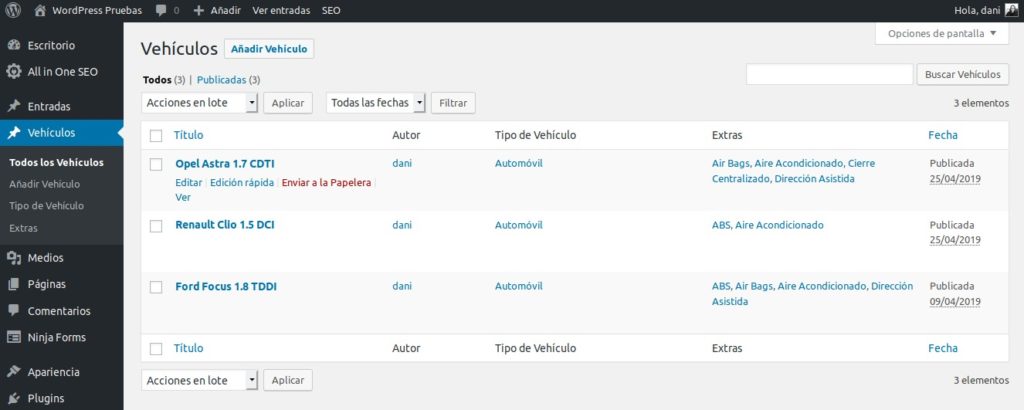
Si accedemos al listado de entradas o de un custom post de WordPress, veremos que por defecto aparecen una serie de columnas con información útil sobre el contenido:

En nuestro caso y continuando con la serie de ejercicios anteriores en la que creamos un custom post para guardar vehículos, las columnas que aparecen por defecto son el título, el autor y las taxonomías que creamos: Tipo de Vehículo y Extras).
Estas taxonomías aparecen como columnas porque al definirlas especificamos el argumento:
'show_admin_column' => trueLo que hace que lo muestre en la columna del administrador. Si no queremos que aparezca solo tenemos que cambiar el valor a “false”.
En este artículo veremos cómo añadir nuestras propias columnas para mostrar por ejemplo, el precio y la matrícula que tenemos guardados en campos personalizados.
Para ello vamos a hacer uso del filtro ‘manage_edit-nombre-del-custom-post_columns’ y el action ‘manage_nombre-del-custom-post_posts_custom_column’.
1. Especificamos las columnas con el filtro manage_edit-xxxx_columns
function columnas_post_type_vehiculos($columnas){
$columnas = array(
'cb' => '<input type="checkbox" />',
'title' => 'Título',
'matricula' => 'Matrícula',
'precio' => 'Precio',
);
return $columnas;
}
add_filter('manage_edit-vehiculos_columns', 'columnas_post_type_vehiculos') ;Analizando el código, estamos haciendo referencia a las columnas del tipo de post “vehiculos”.
Hemos especificado que aparezca:
- El checkbox para poder seleccionar el post y realizar acciones en lote con él.
- El título del post.
- La matricula.
- El precio.
Si nos fijamos en los elementos matrícula y precio, el primer valor es la variable que tenemos que especificar sin caracteres especiales, el segundo valor es la etiqueta o nombre que aparecerá en la columna.
Ahora tenemos que especificar de donde tomar los datos para cada columna.
2. Tomar los datos para cada columna
function filas_post_type_vehiculos($columna, $post_id){
global $post;
switch($columna){
case 'matricula':
$matricula = get_post_meta($post_id, 'matricula', true);
the_field('matricula');
break;
case 'precio':
$precio = get_post_meta($post_id, 'precio', true);
the_field('precio');
break;
default :
break;
}
}
add_action('manage_vehiculos_posts_custom_column', 'filas_post_type_vehiculos', 2, 10);Recorremos con un switch columna tras columna y obtenemos su valor con la función the_field() de advanced custom field que es donde tenemos el valor guardado.
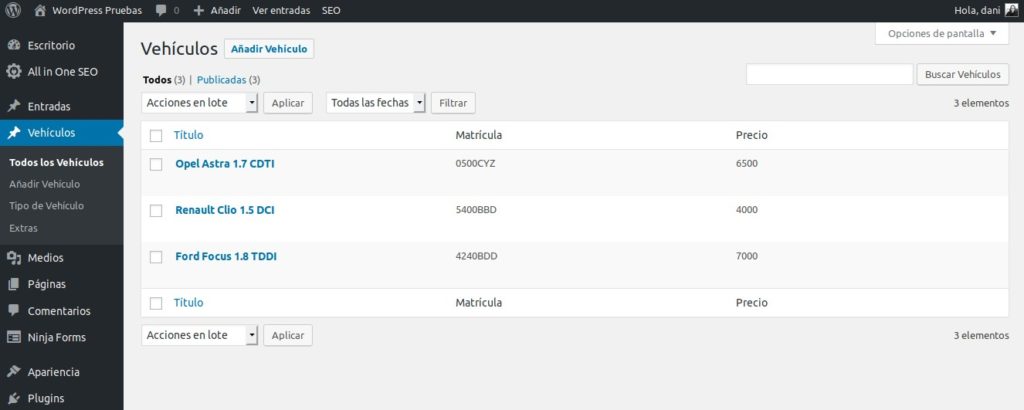
En este ejemplo solo aparecerán las columnas, título, matrícula y precio:

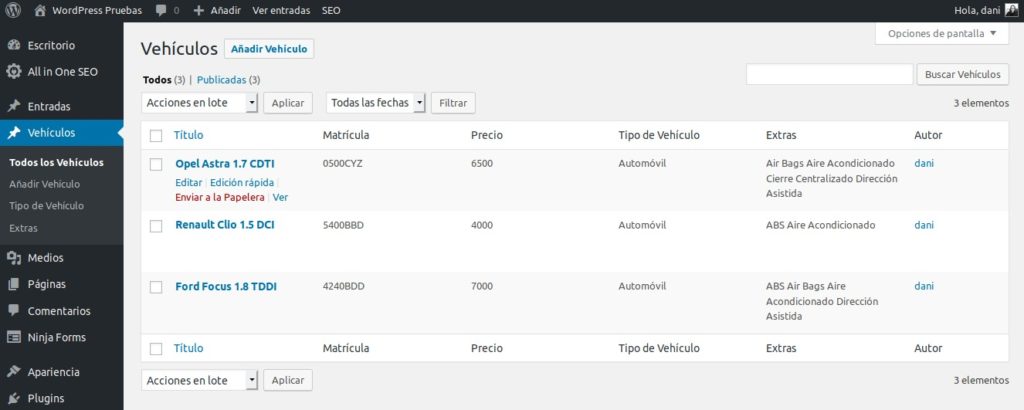
Si queremos que también aparezcan las demás columnas (autor, tipo de vehículo y extras, tenemos que definirlas:
function columnas_post_type_vehiculos($columnas){
$columnas = array(
'cb' => '<input type="checkbox" />',
'title' => 'Título',
'matricula' => 'Matrícula',
'precio' => 'Precio',
'tipo_vehiculo' => 'Tipo de Vehículo',
'extras' => 'Extras',
'author' => 'Autor',
);
return $columnas;
}
add_filter('manage_edit-vehiculos_columns', 'columnas_post_type_vehiculos');function filas_post_type_vehiculos($columna, $post_id){
global $post;
switch($columna){
case 'matricula':
$matricula = get_post_meta($post_id, 'matricula', true);
the_field('matricula');
break;
case 'precio':
$precio = get_post_meta($post_id, 'precio', true);
the_field('precio');
break;
case 'tipo_vehiculo':
//consultar qué taxonomías hay marcadas
$terms = get_the_terms( $post->ID , 'tipo-vehiculo' );
if($terms != null){
foreach( $terms as $term ) {
echo $term->name . " ";
unset($term);
}
}
break;
case 'extras':
//consultar extras
$terms = get_the_terms( $post->ID , 'extras' );
if($terms != null){
foreach( $terms as $term ) {
echo $term->name . " ";
unset($term);
}
}
break;
default :
break;
}
}
add_action('manage_vehiculos_posts_custom_column', 'filas_post_type_vehiculos', 2, 10);
Consideraciones
Hay que tener precaución en cómo llamar a los filtros y acciones de forma que no cometamos errores.
En el add_filter y add_action, modifica únicamente el nombre de tu custom post:
manage_vehiculos_posts_custom_column
manage_animales_posts_custom_column
manage_casas_posts_custom_column
Espero que este artículo te haya sido de interés y puedas utilizarlo en tus proyectos. Seguro que a tus clientes les viene bien tener información a mano de sus contenidos sin necesidad de entrar al post.


Hola Daniel soy uno que ha aprendido mucho de tus tutoriales . Tengo una consulta que no puedo solucionar . Tengo una web de anuncios clasificados y en el formulario para subirl las fotos , en el momento que subo las fotos me aparece la url . Y esto en mobil pasa que mostra solo la url y la foto no se ve . Hay alguna funcion o código html simplemente que oculte la url
Hola Leonard, si te devuelve la URL tendrías que tomarla y hacer un img src=”url_de_imagen” para mostrarla. Inténtalo.
Edito: No me deja poner etiquetas HTML en el comentario, pero espero captes la idea.
Hola muy interesante tu articulo, una pregunta también serviría si solo escribo solo : the_field(‘matricula’);para mostrar el valor del campo en lugar de escribir estas dos lineas:
$matricula = get_post_meta($post_id, ‘matricula’, true);
the_field(‘matricula’);
Lo probé y funciono pero quisiera saber tu opinión por favor,
Gracias
Efectivamente Esteban, al usar ACF podemos llamar directamente a the_field() para mostrar el campo.
La otra linea lo guarda en $matricula, por si quieres hacer un “echo $matricula”.
Pero es lo mismo, gracias por la observación.