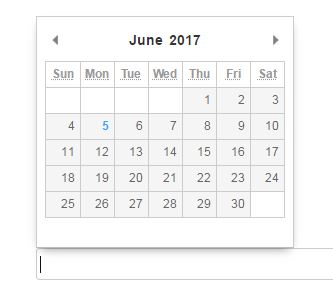
Si usas Ninja Forms para tus formularios en WordPress y alguna vez haz utilizado un campo de tipo fecha, te habrás topado con que este viene configurado por defecto en inglés, no solo los textos, si no que el primer día de la semana comienza en Domingo.
Esto puede despistar a nuestros usuarios y generar problemas si estamos utilizando el formulario para por ejemplo, un sistema de reservas.
En los apartados de Ajustes de Ninja Forms no encontré nada para personalizar este tipo de campos, así que cansado de dar vueltas, decidí localizar el código que genera este tipo de campos y modificarlo a mano.
En concreto deberemos modificar un archivo javascript ubicado en la ruta:
/wp-content/plugins/ninja-forms/assets/js/min/front-end–datepiker.min.js
El archivo está en versión “min” lo que nos añade dificultad ya que casi todo el código está en una única línea para ahorrar espacio, pero vamos a ello.
Para cambiar el nombre de los meses debemos irnos a la línea 86 y localizar la secuencia:
months:["January","February","March","April","May","June","July","August","September","October","November","December"]
Aconsejo utilizar la función “buscar” de vuestro editor de código favorito. Y lo sustituimos por:
months:["Enero","Febrero","Marzo","Abril","Mayo","Junio","Julio","Agosto","Septiembre","Octubre","Noviembre","Diciembre"]
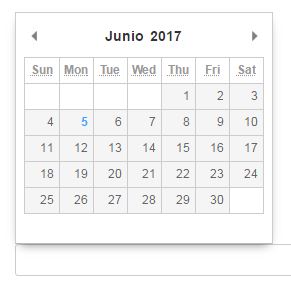
Con esto solucionamos el problema de los meses:
Ahora para cambiar la abreviatura de los días, en la misma línea 86 localizamos la secuencia:
weekdaysShort:["Sun","Mon","Tue","Wed","Thu","Fri","Sat"]
Y lo sustituimos por:
weekdaysShort:["Dom","Lun","Mar","Mie","Jue","Vie","Sab"]
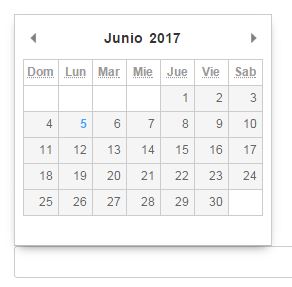
Y ya tenemos solucionado el problema de las abreviaturas de los días de la semana:
Ahora nos queda hacer que el día de la semana comience en lunes en lugar de domingo.
Para ello, y siguiendo en la línea 86, localizamos la secuencia:
firstDay:0
Y lo cambiamos por:
firstDay:1
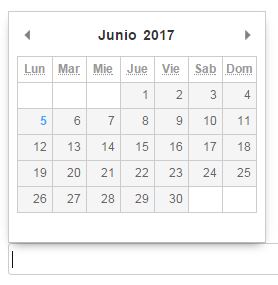
Con esto desplazamos el calendario una posición en el tiempo, con lo que ahora la semana comenzará en lunes:
Aconsejo realizar una copia de seguridad de este archivo, pues en el momento que actualicemos el plugin de Ninja Forms, todo volverá a como estaba antes. Así podemos restaurarlo rápidamente.
Y eso es todo, espero que os haya resultado útil a todos los que, como a mí, nos ha dado más de un calentamiento de cabeza este tipo de campos.






Genial la explicación, y te quería preguntar si es posible gestionar el valor del campo fecha, es decir para una reserva que al indicar el valor de entrada el de reserva fuera un día más