Divi es una de las plantillas más avanzadas y populares para el diseño y maquetación de páginas web en WordPress.
Ello se debe a su poderoso constructor visual, que de forma cómoda y sencilla nos permite crear secciones, columnas e integrar un buen número de módulos predefinidos para ir dando forma y dinamismo a nuestras páginas.
Su avanzado constructor permite tal grado de detalle y ajuste que en ocasiones he conseguido recrear casi al 100% diseños de otras plantillas de temáticas diversas (diseños muy bonitos pero muy limitados en cuanto a opciones de personalización, al no tener la versatilidad de Divi).
Pero uno de los problemas con los que siempre me encuentro es a la hora de generar contenido dinámico, como entradas o custom post, pues con Divi es fácil crear páginas internas impactantes con diseños muy bonitos y elaborados, pero cuando cargamos una entrada (post), la cosa cambia y mucho.
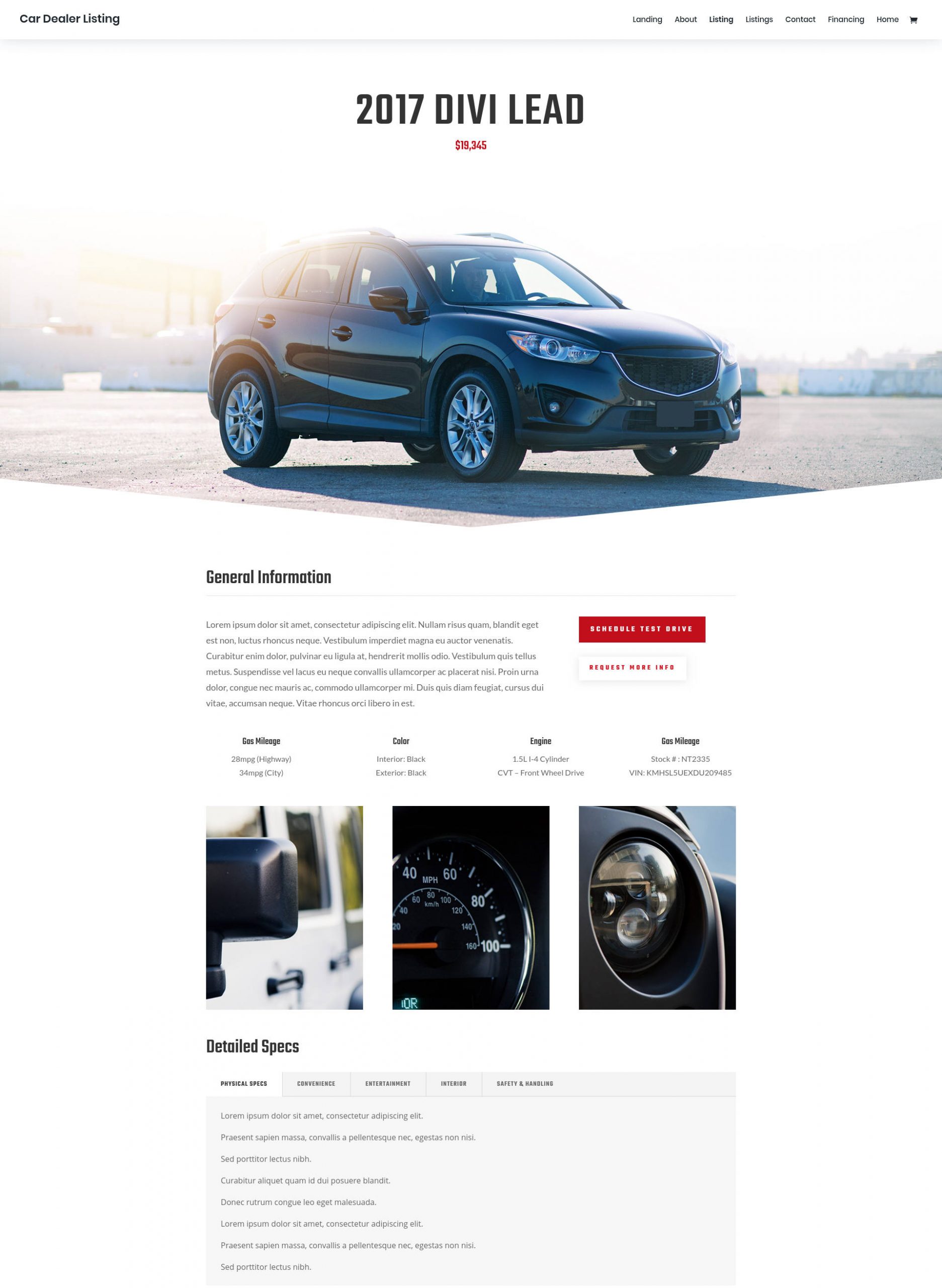
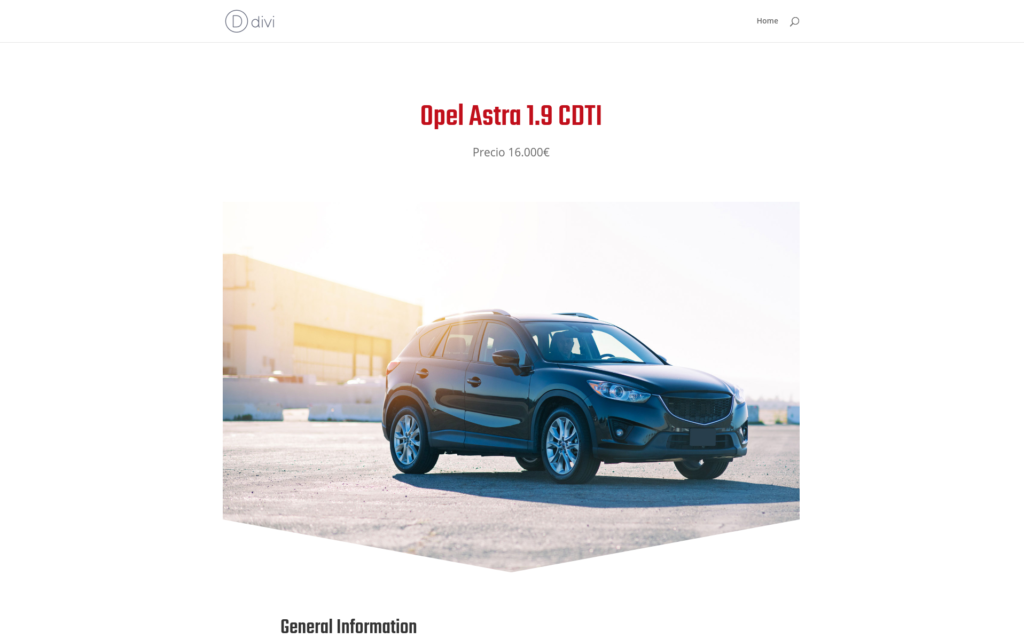
Mientras una portada bien maquetada con el constructor Divi presenta un aspecto atractivo y elaborado:

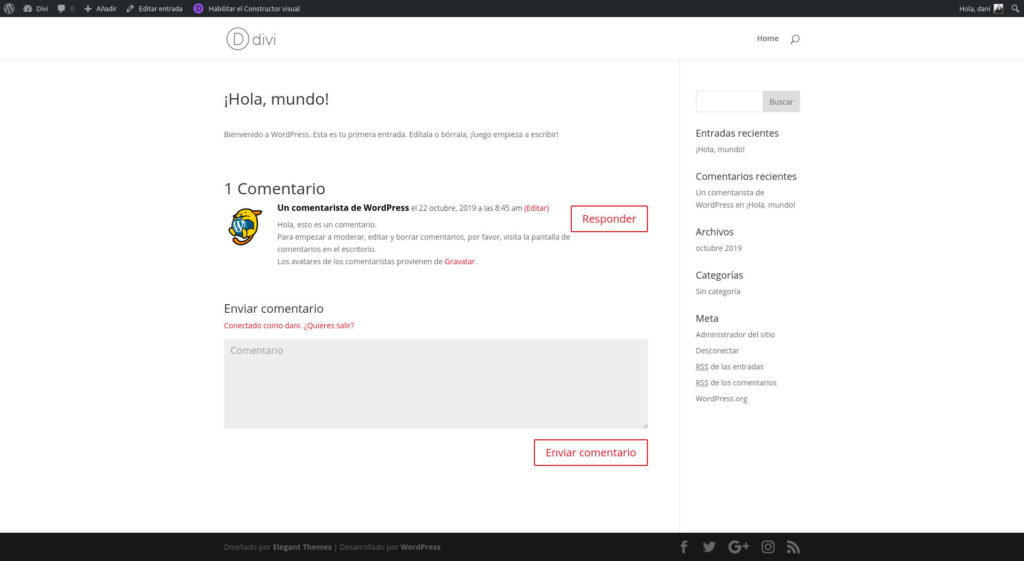
Una entrada por defecto, la vemos así:

La razón es simple, cuando WordPress carga un contenido de tipo post o entrada, recurre a un archivo llamado single.php. Este archivo tiene un diseño muy minimalista únicamente para mostrar la información del post (título, contenido, sección de comentarios, sidebars…).
Si nosotros queremos dar un formato más elaborado a una entrada, tenemos que generarlo en el “content” de la misma, es decir, utilizar el constructor Divi para maquetar todo el contenido tal y como lo necesitamos.
Podemos agilizarlo creando una plantilla base (sin información) e importándola en cada entrada que necesitemos, sustituyendo la información de la plantilla por nuestra propia información. Un trabajo que no es muy productivo.
Lo ideal es, que cuando creemos una entrada o custom post, se cargue automáticamente la plantilla diseñada para tal fin, sustituyendo de forma dinámica el contenido de la misma (título, contenido, imagen destacada, campos personalizados si los hubiese…)
Bien, de eso va este post.
Este artículo se encuentra disponible en vídeo, por si te apetece seguirlo más de este modo:
Vamos a imaginar, y siguiendo con el ejemplo de la portada que hemos visto anteriormente, que estamos diseñando la web para un concesionario de vehículos y queremos generar fichas con un diseño ya establecido, para cada vehículo que publiquemos, por ejemplo:

Pero queremos que cuando se redacten los datos del vehículo, se sustituyan los textos predefinidos de la plantilla por los de nuestra entrada.
Antes de comenzar, vamos a crear un tema hijo para Divi, pues vamos a necesitar desarrollar nuestro propio archivo single.php y para no interferir con el tema principal o perderlo cuando exista una actualización de Divi, lo ideal es hacerlo en un tema hijo o child theme.
Creamos un tema hijo de Divi
Nos situamos en el directorio themes de nuestro proyecto, donde está la plantilla Divi, y creamos un nuevo directorio con el nombre que vayamos a darle al child theme (pero sin espacios ni caracteres especiales), por ejemplo “coches”.

Dentro de coches solamente necesitamos crear dos únicos archivos.
Un archivo style.css con el siguiente código comentado:
/*
Theme Name: Coches Theme
Theme URI: https://danisanchez.net
Description: Plantilla Coches by Gestionatuweb
Author: Daniel Sánchez (Gestionatuweb)
Author URI: https://danisanchez.net
Template: Divi
*/Los nombres del tema, autor, etc, podemos redactarlos a nuestra elección, pero es muy importante que en Template, especifiquemos el nombre del directorio del tema padre, es decir Divi.
Y también necesitamos crear un archivo functions.php con una función donde referenciaremos al archivo de estilos principal de Divi:
<?php
function estilos_adicionales(){
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
add_action('wp_enqueue_scripts', 'estilos_adicionales');
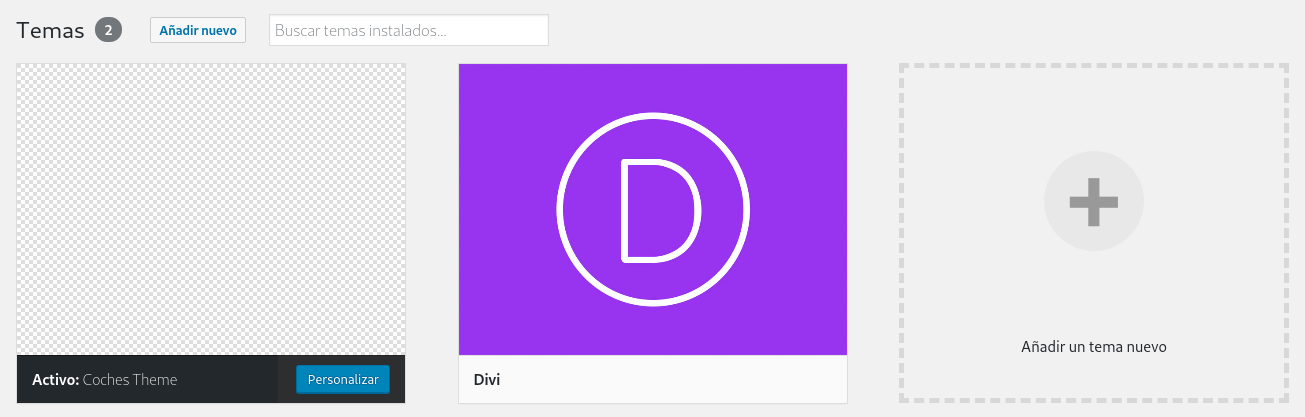
?>Con estos 2 archivos creados ya podemos activar el child theme desde el menú Apariencia – Temas de WordPress.

