Si necesitamos de colaboradores que aporten contenidos a nuestro blog, pero no queremos que tengan acceso al Dashboard (o panel de control) de WordPress, podemos facilitarles un formulario externo para que redacten el contenido y se envié pendiente de revisión.
Para ello vamos a crear un página interna donde insertaremos un formulario en HTML y el código PHP necesario para que el contenido se envíe y se cree la entrada en el blog.
¿Te atreves? comenzamos…
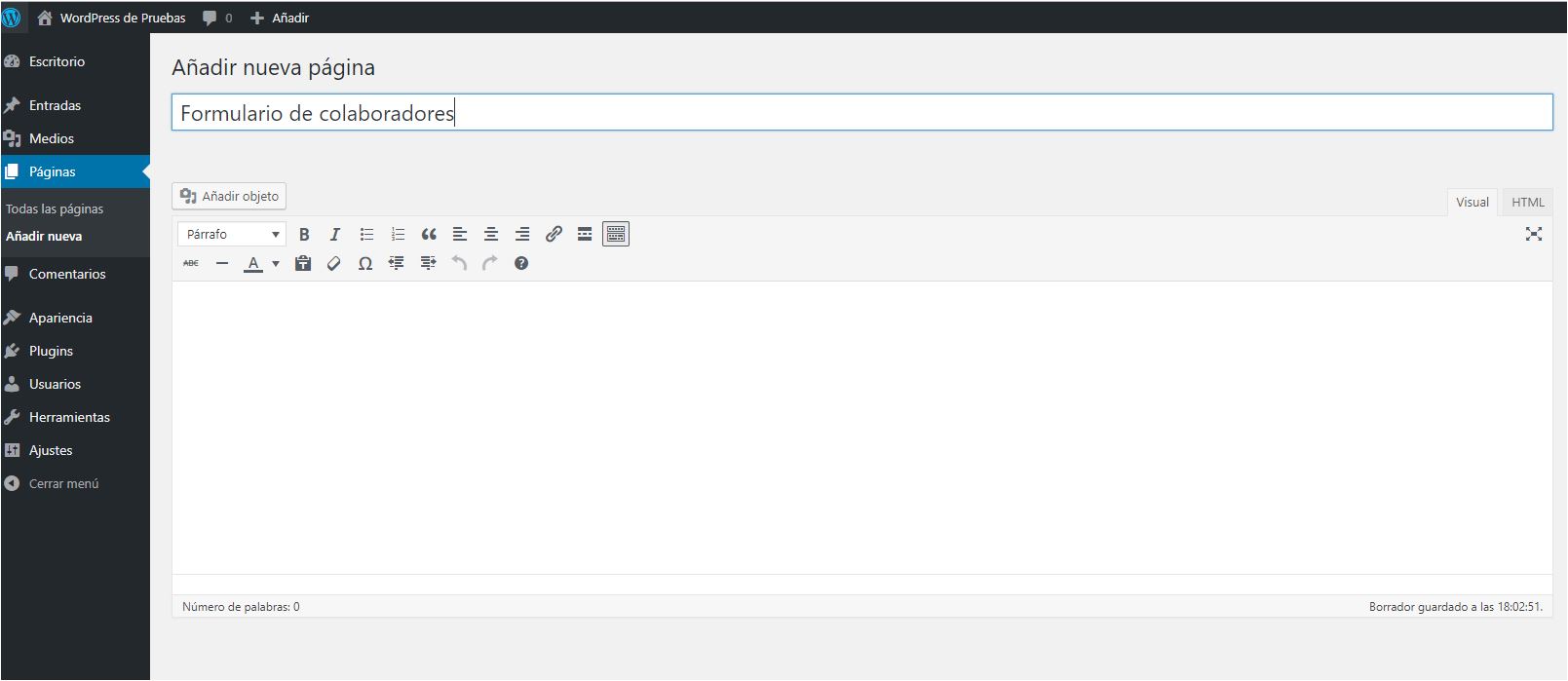
