Hace unos años publicaba un tutorial sobre sistema de reservas en WordPress con el plugin Booking Calendar, uno de los tutoriales más vistos en mi canal de Youtube.
Este plugin nos permitía con una sencilla configuración, crear calendarios para distintos servicios, con algunas limitaciones en su versión gratuita, entre las más destacadas, que no integra forma de pago online.
Tras un tiempo me he visto en la necesidad de montar un sistema de reservas para un nuevo proyecto y es donde he descubierto Pinpoint Booking System. Un plugin bastante más completo que Booking Calendar, que a diferencia de este, en su versión gratuita sí incorpora varios complementos como el tan deseado sistema de pago online, de forma nativa a través de PayPal.
Pero eso no es todo, si no que podemos conectarlo con WooCommerce para pasar la reserva como un artículo de carrito y finalizar la compra con todas las pasarelas que tengamos habilitadas en WooCommerce. Y todo esto en su versión gratuita.
¿Y cual es la limitación principal de la versión gratuita? Que solo podemos crear un calendario. Si necesitamos varios tipos de calendarios, porque tengamos varios apartamentos con distintos precios, o un hotel con varios tipos de habitaciones, tendremos que adquirir la versión completa, aunque esta tiene un precio bastante contenido, unos 70$ para un sitio web.
En este tutorial vamos a ver los primeros pasos y funcionalidades más destacadas para configurar nuestro calendario de reservas con este fanstástico plugin.
Artículo disponible en vídeo
Puedes seguir esta guía en vídeo desde mi canal de Youtube, si lo prefieres.
Instalación y primeros pasos con Pinpoint Booking
La versión gratuita de Pinpoint Booking podemos adquirirla desde el repositorio oficial de WordPress:

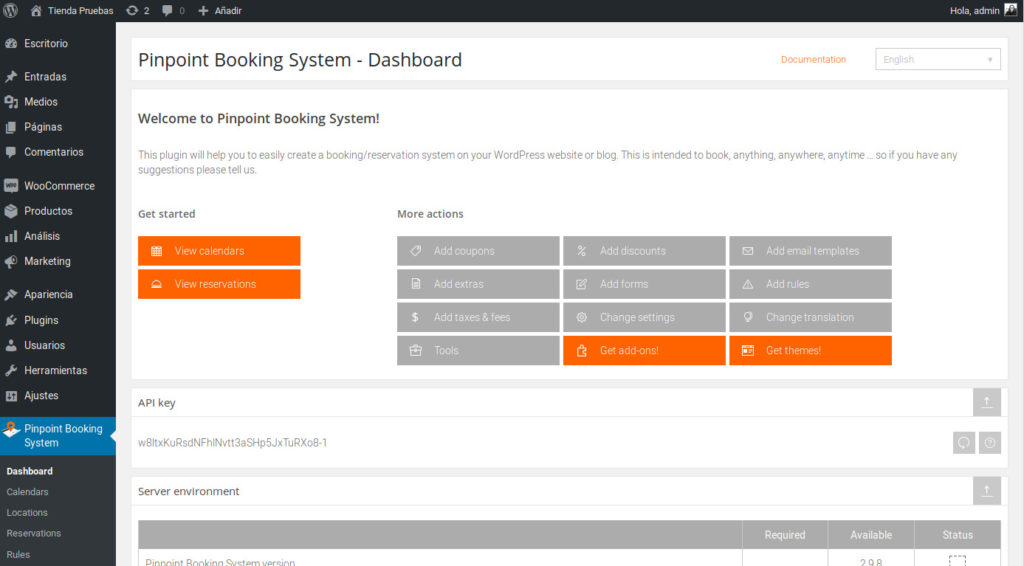
Nada más instalarlo tenemos un nuevo menú disponible en WordPress desde el que accedemos al Dashboard de Pinpoint Booking con acceso a las principales configuraciones. También nos ofrece la posibilidad de ocultar las opciones premium para saber qué podemos hacer exactamente con la versión gratuita, otra característica que es de agradecer.