Custom Post para añadir vehículos
Ahora vamos a añadir el custom post para crear vehículos. Este código lo vamos a añadir al archivo functions.php que acabamos de crear en el child theme, debajo de la función que referencia a los estilos y por supuesto, dentro de las llaves de PHP <?php ….. ?> o tendremos errores.
//Custom Post Vehículos
function post_Vehiculos(){
$labels = array(
'name' => _x('Vehículos', 'coches'),
'singular_name' => _x('Vehículo', 'post type singular name', 'coches'),
'menu_name' => _x('Vehículos', 'admin menu', 'coches'),
'name_admin_bar' => _x('Vehículos', 'add new on admin bar', 'coches'),
'add_new' => _x('Añadir Vehículo', 'book', 'coches'),
'add_new_item' => __('Añadir Nuevo Vehículo', 'coches'),
'new_item' => __('Nuevos Vehículos', 'coches'),
'edit_item' => __('Editar Vehículo', 'coches'),
'view_item' => __('Ver Vehículo', 'coches'),
'all_items' => __('Todos los Vehículos', 'coches'),
'search_items' => __('Buscar Vehículos', 'coches'),
'parent_item_colon' => __('Parent Vehículos:', 'coches'),
'not_found' => __('No se han encontrado Vehículos', 'coches'),
'not_found_in_trash' => __('No se han encontrado Vehículos en la papelera', 'coches')
);
$args = array(
'labels' => $labels,
'description' => __('Description.', 'coches'),
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'query_var' => true,
'rewrite' => array('slug' => 'vehiculos'),
'capability_type' => 'post',
'has_archive' => true,
'hierarchical' => false,
'menu_position' => 6,
'supports' => array('title', 'editor', 'author', 'thumbnail'),
);
register_post_type('vehiculos', $args);
}
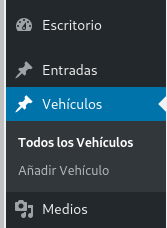
add_action('init', 'post_Vehiculos');Ahora veremos la nueva sección “Vehículos” en nuestro panel administrador:

Antes de introducir ningún vehículo vamos a crear la plantilla que servirá de Template para nuestros vehículos.
Plantilla para cargar vehículos
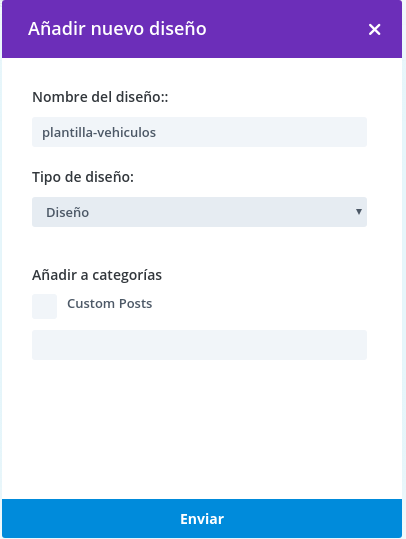
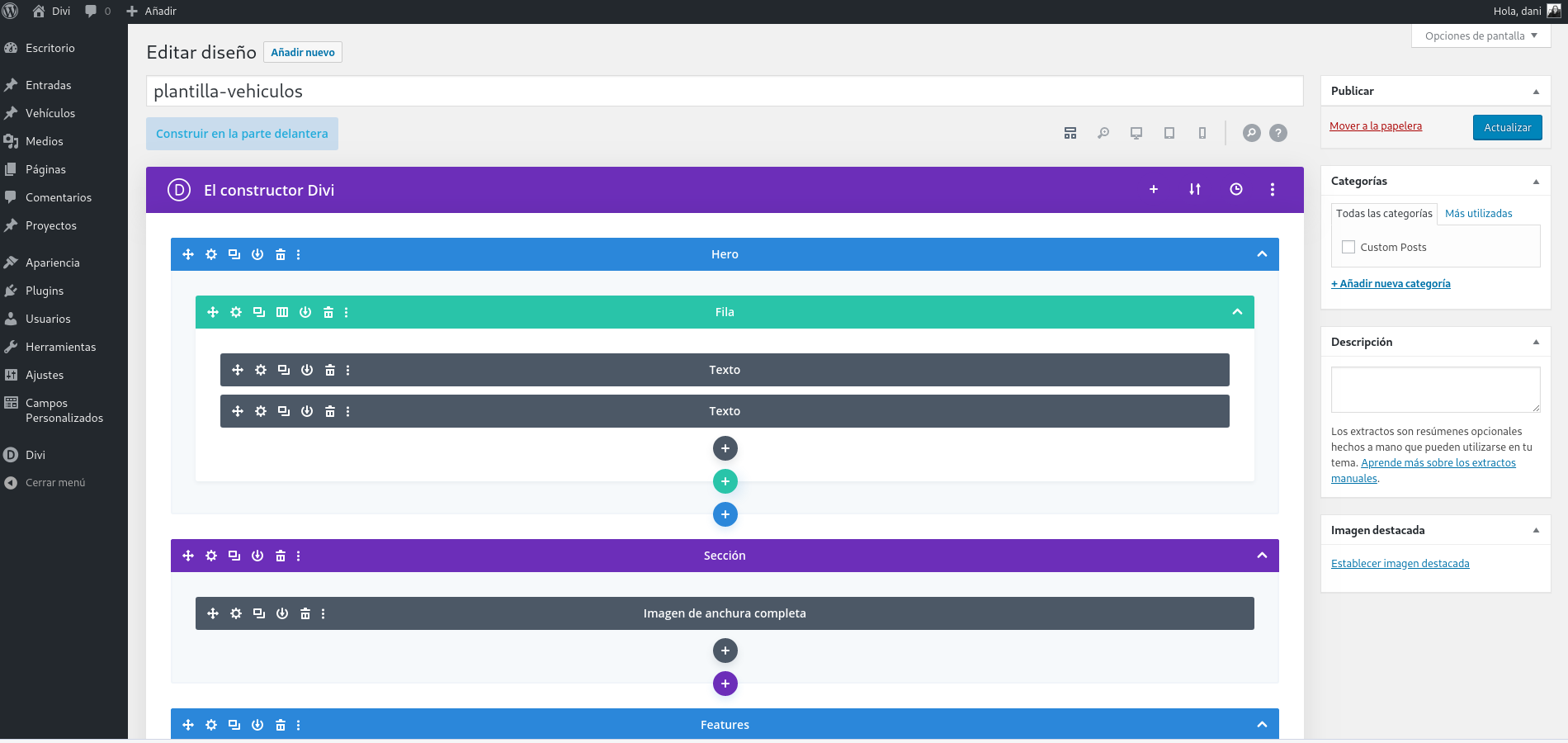
Para ello nos dirigimos al menú Divi – Biblioteca de Divi y añadimos una nueva disposición a la que llamaremos, por ejemplo “plantilla-vehículos“, y en tipo de diseño seleccionamos “Diseño“, pues será un diseño de página completo.