Paso 1. Crear una página interna “Formulario de colaboradores”
Como si de cualquier otra página se tratase, nos dirigimos al menú Páginas y añadimos una nueva llamada por ejemplo, Formulario de colaboradores:

Paso 2. Crear un nuevo archivo page-colaboradores.php
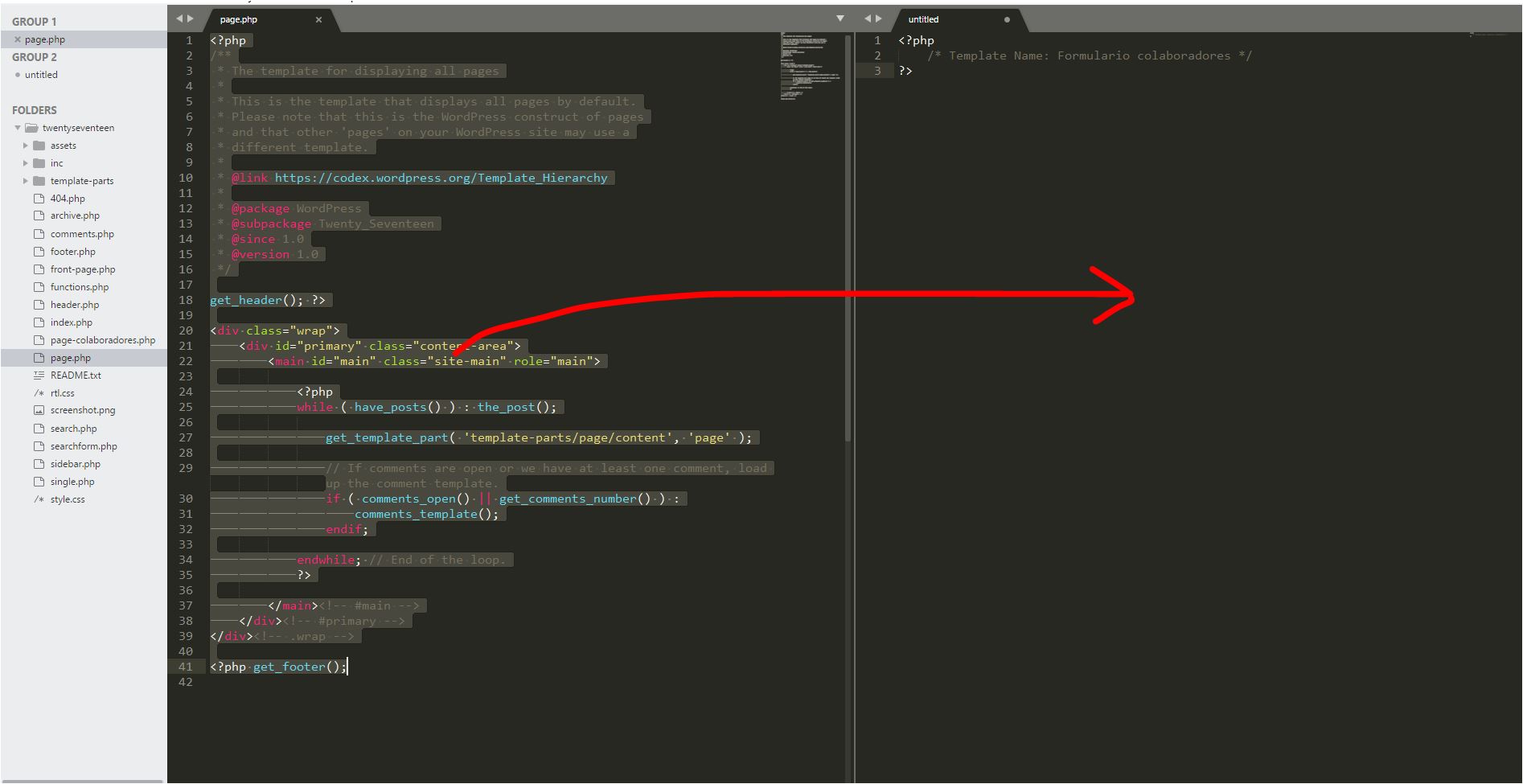
Lo primero, nos situaremos sobre el directorio de nuestro tema principal y crearemos un nuevo archivo al que llamaremos por ejemplo “page-colaboradores.php”.