Configurar idioma en español
Antes de nada, vamos poner todo el entorno (backend y frontend) en nuestro idioma. El plugin no tiene un archivo de traducción .po .mo tradicional, pero permite modificar cualquier cadena de texto que aparece en el plugin, ya sea en el backend o dashboard como en el frontend. Para ello acudimos al Menú – Traslation y hacemos clic en Manage languages.

Localizamos nuestro idioma y lo activamos:

Seleccionamos nuestro idioma para acceder a la modificación de cualquier cadena de texto del plugin:

Encontraremos traducciones “reguleras”, por ejemplo: Comming soon lo traducen como “Viene pronto”, cuando lo correcto sería “Próximamente”. Podemos ir cambiado estas expresiones fácilmente:

Otra característica interesante del plugin es que cada acción que realizamos se guarda automáticamente, no hay que andar clicando en botones de Guardar o Salvar cada paso que damos, salvo en la configuración del calendario que veremos más adelante.
Ahora para activar todo el entorno del plugin en español, tenemos que ir a la esquina superior derecha y seleccionar en Documentación: Nuestro idioma.

Crear / editar un nuevo calendario
Nos dirigimos al Menú – Calendarios donde tenemos un calendario creado. Como estamos trabajando con la versión gratuita será el único calendario con el que vamos a trabajar.

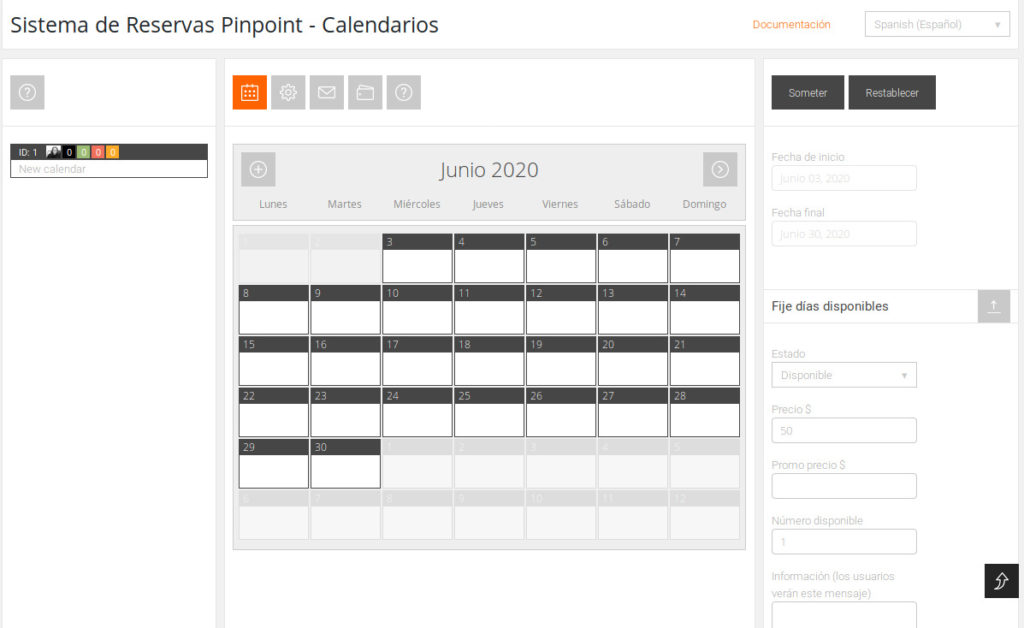
En la parte superior tenemos varios botones o pestañas con las distintas opciones que podemos aplicar al calendario. La primera nos permite configurar la disponibilidad y precio de los días.
Podemos establecer el precio y el número de reservas disponibles para cada día individualmente, pero si queremos ir más rápido, podemos hacerlo por rangos, seleccionando el primer y último día y aplicando esos valores para todos los días del rango:

En esta imagen hemos establecido que desde el 3 al 30 junio haya disponible una reserva al coste de 50$ / dia. Si queremos cambiar el precio de días concretos podemos hacerlo sin problema, para establecer temporadas altas, medias o bajas, subir el precio a fines de semana de puente, festivos, etc. Una vez establecidos estos parámetros, esta vez sí tenemos que guardar los cambios en el botón “Someter” (podemos cambiar la traducción de este botón si lo deseamos).

