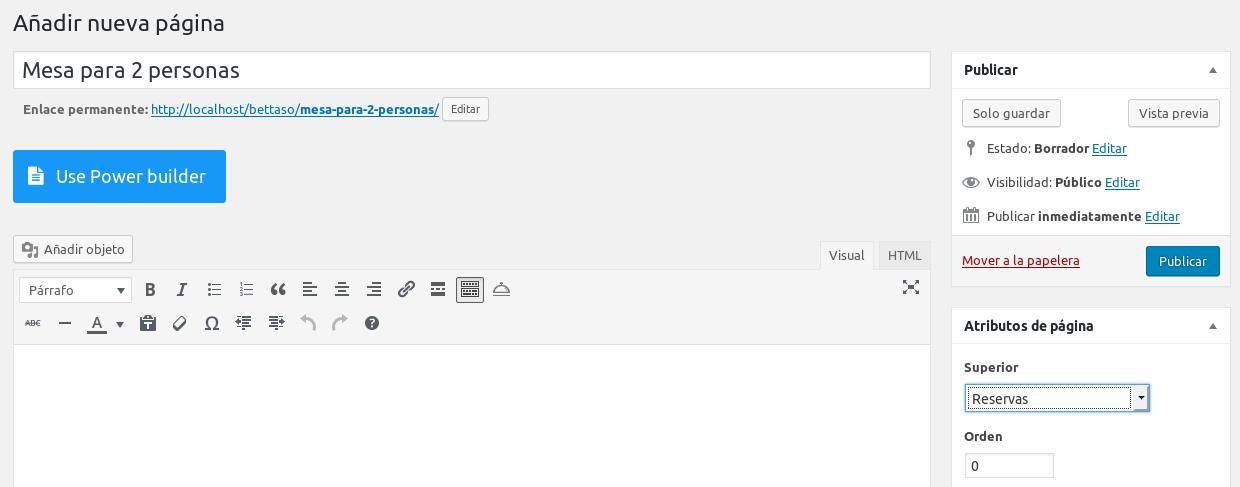
Para ello añadimos una nueva página y empezamos por la de mesa para 2 personas. En la parte derecha “Atributos de página” vamos a seleccionar como Superior la página de Reservas. Así generaremos una URL amigable del tipo /bettaso/reservas/mesa-para-2-personas/ y de paso tendremos mejor ordenadas nuestras páginas internas.

A través del Power Builder vamos a añadir un módulo de Calendario de Reservas.
Insertamos una columna de una sola sección:

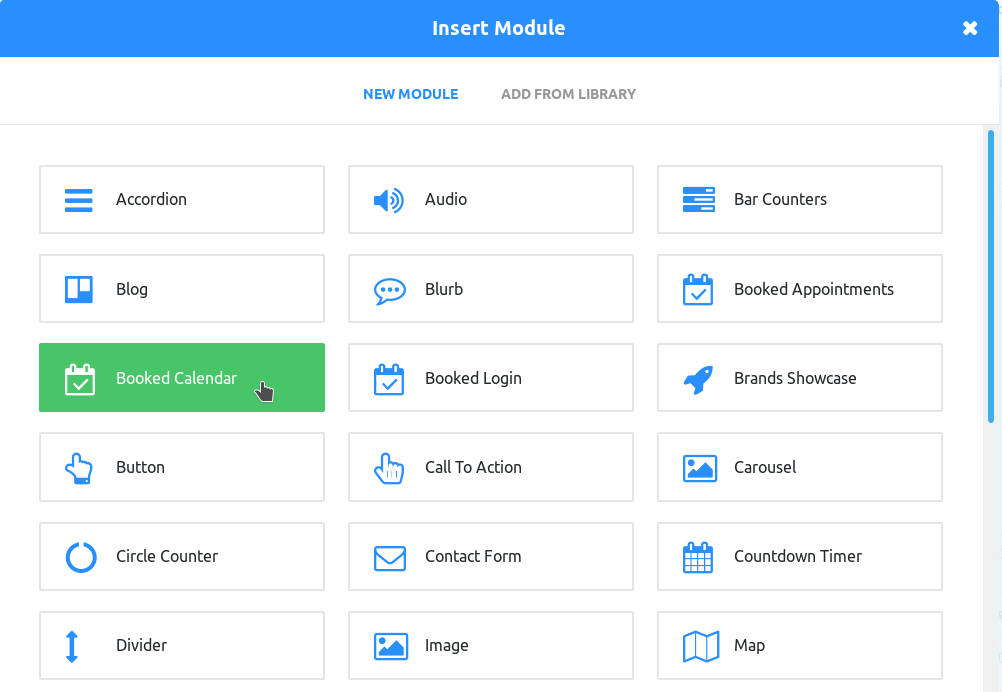