Este archivo lo vamos a utilizar como plantilla (o template) para nuestro formulario, así que lo primero que vamos a incluir en el archivo es el siguiente código:
<?php
/* Template Name: Formulario Colaboradores */
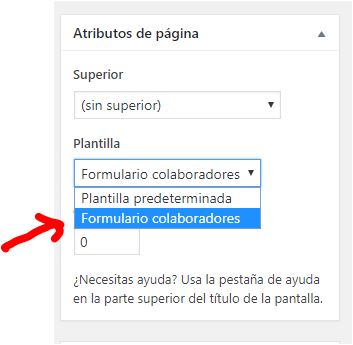
?>Ahora volvemos a la página que creamos anteriormente, recargamos y en la sección Plantilla, seleccionamos el nuevo template que acabamos de crear “Formulario colaboradores”:

Paso 3. Copiar el contenido de page.php a page-colaboradores.php
Para no trabajar sobre una página en blanco, vamos a ir al archivo page.php de nuestro tema principal, copiamos todo el código y lo pegamos en nuestro page-colaboradores.php después del código insertado en el Paso 2.

Así trabajaremos sobre la estructura de nuestro tema principal (con su cabecera, menús, pié de página…) y nuestro formulario se integrará perfectamente con el diseño general.
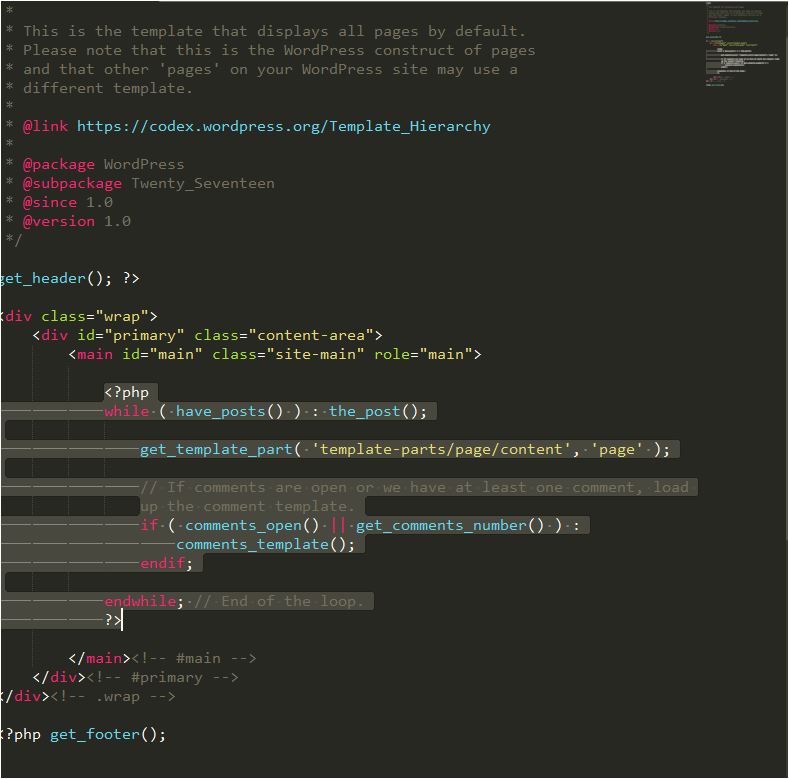
Paso 4. Eliminar el Loop de WordPress
Este paso es opcional, pero podemos prescindir de código que no vamos a usar. El Loop de WordPress se encarga de obtener el contenido de la base de datos correspondiente a la página o entrada en la que nos encontremos. Como en este ejercicio no vamos a cargar ningún contenido de la base de datos, si no que insertaremos el formulario manualmente, podemos eliminar todo el código del Loop de WordPress.
Normalmente el Loop de WordPress comenzará con:
while(have_posts()) : the_post();y termina con:
endwhile;
Paso 5. Crear el formulario en HTML (y algo de PHP)
Añadimos el código HTML para el formulario compuesto por un campo de texto para insertar el título de la entrada y el editor de WordPress para añadir el contenido, sin olvidar el botón submit para enviar el formulario.
<form name="contenidoColaboradores" id="contenidoColaboradores" method="post">
<p>
<input type="text" name="tituloPost" placeholder="Escribe aquí el título de la entrada"/>
</p>
<p>
<?php
wp_editor(
$post_obj->post_content,
'userpostcontent',
array('textarea_name' => 'contenido')
);
?>
</p>
<p>
<input type="submit" value="Enviar Post"/>
</p>
<?php wp_nonce_field('contenidoColaboradores'); ?>
</form>La función wp_nonce_field() añade seguridad al formulario, evitando que la información llegue desde un formulario ajeno al sitio web.