Esta sería la vista de nuestro calendario de cara al público, con los días disponibles en verde (en rojo los ocupados por una reserva y gris transparente los días no disponibles).
En la segunda pestaña entramos en ajustes avanzados del calendario:

Donde podemos especificar:
- Nombre del calendario.
- Formato de fecha.
- Plantilla (2 disponibles).
- Establecer un plazo para la cancelación de una reserva.
- Establecer el número de meses a mostrar.
- Mostrar/ocultar el precio de cada día.
- Mostrar/ocultar el número de reservas disponibles por cada día.

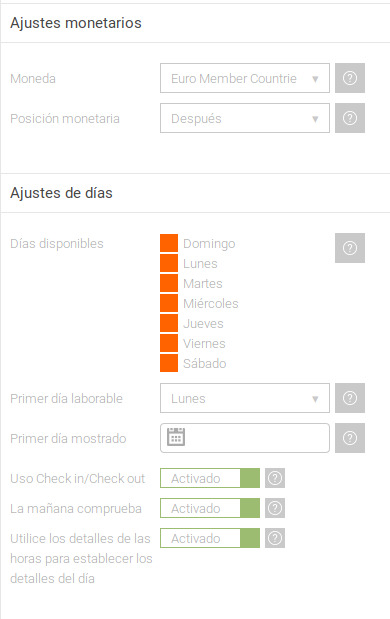
- Establecer la moneda.
- Fijar la posición del símbolo de moneda respecto al precio.
- Habilitar los días de la semana disponibles (muy útil si hay algún día de la semana no disponible de forma permanente).
- Establecer el primer día de la semana.
- Hablitar el Check-In Check-Out adicionalmente.
- Comprobar la mañana. Permite dividir los días de entrada y de salida como “medios días”. De esta forma se le indica al cliente que puede acceder a la vivienda a partir de la tarde del día de entrada y abandonarla antes del medio día del día de salida.

- Ajustes del sidebar: Permite establecer la posición de los módulos del calendario.
- Ajustes de reglas, sumplementos, descuentos, impuestos y tasas. Los configuraremos más adelante y podremos establecerlos aquí.
Pasamos a la siguiente pestaña de configuración donde podemos personalizar las notificaciones, tanto para el administrador como para el cliente:

En el caso de que nuestro servidor web no soporte PHP Mailer o PHP Mail para el envío de las notificaciones, podemos configurar hasta dos servidores de correo SMTP externos.

Para probar que las notificaciones funcionan correctamente podemos enviarnos una notificación de prueba a nuestro correo, utilizando cualquiera de los métodos disponibles:

La siguiente configuración permite establecer las opciones de pago:

- Habilitar el pago a la llegada.
- Permitir la aprobación inmediata para casos en los que el pago se efectúe en diferido (a la llegada).
- Establecer una página destino o de agradecimiento tras finalizar la reserva.
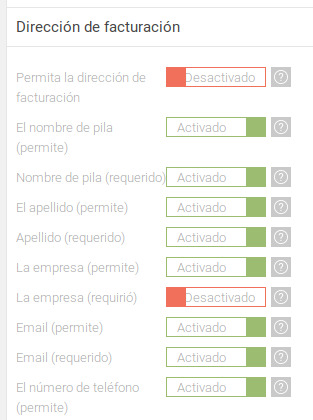
Si necesitamos emitir una factura, podemos pedir los datos del cliente habilitando la dirección de facturación y estableciendo qué datos o campos necesitamos de forma oblitagoria.

La pasarela de pago integrada de forma nativa es PayPal, permitiendo a los clientes realizar el pago desde su propia cuenta de PayPal o utilizando su tarjeta de crédito normal. En este apartado tendremos que cumplimentar los datos y claves de nuestra API de PayPal, para ello recomiendo crear una cuenta PayPal Business con la que podemos utilizar estos servicios de pago online.