Y le asignamos un módulo de Booked Calendar:

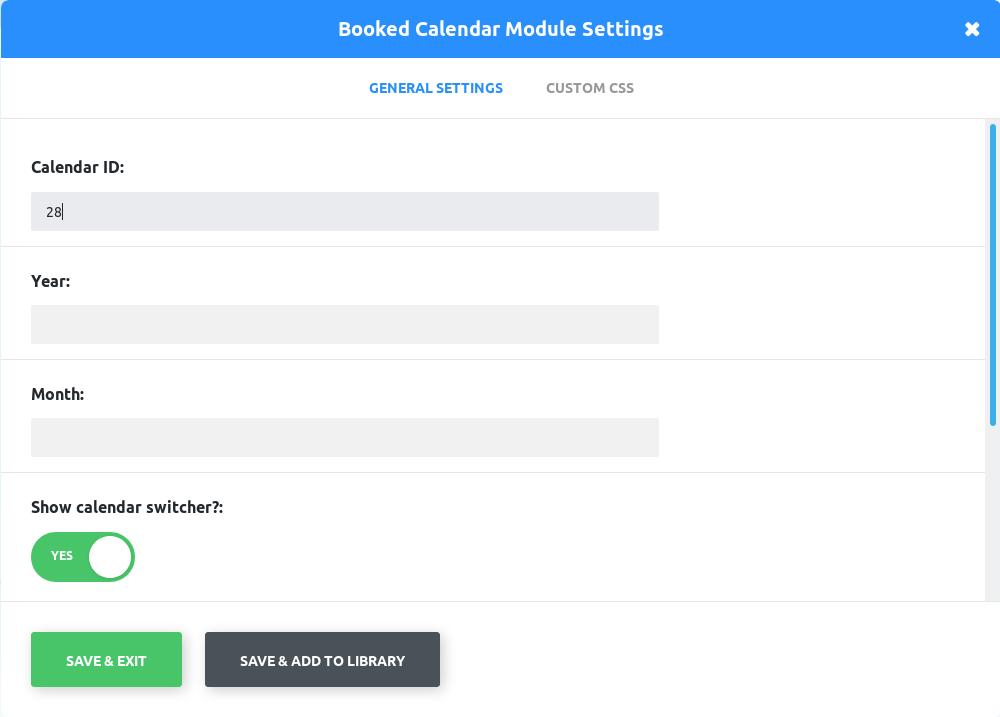
Especificamos el ID del calendario (recordemos que tenemos los IDs en Appointments – Settings – Shortcodes. Si dejamos en blanco el campo Year y Month, el calendario mostrará el año y mes en curso, que es lo que nos interesa. En otro tipo de web de reserva puede ser interesante marcar como fijo un mes o año específico, por ejemplo para reservar entradas a un evento… Activar el Switcher permite moverse en el calendario a través de los meses.