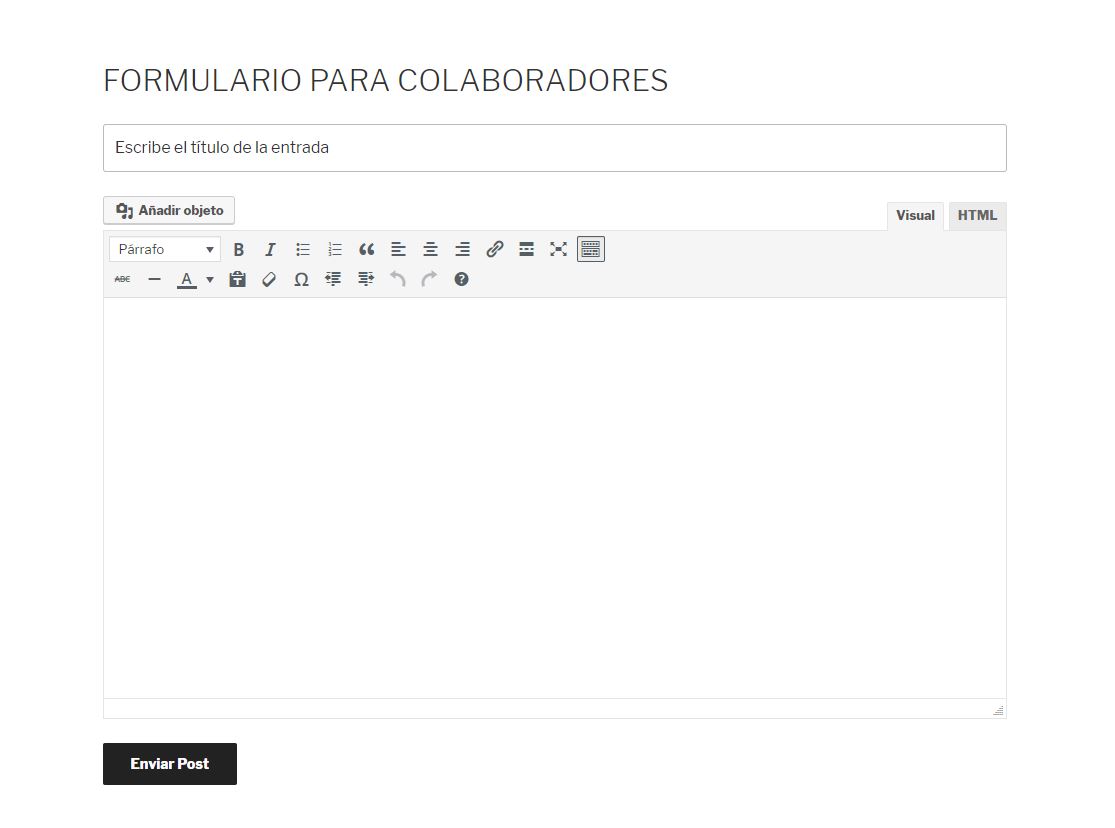
Nuestro formulario quedará de esta forma:

Paso 6. Procesar los datos del formulario y crear la entrada
$mi_entrada = array(
'post_title' => wp_strip_all_tags($_POST['tituloPost']),
'post_content' => $_POST['contenido'],
'post_type' => 'post',
'post_status' => 'pending',
'post_author' => $user_id,
);
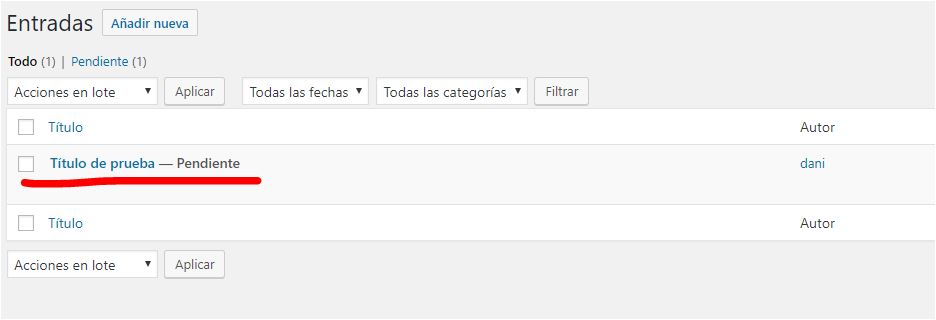
$nuevo_post = wp_insert_post($mi_entrada);Por último, enviamos una entrada de prueba y esta quedará registrada como Pendiente de revisión:

Debemos tener en cuenta que cualquier persona que acceda a la URL del formulario, podrá enviarnos entradas. Ya depende de nosotros cómo gestionamos la página del formulario, si la restringimos únicamente a usuarios registrados, o con determinado rol, o impedimos el acceso por contraseña, etc.