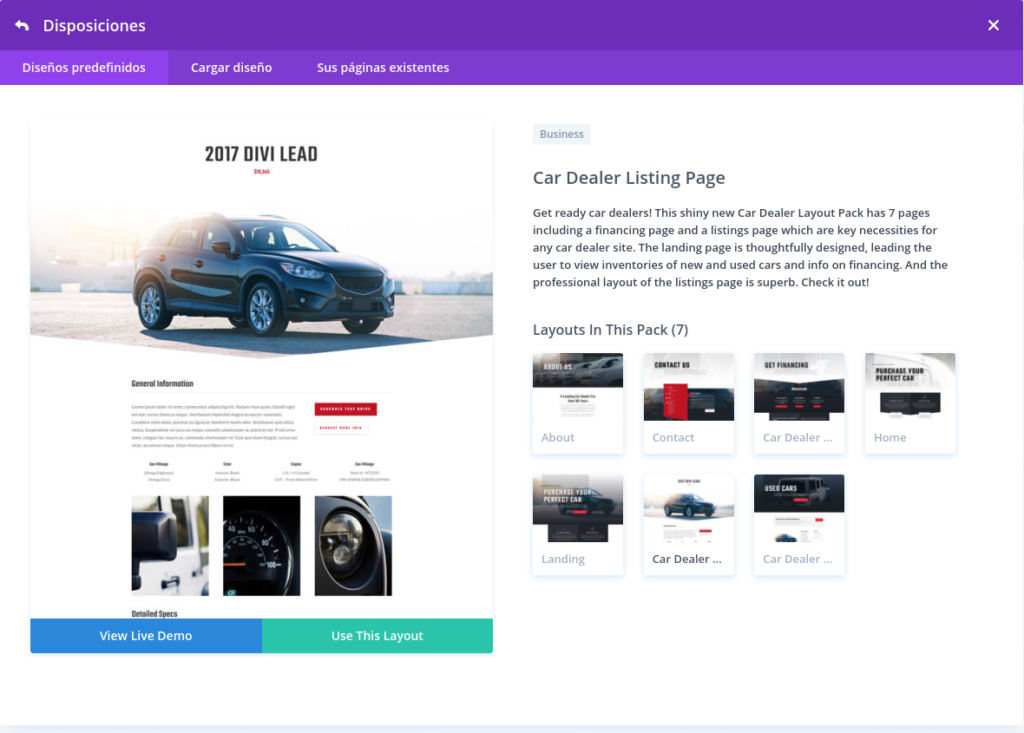
Una vez creado elegimos el diseño para la ficha de los vehículos, en este ejemplo utilizaremos el diseño predefinido para vehículos que existe en el catálogo de plantillas de Divi:

Localizamos el diseño y clic en Use This Layout:

Una vez cargada la plantilla, de momento no vamos a hacer nada más, guardamos los cambios.

Añadiendo campos personalizados a los vehículos
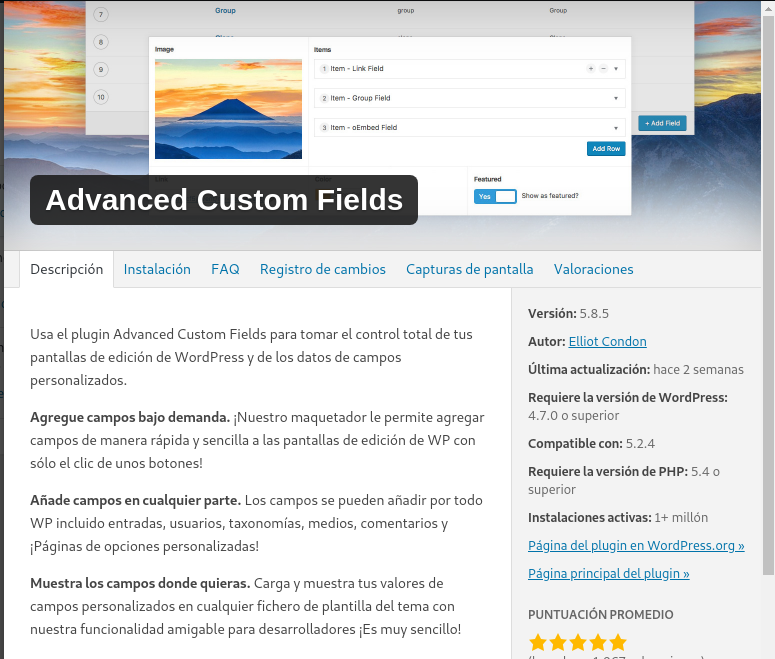
Para introducir datos específicos del vehículo, tales como el precio, descripción o información adicional, vamos a integrar campos personalizados usando el plugin Advanced Custom Fields, por lo que procedemos a instalarlo desde la sección de plugins:

Una vez instalado y activo veremos un nuevo menú “Campos Personalizados“:

Solo tenemos que crear un nuevo grupo de campos y añadir tantos campos como datos necesitemos insertar en nuestros vehículos. Para el ejemplo vamos a crear 3 campos:
- Precio de tipo numérico.
- Descripción de tipo área de texto.
- Especificaciones físicas de tipo área de texto.

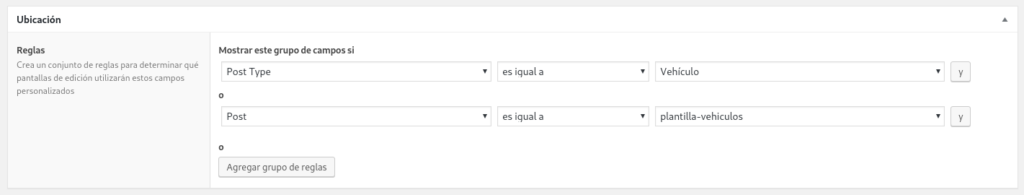
Muy importante, en el apartado Ubicación, definimos que estos campos será utilizados en los Post Type “Vehículos” y en el Post “plantillas-vehículos”, que es el nombre que dimos a nuestra plantilla Divi para cargar vehículos.

