El famoso Píxel de Facebook que permite comprobar el rendimiento de nuestros anuncios (sobre todo las conversiones de venta, registros, formularios completados…) seguro que ha dado más de un dolor de cabeza a la hora de implementarlo correctamente en nuestras páginas con WordPress.
Después de probar varios métodos al final me he decantado por el plugin Tracking Code Manager.
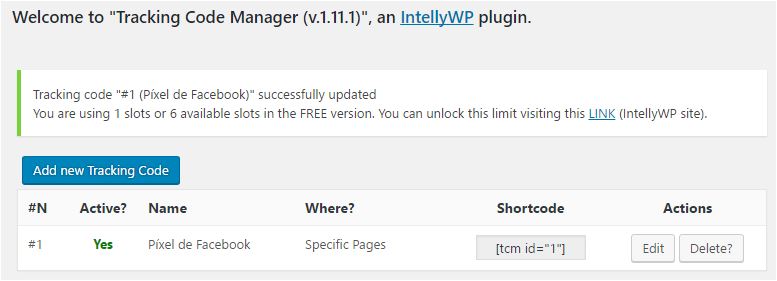
Su implementación es muy sencilla. Una vez instalado y activado el plugin, nos dirigimos al Menú – Ajustes – Tracking Code Manager:
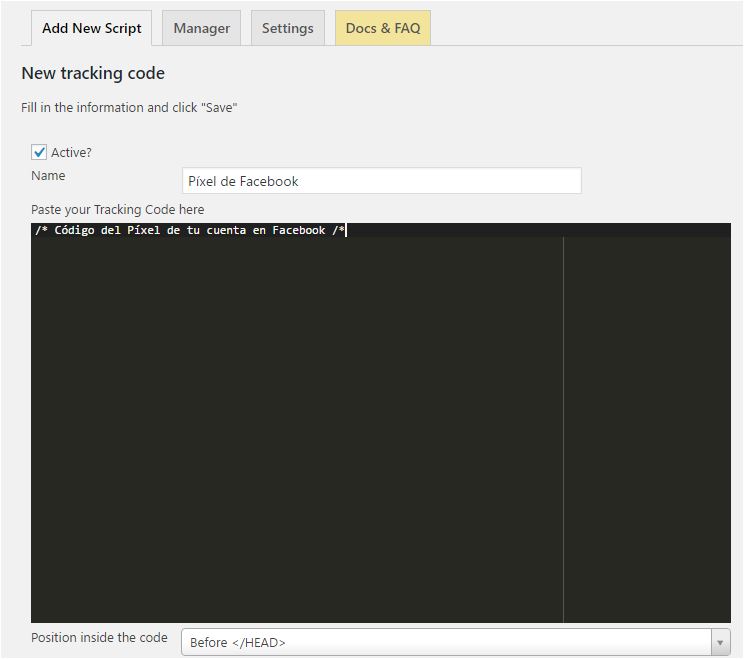
Creamos un nuevo script en el apartado Add New Script, al que podemos llamar por ejemplo “Píxel de Facebook”.
Nos aseguramos de que la casilla Active? esté activada (esta opción es útil cuando deseamos activar/desactivar un script en determinados momentos sin tener que eliminarlo definitivamente). Pegamos el código que nos proporciona Facebook para nuestro Píxel y nos aseguramos de que se inserta en la posición Before </HEAD> (antes del cierre del HEAD), muy importante ya que como especifica el propio Facebook, el píxel debe implementarse entre las etiquetas <HEAD></HEAD> de nuestra web.
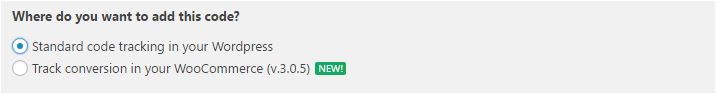
A continuación especificamos en qué tipo de web se va a implementar el Píxel:
- Web estándar en WordPress.
- Web con WooCommerce (tienda on-line).