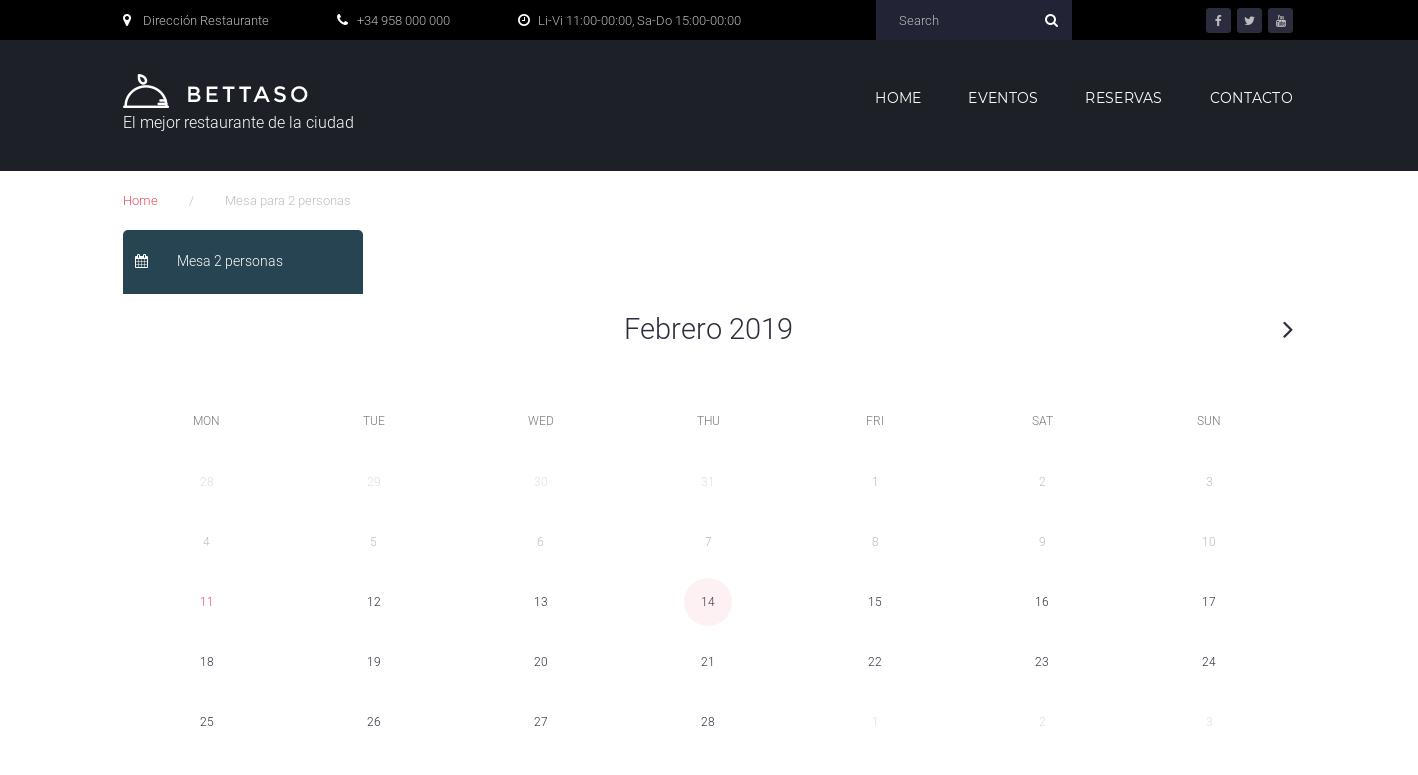
Guardamos la página y este es el aspecto que debería presentar cuando el usuario seleccione una mesa para 2 personas.