Actualización para marcar la categoría seleccionada de la entrada.
Seleccionar la categoría o categorías de destino de la entrada es algo más complejo. Primero tendríamos que añadir al formulario la lista de categorías disponibles.
foreach (get_terms('category', array('hide_empty' => false,)) as $tag){
echo "<input type='checkbox' name='" . $tag->slug . "' value='" . $tag->slug . "'/>
<label for='".$tag->slug."'>". $tag->name . "</label><br/>";
}Eso debería cargar las categorías disponibles en checkboxs. Después guardar en un array las categorías que haya marcado el usuario para la entrada:
$categorias = array();
foreach(get_terms('category', array('hide_empty' => false,)) as $tag){
$termino_taxonomia = $tag->slug;
if(isset($_POST[$termino_taxonomia])){
$term.$termino_taxonomia = term_exists($termino_taxonomia, 'category', 0);
array_push($categorias, $term.$termino_taxonomia['term_taxonomy_id']);
}
}
$categorias_marcadas = array( 'category' => $categorias );Y añadir las categorías marcadas a la Query:
$post = array(
'post_title' => "Lo que sea",
'post_content => $_POST['contenido'],
'tax_input' => $categorias_marcadas,
'post_status' => 'pending'
);Y crear el post:
$the_post = wp_insert_post($post);Se que es algo complejo, pero hay que hacer todos esos pasos para que las categorías marcadas queden registradas en el post.
Espero que os haya resultado de utilidad y hasta el próximo post! 😉


Una pregunta, estoy usando wordpress 4.9.5. al incluir el codigo tal com usted lo muestra me sale un error y no se que es.
Notice: Undefined index: tituloPost in C:\wamp64\www\vidas_con_proposito-WPF\wp-content\themes\vidas_con_proposito-B4\page-colaboradores.php on line 39
Notice: Undefined index: contenido in C:\wamp64\www\vidas_con_proposito-WPF\wp-content\themes\vidas_con_proposito-B4\page-colaboradores.php on line 40
Notice: Undefined variable: user_id in C:\wamp64\www\vidas_con_proposito-WPF\wp-content\themes\vidas_con_proposito-B4\page-colaboradores.php on line 43
Tengo incluido el codigo como usted lo expresa
Hola Hernán Torres, realmente no es un error, es un aviso que se dispara porque la misma página donde está el formulario es la que lo procesa, entonces cuando se carga una página que esperaba ciertas variables y se las encuentra vacías, da esa advertencia. Pero no es un error. Si no quieres que aparezcan estas advertencias puedes desactivarlas en el display_errors de tu archivo php.ini, o en la variable WP_DEBUG, cambiándola a false en tu wp-config.php. Un saludo.
Hola, todo ha funcionado de maravilla, solo quisiera saber como podría incluirse la imagen destacada del post desde un archivo que se suba en la fomra de contacto.
Saludos.
Hola Manuel, cargar una imagen es algo más complejo, hay que preparar el fomulario para ello y luego procesar (generalmente con PHP), dónde se va a guardar la imagen.
No he investigado cómo implemetarlo en WordPress, me lo apunto para futuros tutoriales, aunque si ya lo has averiguado y quieres compartirlo, se agradece 🙂 Saludos.
Yo tengo una duda, y es que estoy intentando hacer que esos post pertenezcan a una categoría en concreto, esto lo intento hacer metiendo la opcon “post_category => ‘categoría'” al array de mi entrada quedando así
$mi_entrada = array(
‘post_title’ => wp_strip_all_tags($_POST[‘tituloPost’]),
‘post_content’ => $_POST[‘contenido’],
‘post_type’ => ‘post’,
‘post_status’ => ‘pending’,
‘post_author’ => $user_id,
‘post_category’ => ‘privado’,
);
Pero no me lo añade a la categoría que he puesto, como se haría?
gracias de antemano
Hola Jorge, creo que el problema es que a ‘post_category’ le pasas el nombre de la categoría y hay que pasar el ID.