Ajustes complementarios de Pinpoint Booking
Reglas
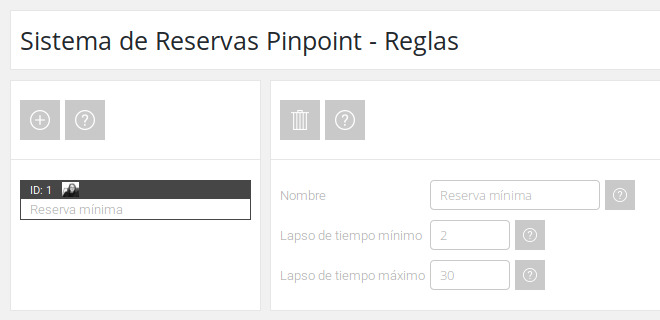
Un punto muy común en un sistema de reservas online es establecer una serie de limitaciones dentro del calendario, pues tal y como se ofrece, un cliente podría realizar la reserva de un solo día, o de incluso 1000, ya que el calendario por sí solo no establece ninguna regla o limitación.

Desde este apartado podremos establecer cual será el rango mínimo y máximo de las reservas.
Extras
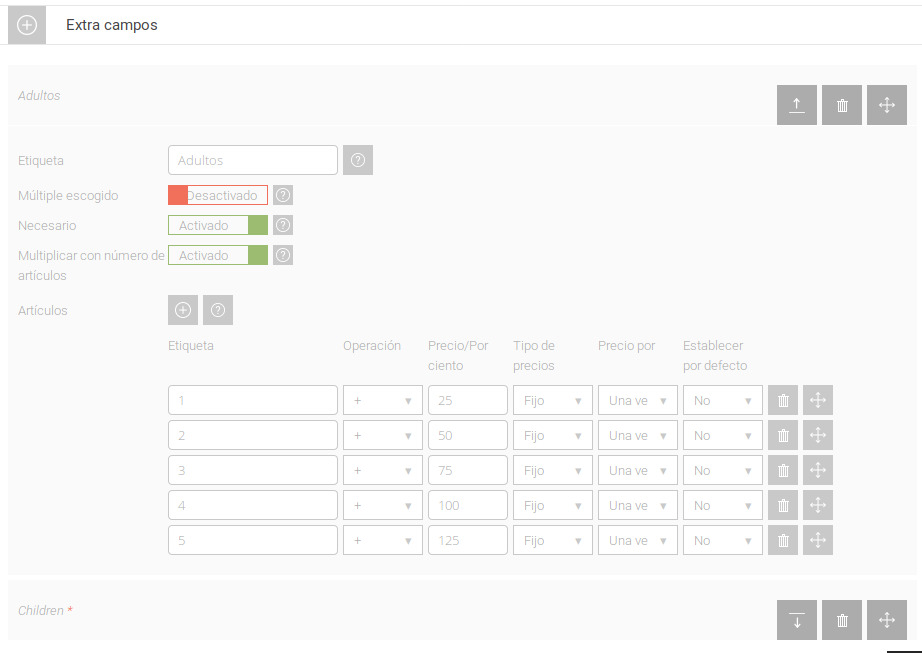
Los extras nos van a permitir incrementar o reducir el coste de la reserva ya sea mediante un importe porcentual o fijo. Nos puede venir muy bien si deseamos sumar un importe por huesped extra, o por uso de una cama supletoria o de algún servicio adicional, como el uso del aire acondicionado o de la piscina de haberla.