Dependiendo del tipo de web en que lo instalemos, seleccionamos la opción adecuada:
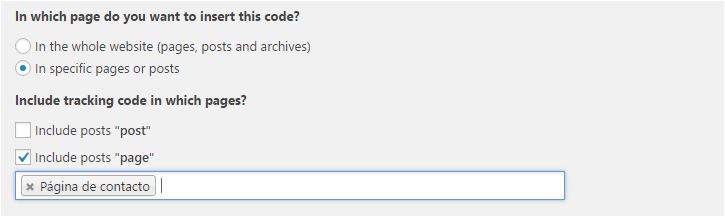
Por último podemos especificar en qué páginas o entradas queremos implementarlo. Si por ejemplo queremos implementarlo para hacer seguimiento de la página que confirma sin un formulario ha sido enviado, podemos seleccionar: “In specific pages o posts”, después seleccionar los posts de tipo “página” y especificar la página que nos interese.
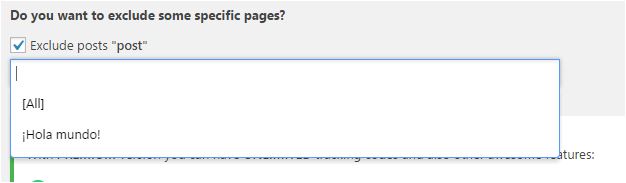
También tenemos la opción de implementarlo en toda la web y especificar las páginas o entradas donde queremos excluirlo:
Salvamos los cambios y eso es todo 😉
Actualización 31-05-2017
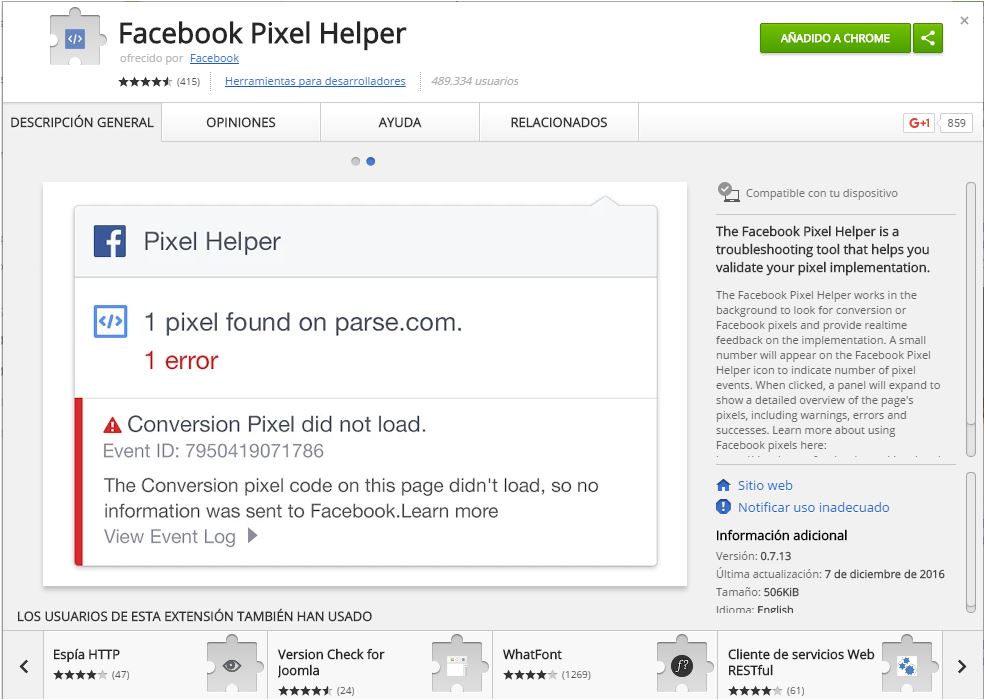
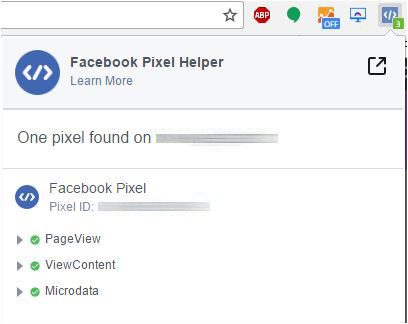
Para comprobar si el Píxel está activado correctamente puedes instalar la extensión para Chrome, Facebook Píxel Helper
Veremos un pequeño icono en la parte superior derecha del navegador, y cada vez que se detecte un Píxel en una página web, mostrará un aviso con los eventos de píxel detectados:
Si después de instalar el Píxel en nuestra web, la extensión no lo detecta, deberemos revisar si lo hemos instalado correctamente o se encuentra operativo desde nuestra cuenta de Facebook.