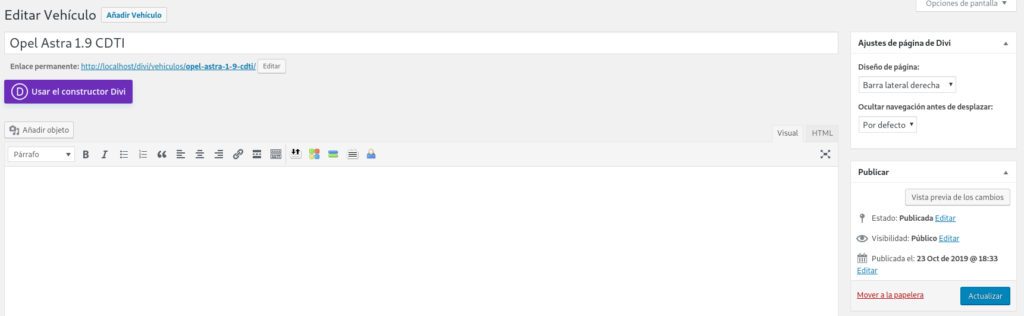
Guardamos los cambios y nos dirigimos al apartado Vehículos donde crearemos un vehículo de prueba:

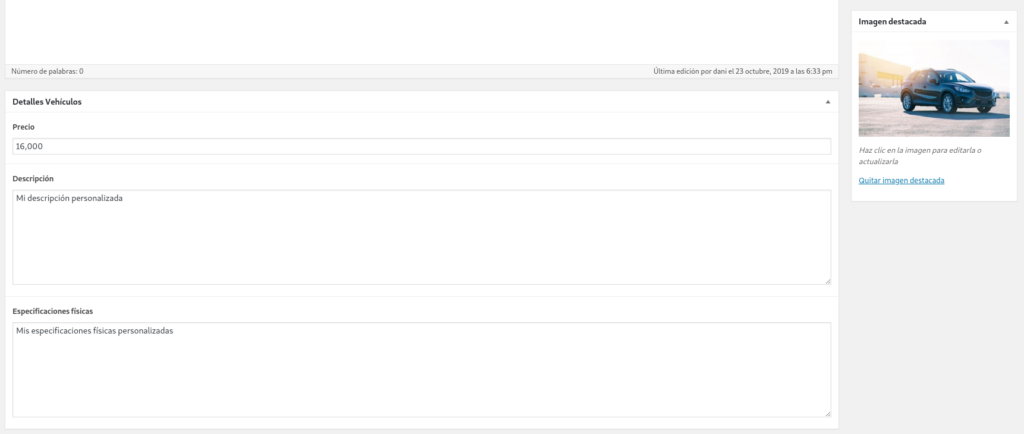
Al fondo de la pantalla de edición aparecen los campos personalizados que acabamos de incorporar con Advanced Custom Fields:

Modificar la plantilla Divi predefinida para cargar vehículos
Ahora nos dirigimos a Divi – Biblioteca de Divi donde vamos a editar la plantilla que hemos creado para cargar vehículos, y sustituiremos los textos predefinidos por la información que escribamos en las entradas de vehículos.

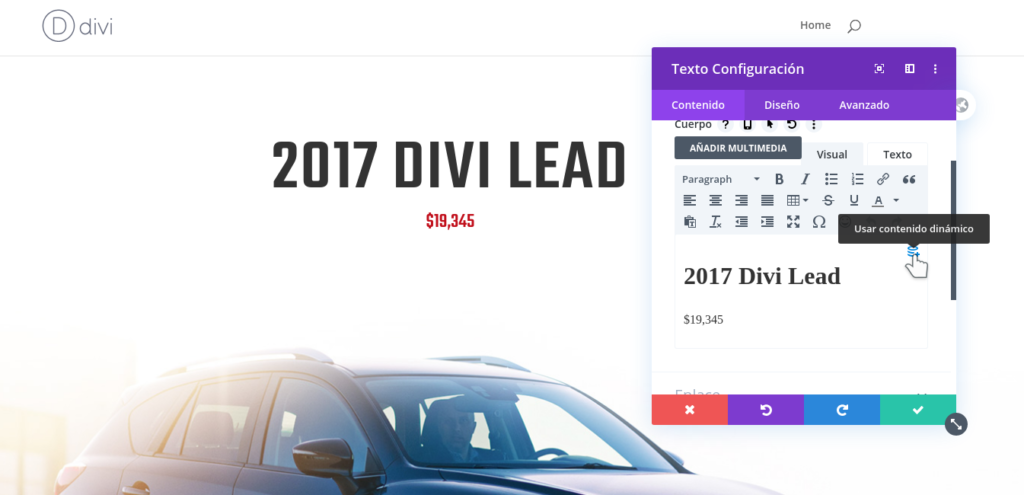
Para sustituir el título por defecto, por el título de nuestra entrada, nos situamos en el módulo de edición de texto y sobre la esquina superior derecha del editor aparecerá un icono similar a unos discos apilados con el texto “Usar contenido dinámico”.
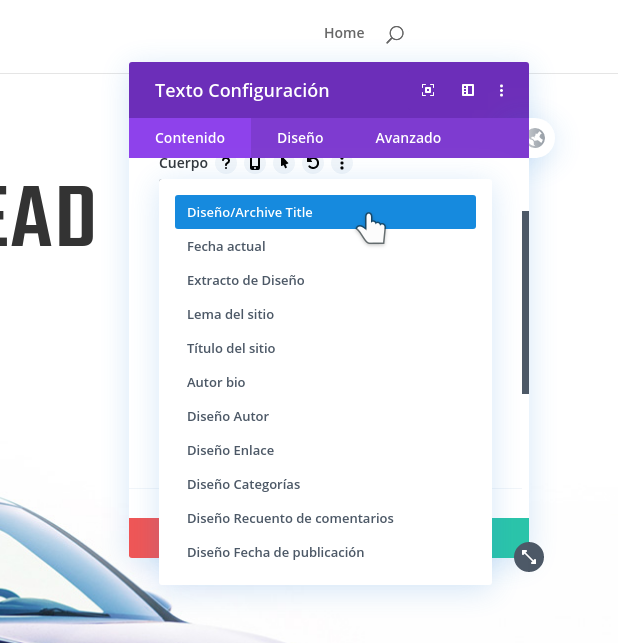
Al hacer clic aparece una serie de opciones que podemos usar como sustitución al texto predefinido. La que nos interesa es “Diseño/Archive Title“, que cargará el título de la entrada.