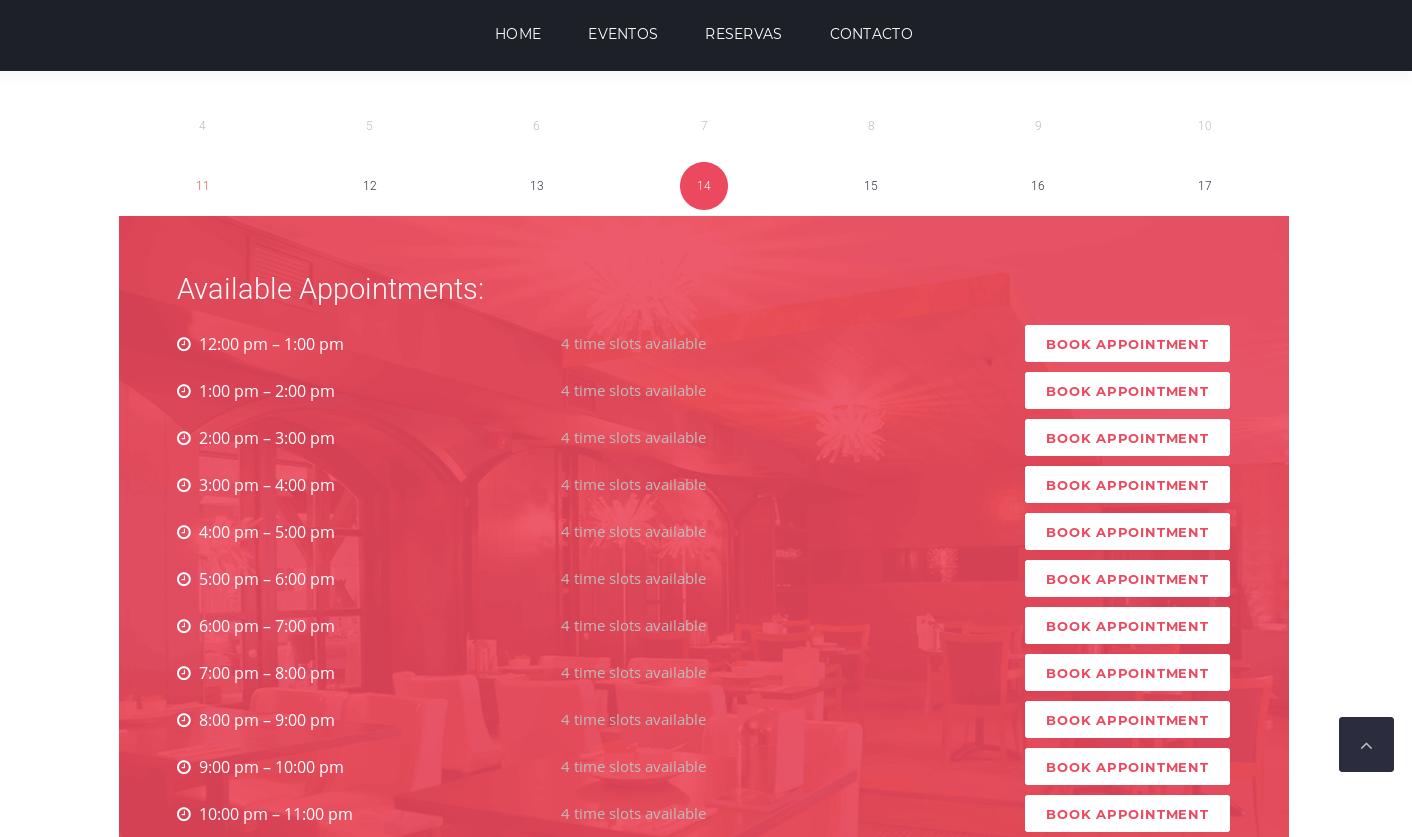
Si hemos rellenado bien los slots de tiempo para reservar, al hacer clic en cualquier día veremos el listado de turnos disponibles para reservar:

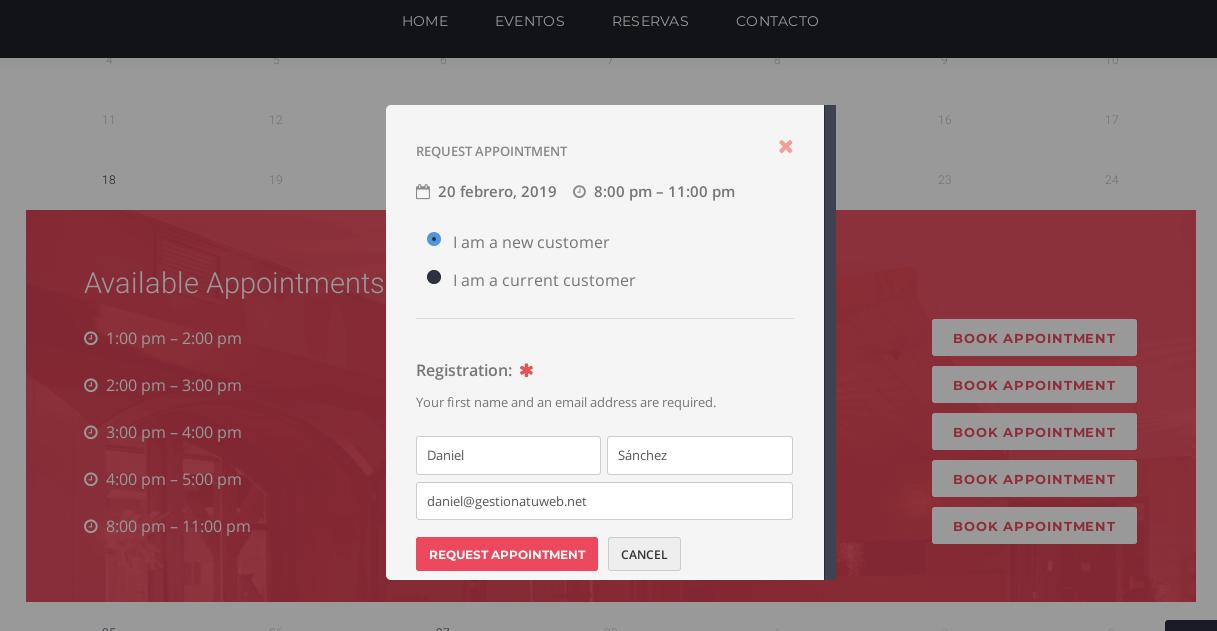
Cuando el cliente seleccione uno de los turnos, abrirá una ventana donde se le permitirá registrarse para finalizar la reserva:

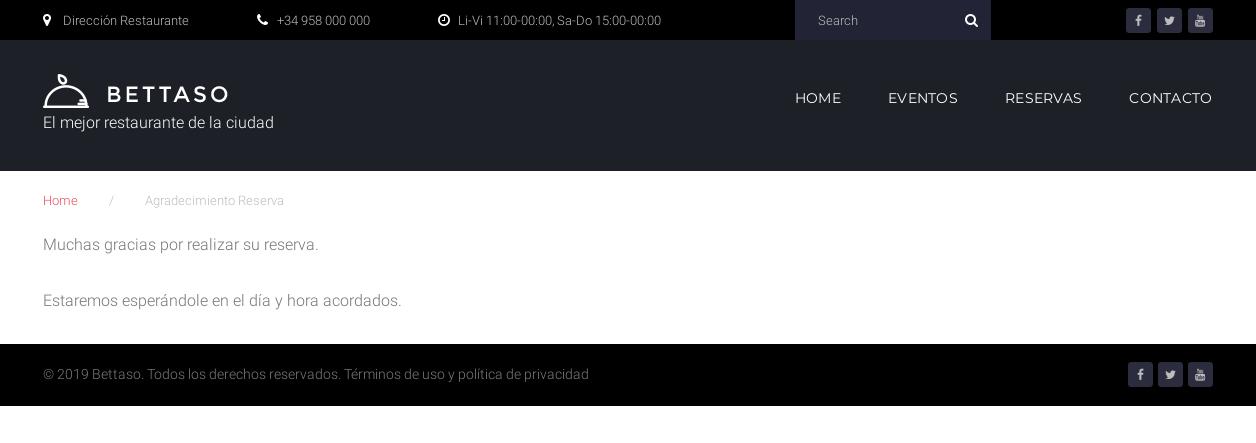
Una vez enviada la solicitud, aparecerá la ventana de agradecimiento que configuramos en los ajustes iniciales:

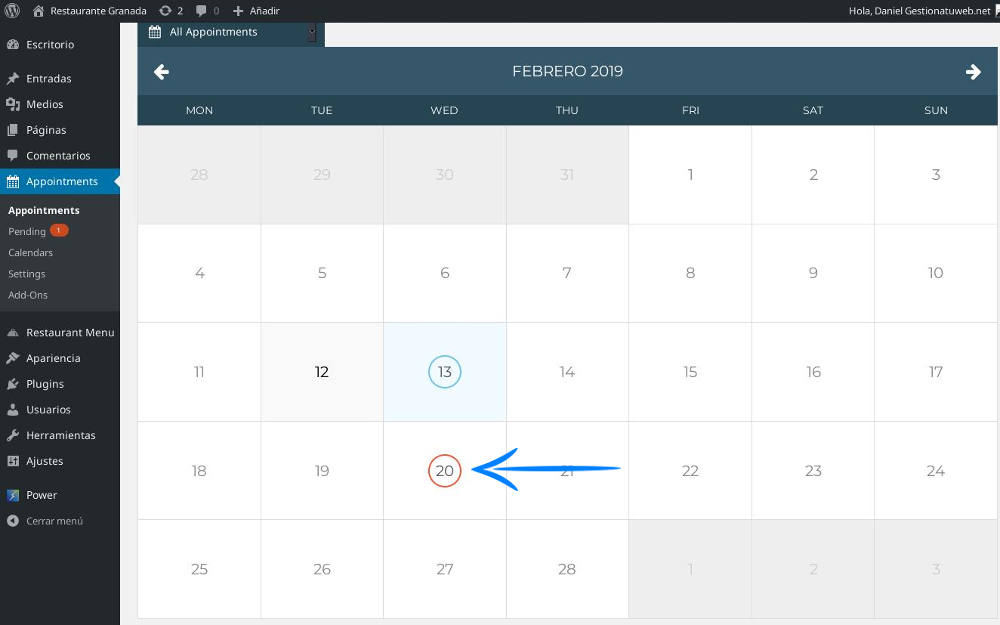
En este momento, tanto el cliente como el administrador recibirán una notificación por correo electrónico de la nueva solicitud de reserva. Si acudimos al panel de control, veremos la notificación como Pendiente:

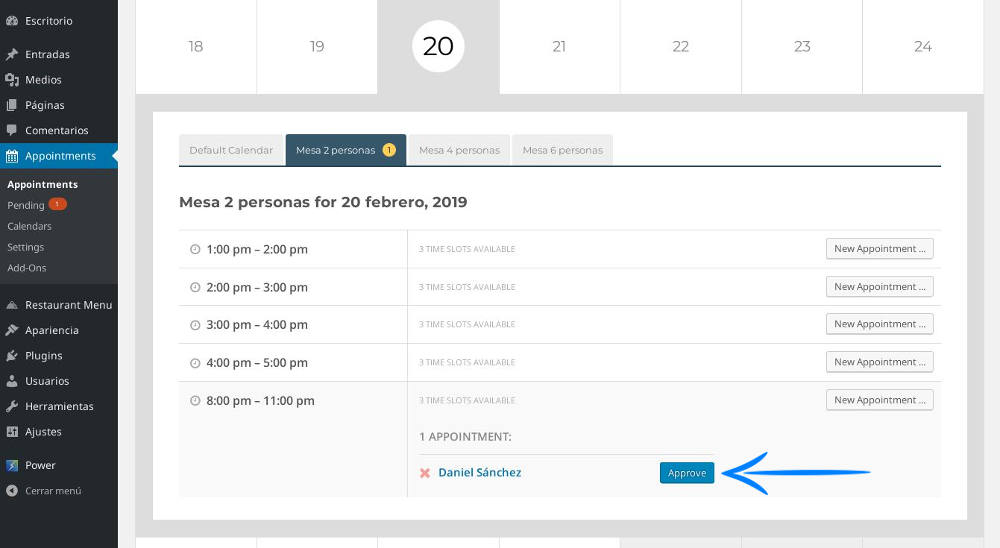
Ya solo nos queda aprobarla:

En ese momento se descontará 1 slot de tiempo para la franja de 08:00pm – 11:00pm del día 20 de enero.
Comprar plantilla Bettaso
Mi enlace de afiliado: http://bit.ly/2GtEMcj (La compañía me regala una pequeña comisión por la venta, sin que a ti te cueste un céntimo más, y de este modo me ayudarás a mantener la web y seguir añadiendo nuevos contenidos). Además, si me envías un correo electrónico a daniel@gestionatuweb.net, te enviaré las traducciones, tanto de la plantilla como de los plugins que la acompañan.
Enlace normal: https://www.templatemonster.com/es/temas-wordpress-tipo-58667.html