Si te fijas en el codex de WordPress, indica que el post_category tiene que recibir el ID de la categoría.
https://developer.wordpress.org/reference/functions/wp_insert_post/
Un saludo y espero te sirva.
Hola Daniel, muchas gracias, una consulta, estoy utilizando DIVI, cargo un formulario de Post mediante buddyForms, estas se transforman en entradas. Luego en la pagina principal agregué el modulo de blog de DIVI y aparecen la imagen-Titulo-Descripcion de cada una de las entradas.
Hasta ahí funciona todo.
Ahora quiero que ademas de la descripcion me visualicen 2 campos mas (lugar y URL del evento).
Las preguntas son:
1. Es posible agregar esos campos ?
2. Se puede modificar el modulo blog ?
Muchas gracias y Saludos.
Hola Jorge, utiliza Advanced Custom Fields para crear los campos de lugar y url, y al disparar las entradas al frontend llámalos con la función the_field().
Investiga sobre esto, ya que exactamente no se decirte sin tener delante el proyecto.
Saludos.
Hola mi amigo buen ejemplo, tengo una duda, si quiero cargar una imagen desde un formulario externo a wordpress, como lo realizo, por si tienes un ejemplo se te agradecerá.
Saludos y gracias por el tutorial
Solo una pregunta. ¿En donde va el còdigo del paso 5 y 6?
Hola Héctor, el código iría en el archivo page-colaboradores.php, el template que se crea para la página de colaboradores. Un saludo.
Hola agradezco mucho tu publicación, he seguido los pasos y he podido realizar el formulario pero estoy intentando que el colaborador seleccione la categoría de la publicación, más no he podido. Podrías, o alguien en el foro señalar por que no me ha resultado:
Llena este formulario para publicar un aviso de ocación en cualquiera de nuestras categorías. Todo lo que publiques aparecerá en nuestros Avisos de Ocación Publica gratis lo que gustes en cualquiera de nuestras categorías.
Título de tu Aviso
Contenido Principal
Categoría de tu aviso
Elegir la categoría
Bolsa de Trabajo
Oferta Inmobiliaria
Salud y Belleza
Servicios
Vehiculos
Otros y Varios
Comparte en este espacio todo lo que quieras que aparezca dentro de tu anuncio
post_content,
‘userpostcontent’,
array(‘textarea_name’ => ‘contenido’)
);
?>
wp_strip_all_tags($_POST[‘tituloPost’]),
‘post_excerpt’=> wp_strip_all_tags($_POST[‘postexcerpt’]),
‘post_content’ => wp_strip_all_tags($_POST[‘contenido’]),
‘post_category’ => array(‘cat’),
‘post_type’ => ‘post’,
‘post_status’ => ‘pending’,
‘post_author’ => $user_id,
);
$nuevo_post = wp_insert_post($mi_entrada);
echo “” . $txt1 . “”;
?>
?>
Intenté además que una vez lleno te lleve a un mensaje “Entrada pendiente de validación”
¿Cómo podría hacerlo?
Hola, he añadido al final del post cómo se haría para agregar la categoría a la entrada, ya que no me dejaba poner el código correctamente en los comentarios. Es algo más complejo, pero espero que te sirva.
una pregunta si una persona quiero poner el url de un video o de un popcast que codigo puedo usar y donde debería ponerlo este es el codgio pero esoty enredada de como ponerlo apra que quede dentro del contenido que estoy creando
Enter your video or audio embed code.
Una pregunta, si lo quiero aplicar a que quede pero con un post de ortafolio, cómo cambio el código? Gracias.
Saludos
Mi pregunta es como le pongo un campo de autor para los usuarios que no están registrado en mi wordpress en el formulario para colaboradores por favor?
Saludos,Gracias por tu aporte, he segudio los pasos que explica y todo me sale bien, el unico detalle es que los checkbox me aparecen con la casilla desactivada. que deberia hacer para solucionarlo?
Hola Dani!, veo que eres un experto en el tema, por lo que me atrevó a dejarte una inquietud que tiene que con formularios pero más a nivel usuario.
Si tengo incrustado formulario de google como puedo enviarle los datos de sesion para poder identificar y analizar las respuestas en sheets de esos usuarios.