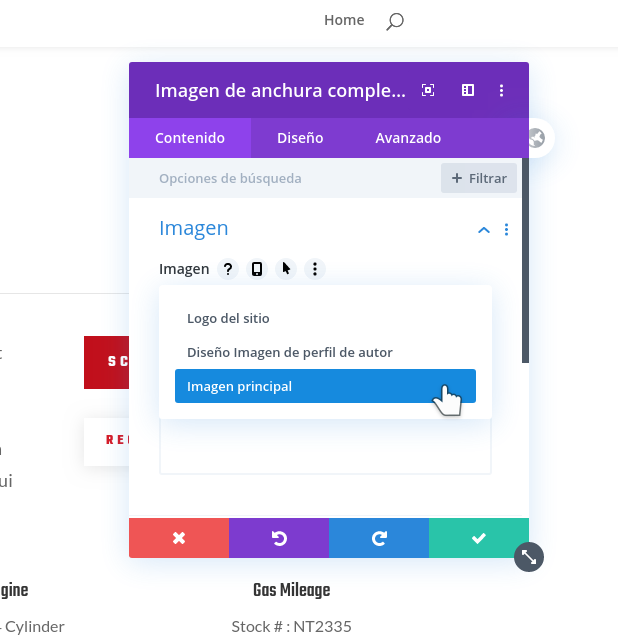
Podemos así mismo modificar la imagen destacada del vehículo por la imagen destacada que hayamos seleccionado en la entrada, para ellos nos vamos a la edición del módulo de imagen, quitamos la imagen por defecto, hacemos clic en el icono de contenido dinámico y seleccionamos “Imagen principal“:

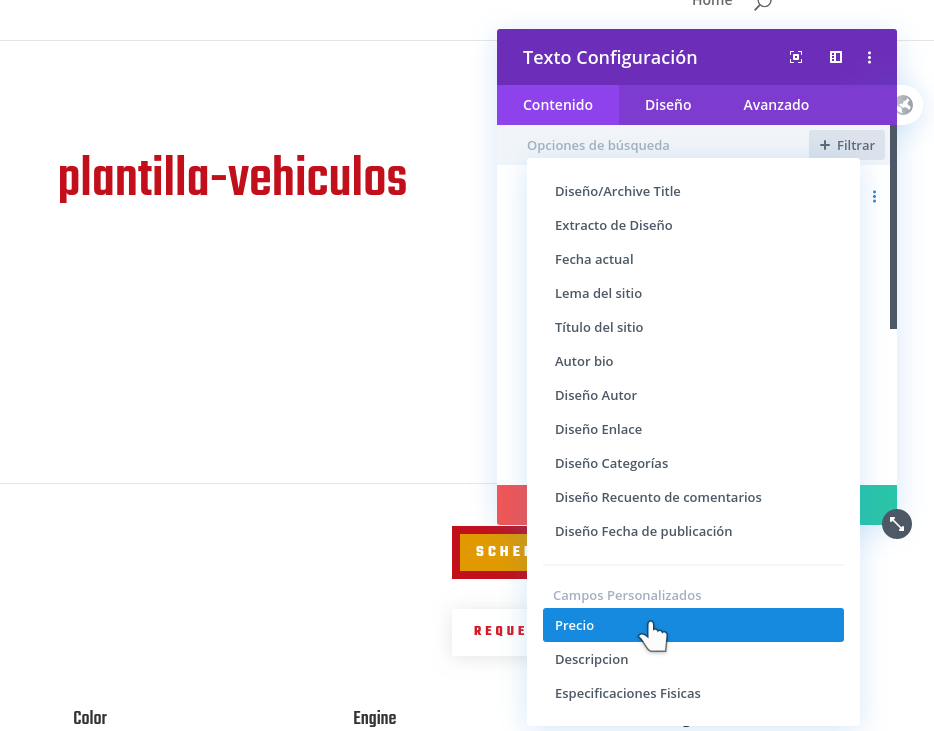
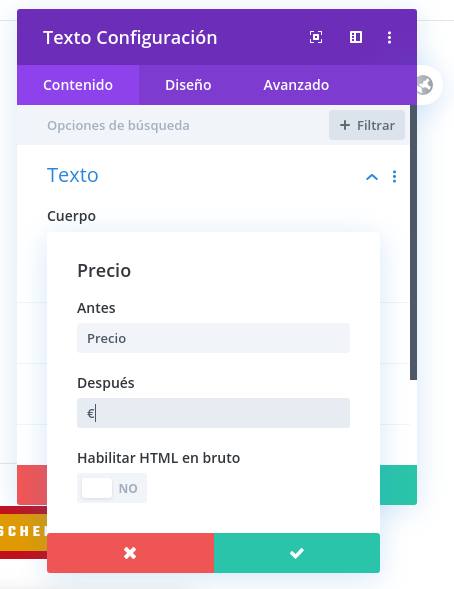
Podemos utilizar los campos personalizados para añadir debajo del título, el precio del vehículo. Solo tenemos que añadir un módulo de texto simple y utilizar el icono de contenido dinámico para asignar el campo personalizado “precio”:

Nos dará la posibilidad de añadir texto antes y después del valor del campo personalizado.

Una vez terminemos de definir todas las secciones que llevarán contenido dinámico, guardamos la plantilla.
Ahora tenemos que generar nuestro propio archivo single.php para que WordPress no cargue el archivo por defecto y podamos usar la plantilla que acabamos de crear.
Crear nuestro propio single.php para cargar la plantilla de vehículos
Para ello nos dirigimos al directorio principal de nuestro child theme y creamos un nuevo archivo llamado single-vehiculos.php. Es muy importante que después de la palabra single, encadenemos con un (-) el nombre que hayamos dado a nuestro custom post, en este caso “vehiculos“, de lo contrario no funcionará.
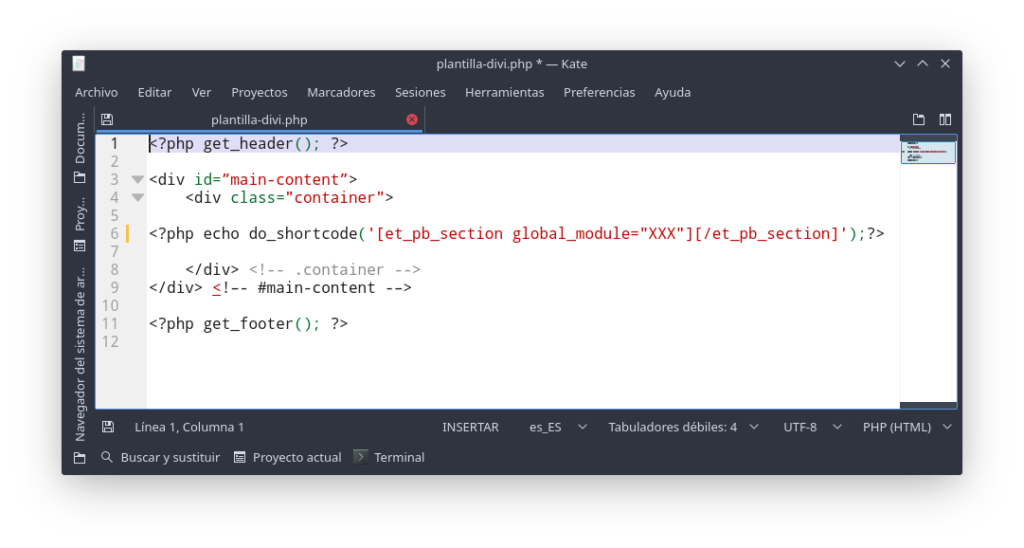
Este es el código que debemos insertar en nuestro nuevo single-vehiculos.php
Nota: No puedo pegar directamente el código, pues esta web utiliza Divi y el siguiente código contiene llamadas a funciones de Divi que se ejecutan al llamar al código, dando como resultado errores en la visualización, por lo que finalmente he optado por poner una captura de imagen del código.
<?php get_header(); ?>
<div id="main-content">
<div class="container">
<?php echo do_shortcode('[et_pb_section global_module="XXX"][/et_pb_section]');?>
</div> <!--.container-->
</div> <!--#main-content-->
<?php get_footer(); ?>
Tenemos que prestar especial atención a la línea de:
global_module="100"
Pues ese número (100) tenemos que sustituirlo por el ID de la plantilla Divi que hemos creado para cargar los vehículos.
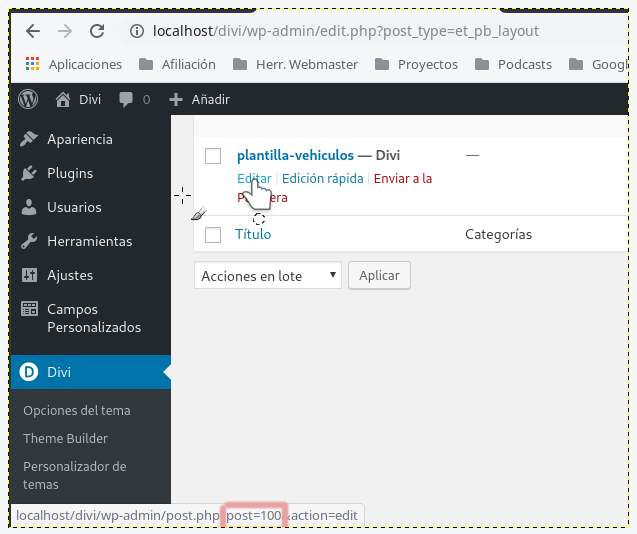
Para conocer el ID de la plantilla podemos dirigirnos a Divi – Biblioteca de Divi, y si pasamos el ratón por la opción editar, veremos abajo la URL de referencia con el ID de la plantilla:

Donde post=100, 100 es el ID de la plantilla.
Una vez guardados el archivo single-vehiculos.php, podemos volver al vehículo que creamos anteriormente y visualizarlo.
Si hemos hecho todo correctamente, se cargará la plantilla que hemos creado para los vehículos, pero usando la información dinámica que hemos predefinido:

Y eso es todo.
Recuerda que puedes adquirir Divi desde mi enlace de afiliado con descuentos de hasta el 20%, así me ayudarás a seguir creando contenidos sobre Divi en mi Blog y en Youtube.


Hola después de aprender un montonazo con este vídeo, me estoy rompiendo los cuerno para poder crear una pagina donde me aparezcan enmaquetados de alguna manera los vehículos ( en mi caso non son vehículos) que hemos dado de alta. Osea una pagina de vehículos done me aparezcan todos los campos enmaquetados que hemos subido dinámicamente. A mi me aparecen solo los datos que no tenia en los campos dinámicos. Me imaginé que igual tenia que dar de alta una pagina para que recibiese los campos dinámicos y lo intente de mil maneras pero no hay forma.
Hola Miguel, la verdad es que este vídeo se ha quedado un poco obsoleto después de que en Divi han incorporado el Theme Builder. Con él podrás crear plantillas asociándolas directamente a un custom post, o al tipo de contenido que desees, y luego integrar los campos personalizados de Advanced Custom Fields tal y como se explica en el vídeo. Un saludo y gracias por tu comentario.
Hola. Muchas gracias por contestarme. Estoy diseñando una plantilla y la verdad estoy sorprendido porque dinamicamente puedo enlazar el contenido que le doy en las entradas personalizadas y visualizarlas son problema alguno pero mi sorpresa es que dinámicamente también puedo usar los campos que trae wordpres por defecto, tipo imagen o titulo del post pero no me deja usar el contenido del editor de contenido. Cosa que no entiendo ni se como hacer una vez que tengo ya todo funcionando lo que parece mas obvio no lo consigo. Hasta estoy mirando de hacerlo mediante shortcode pero ni asi…
Hola, para agregar el contenido del post a tu plantilla hay un módulo de Divi llamado Post o Post Content que hace precisamente lo que necesitas. Espero que te ayude.
Muchisimas graciasss. Un saludo
Consulta si quisiera dar mas personalizacion al producto auto, que me podria funcionar aplicando el modulo anuncio, la idea es dar mas maquetación, ejemplos como las especificaciones
, combustible, color, año , botones de compartir o botones directo del articulo, porque veo que solo usas el modulo blog, me imagino que hay un limite
Puedes poner todo lo que quieras en la plantilla. Los datos que sean dinámicos, cómo especificaciones, combustible, color, años… puedes usar custom field con el plugin Advanced Custom Field y llamarlos en la plantilla como explico en el vídeo.
Un saludo.
Consulta si quisiera dar mas personalizacion al producto auto, que me podria funcionar aplicando el modulo anuncio, la idea es dar mas maquetación, ejemplos como las especificaciones
, combustible, color, año , botones de compartir o botones directo del articulo, porque veo que solo usas el modulo blog, me imagino que hay un limite
Puedes poner todo lo que quieras en la plantilla. Los datos que sean dinámicos, cómo especificaciones, combustible, color, años… puedes usar custom field con el plugin Advanced Custom Field y llamarlos en la plantilla como explico en el vídeo.
Un saludo.
Hola Daniel! Muchas gracias por compartir tu conocimiento.
Necesito mostrar un vídeo en la plantilla de mi custom post donde la url del vídeo la tengo en un campo personalizado. Tenés idea si se puede hacer esto y cómo? No encuentro manera de lograrlo.
Desde ya muchas gracias.
Saludos!
Hola, pues parece que el módulo de vídeo no deja obtener la ruta desde un campo personalizado.
En este caso, se me ocurre que crees un campo personalizado de código HTML y ahí pegues el código que genera el vídeo (ya sea incrustado de una plataforma de vídeos o con la etiqueta de vídeo en HTML5),
Así podrás invocarlo luego desde un módulo normal de HTML en Divi,
Un saludo.
Hola Daniel! Muchas gracias por compartir tu conocimiento.
Necesito mostrar un vídeo en la plantilla de mi custom post donde la url del vídeo la tengo en un campo personalizado. Tenés idea si se puede hacer esto y cómo? No encuentro manera de lograrlo.
Desde ya muchas gracias.
Saludos!
Hola, pues parece que el módulo de vídeo no deja obtener la ruta desde un campo personalizado.
En este caso, se me ocurre que crees un campo personalizado de código HTML y ahí pegues el código que genera el vídeo (ya sea incrustado de una plataforma de vídeos o con la etiqueta de vídeo en HTML5),
Así podrás invocarlo luego desde un módulo normal de HTML en Divi,
Un saludo.
Hola Daniel Como estas?
Genial tu tutorial!
Como puedo imprimir los post en pdf en wordpress sin usar plugin?
Desde ya muchas gracias
Buenas tardes, interesantes los tutoriales que tienes, actualmente estoy trabajando en un fondo editorial con WP, DIVI y ACF, ya tengo todo funcional (hasta donde veo), pero tengo una duda, es que, no he conseguido la manera de modificar solo la imagen destacada en la página de archivos del CPT, conseguí una función que modifica todas las imágenes destacadas, pero necesito que las de las entradas se vean horizontales (por defecto) y las de los libros en vertical para las cubiertas, ¿podrías por favor ayudarme con ello? saludos.
PD: la función de la que hablé es esta:
/* Definir tamaño imagen en modulo blog rejilla Divi */
