A raíz de nuestro último artículo en el que veíamos cómo activar la compresión web para optimizar la descarga de nuestras páginas y mejorar la puntuación del test de Google PageSpeed Insights, hoy le toca el turno a la caché de navegador.
¿En qué consiste la caché de navegador?
En resumidas cuentas consiste en almacenar ciertos elementos estáticos de nuestra página web en el ordenador de nuestro visitante, para que la próxima vez que nos visite no tengan que volver a ser descargados y la página se cargue mucho más rápido. Estos elementos estáticos normalmente son archivos CSS, javascript, imágenes, etc.
Estos archivos permanecerán alojados en la caché del navegador con una fecha de expiración, tras la cual se volverán a descargar nuevamente por si ha habido cambios. Esto es importante tenerlo en cuenta. Si activamos la caché de navegador, cualquier cambio que hagamos en un fichero CSS, javascript, o sustitución de imagen, no se verán reflejados en los usuarios asiduos a nuestra web hasta que la caché expire y se regenere, por lo que debemos obrar con prudencia.
¿Cómo se activa?
Una vez más deberemos recurrir a nuestro famoso archivo .htaccess alojado en el directorio raíz del sitio web y añadir las siguientes líneas:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 1 month"
</IfModule>
Con estas líneas estamos especificando que, por ejemplo, todo lo que sean imágenes tipo jpg, jpeg, gif, png se mantengan en caché 1 año, los archivos CSS, javascript, pdf y flash se mantengan 1 mes. Por último podemos especificar una expiración por defecto de 1 mes para todos los elementos no definidos, pues no es necesario definirlos todos.
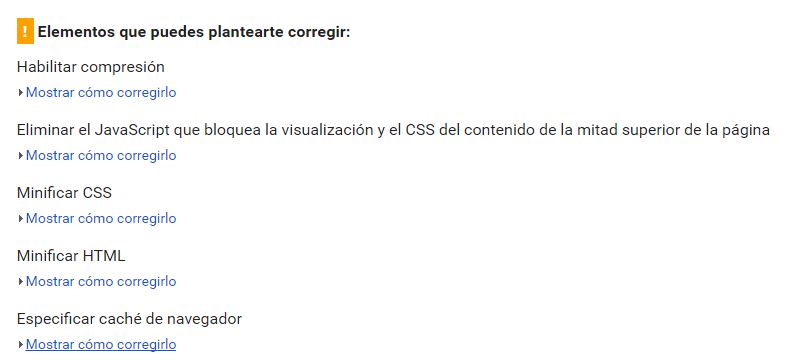
Para comprobar si la activación del caché se ha efectuado correctamente, nos vamos al test de Google PageSpeed Insights.

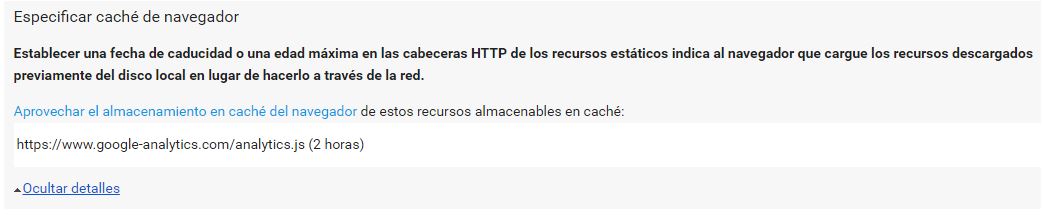
Si en el resultado la regla de especificar caché de navegador aparece en elementos que puedes plantearte corregir (naranja) o regla aprobada (verde) significa que la caché está funcionando. Si aparece en naranja como advertencia, significa que la caché se ha especificado pero que hay ciertos elementos que no se pueden cachear porque no se encuentran físicamente en el servidor. En mi caso se refiere precisamente al archivo javascript de Google Analytics:

Pero aunque no consigamos la puntuación total en el test, esta regla tampoco va a penalizar la web, por tanto no hay que preocuparse.
De lo contrario si en el resultado del test aparece como elemento que debes corregir (rojo) si podemos sufrir penalización. Si con el código insertado en el .htaccess nos sigue apareciendo que no tenemos activada la caché de navegador, tendremos que contactar con nuestro proveedor de hosting por si el servidor tiene deshabilitado el módulo “mod_expires”.