function ancho_minitura_blog( $width ) {
return 548; //ancho de la miniatura en píxeles
}
add_filter( ‘et_pb_blog_image_width’, ‘ancho_miniatura_blog’);
function miniatura_blog( $height ) {
return 794; //altura de la miniatura en píxeles
}
add_filter( ‘et_pb_blog_image_height’, ‘alto_miniatura_blog’);
Hola, intenta declarar los tamaños de imagen en el archivo de funciones con add_image_size(), y luego en los filtros de Divi les pasas el nombre del tamaño según corresponda. Un saludo.
Buenas tardes, interesantes los tutoriales que tienes, actualmente estoy trabajando en un fondo editorial con WP, DIVI y ACF, ya tengo todo funcional (hasta donde veo), pero tengo una duda, es que, no he conseguido la manera de modificar solo la imagen destacada en la página de archivos del CPT, conseguí una función que modifica todas las imágenes destacadas, pero necesito que las de las entradas se vean horizontales (por defecto) y las de los libros en vertical para las cubiertas, ¿podrías por favor ayudarme con ello? saludos.
PD: la función de la que hablé es esta:
/* Definir tamaño imagen en modulo blog rejilla Divi */
function ancho_minitura_blog( $width ) {
return 548; //ancho de la miniatura en píxeles
}
add_filter( ‘et_pb_blog_image_width’, ‘ancho_miniatura_blog’);
function miniatura_blog( $height ) {
return 794; //altura de la miniatura en píxeles
}
add_filter( ‘et_pb_blog_image_height’, ‘alto_miniatura_blog’);
Hola, intenta declarar los tamaños de imagen en el archivo de funciones con add_image_size(), y luego en los filtros de Divi les pasas el nombre del tamaño según corresponda. Un saludo.
Buenas tardes, muy interesante el post, aunque como bien dices esto ahora se hace más fácil con el Theme Builder.
Tengo una curiosidad: ¿Cómo haces para mostrar un listado de custom post type? ¿Lo haces con código o utilizas algún Plugin?
Gracias.
Correcto, ya no tiene mucho sentido este artículo cuando ya tenemos el Theme Builder en Divi, pero bueno, puede seguir sirviendo para fines didácticos.
Ahora mismo no estoy maquetando con Divi (me pasé a Elementor) y no se cómo están sus módulos/widgets actualmente. Entiendo que no hay forma de insertar un módulo de lista de posts y seleccionar el custom post type de esos posts…
Divi está muy bien pero tiene bastantes limitaciones de base para que compres packs adicionales, los “Divi Essentials”, puedes visitar por el market de Divi a ver si encuentras algún pack que contenga lo que necesitas, ahora mismo no sabría decirte cual.
https://www.elegantthemes.com/marketplace/
Buenas tardes, muy interesante el post, aunque como bien dices esto ahora se hace más fácil con el Theme Builder.
Tengo una curiosidad: ¿Cómo haces para mostrar un listado de custom post type? ¿Lo haces con código o utilizas algún Plugin?
Gracias.
Correcto, ya no tiene mucho sentido este artículo cuando ya tenemos el Theme Builder en Divi, pero bueno, puede seguir sirviendo para fines didácticos.
Ahora mismo no estoy maquetando con Divi (me pasé a Elementor) y no se cómo están sus módulos/widgets actualmente. Entiendo que no hay forma de insertar un módulo de lista de posts y seleccionar el custom post type de esos posts…
Divi está muy bien pero tiene bastantes limitaciones de base para que compres packs adicionales, los “Divi Essentials”, puedes visitar por el market de Divi a ver si encuentras algún pack que contenga lo que necesitas, ahora mismo no sabría decirte cual.
https://www.elegantthemes.com/marketplace/
Le felicito por el tutorial, me enseño mucho, y tengo una cuestión por si puede ayudarme, tengo un campo de acf que es un campo data Picker y me da la fecha de nacimiento pero yo queria que me saliera en años de edad, Podría ayudarme en esto, gracias
necesitaría añadir algo asi ?
function obtener_edad_segun_fecha($fecha_nacimiento)
{
$nacimiento = new DateTime($fecha_nacimiento);
$ahora = new DateTime(date(“Y-m-d”));
$diferencia = $ahora->diff($nacimiento);
return $diferencia->format(“%y”);
}
// Probar
$fechas = [‘2020-05-05’, ‘1990-01-01’, ‘1999-01-01’, ‘2002-12-31’];
foreach($fechas as $fecha){
printf(“Edad para %s: %d\n”, $fecha, obtener_edad_segun_fecha($fecha));
}
Me ha sido realmente de gran ayuda tu post además que el tema está muy bien estructurado es muy intuitivo, estoy practicando con una web para mi pareja, precisamente he utilizado este theme de Divi, me surge una duda por si me puedes ayudar, veo que le falta a este tema un buscador en condiciones por marca, combustible, selección de precio… todo lo que encuentro está enfocado a woocommerce, pero este tema es más sencillo, cómo puedo insertar un buscador en la página de listing para los vehículos que van a ir ahí ? Proyecto/categorías ? O tiro por la vía de Tarifa y me meto en código, pero tampoco encuentro un código abierto similar que pueda modificar, estoy empezando. Muchas gracias!
Me ha sido realmente de gran ayuda tu post además que el tema está muy bien estructurado es muy intuitivo, estoy practicando con una web para mi pareja, precisamente he utilizado este theme de Divi, me surge una duda por si me puedes ayudar, veo que le falta a este tema un buscador en condiciones por marca, combustible, selección de precio… todo lo que encuentro está enfocado a woocommerce, pero este tema es más sencillo, cómo puedo insertar un buscador en la página de listing para los vehículos que van a ir ahí ? Proyecto/categorías ? O tiro por la vía de Tarifa y me meto en código, pero tampoco encuentro un código abierto similar que pueda modificar, estoy empezando. Muchas gracias!