Podemos establecer que sea obligatorio seleccionar alguno de nuestros extras y tal y como vemos en la imagen especificar todas las opciones que necesitemos con su importe correspondiente:

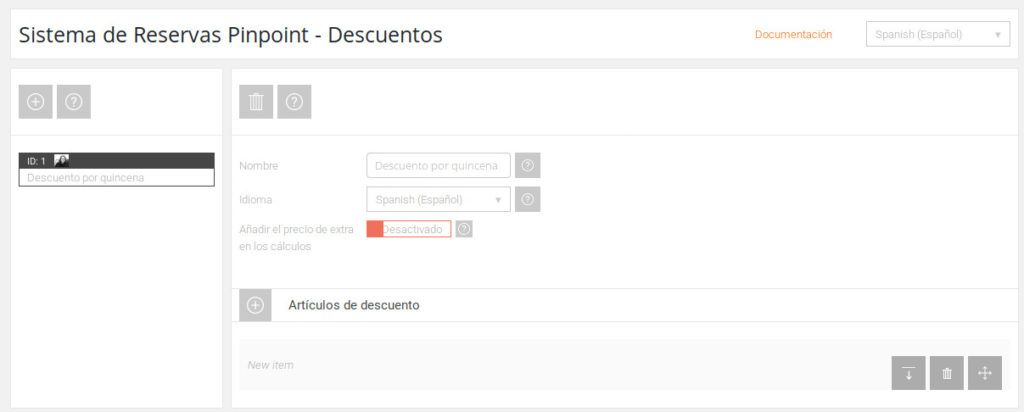
Descuentos
En muchos alojamientos se establecen descuentos en función de los días que dure la estancia. En este apartado podemos establecer descuentos por semanas, quincenas o meses que se restarán al cómputo total del coste de la reserva (días x precio/día).

Así mismo, si establecemos el precio de la noche en 50€, pero queremos cobrar la semana completa a 300€, el sistema calculará 50 x 7 noches (350€), pero aplicando un descuento de 50€ por una reserva mínima de 7 noches, el importe quedaría en 300€.

También podemos configurar si el descuento (porcentual) aplicaría al coste de la reserva únicamente (cómputo de días) o al coste de la reserva + los extras, activando la casilla “Añadir el precio de extra en los cálculos“.
Impuestos y tasas
Si somos una empresa tendremos que declarar el IVA de cada reserva al porcentaje que haya establecido (21% actualmente en España). Este importe podemos sumarlo a la reserva o establecerlo como impuesto incluido (el sistema realizará el desglose automático entre el total, la base imponible y el importe del impuesto:

Formularios
Aquí definiremos el formulario que tendrán que cumplimentar nuestros clientes a la hora de solicitar/realizar una reserva. Por defecto tenemos un formularo prestablecido con una serie de campos como el nombre, apellido, e-mail, teléfono y mensaje.

Por supuesto todos estos campos son editables, se pueden suprimir o añadir más.

Cada campo tiene su configuración forma de validar propia, por ejemplo podemos establecer la Etiquta, es el nombre del campo de cara al cliente, el número de caracteres o longitud permitida, validar si es un correo electrónico o si es un dato numérico (por ejemplo, número de teléfono), establecer si es un campo obligatorio, etc.
Plantillas de correo electrónico
Estas plantillas nos van a permitir configurar el contenido de las notificaciones que recibirán tanto el administrador de la web como el cliente que realiza la reserva. Tenemos plantillas prácticamente para todo:

- Notificación de nueva reserva al administrador y al cliente.
- Notificación de aprobación instantánea al administrador y al cliente.
- Notifaciones de aprobación manual de reserva al cliente.
- Notificación de cancelación de reserva al cliente.
- Notificación de pago por PayPal al administrador y al cliente.
En todas estas plantillas podremos personalizar tanto el asunto del correo, como el contenido. Los datos de la reserva aparecen como variables [DETAILS], [EXTRAS], [DISCOUNT], que tendremos que respectar para que esos datos se establezcan de forma dinámica en la notificación, pero podemos añadir texto personalizado entre estas variables, e incluso código HTML para darle un poco de formato a la notificación.

Finalizar la configuración del calendario
Una vez establecidos los complementos de Reglas, Extras, Descuentos, Impuestos… podemos terminar la configuración del calendario que habíamos dejado pendiente:

Añadir el calendario a una página
Para utilizar el calendario en el Frontend de nuestra web, crearemos una página cualquiera y añadimos un shortcode indicando el ID de nuestra calendario y el idioma que queremos mostrar:
[dopbsp id=1 lang=es]
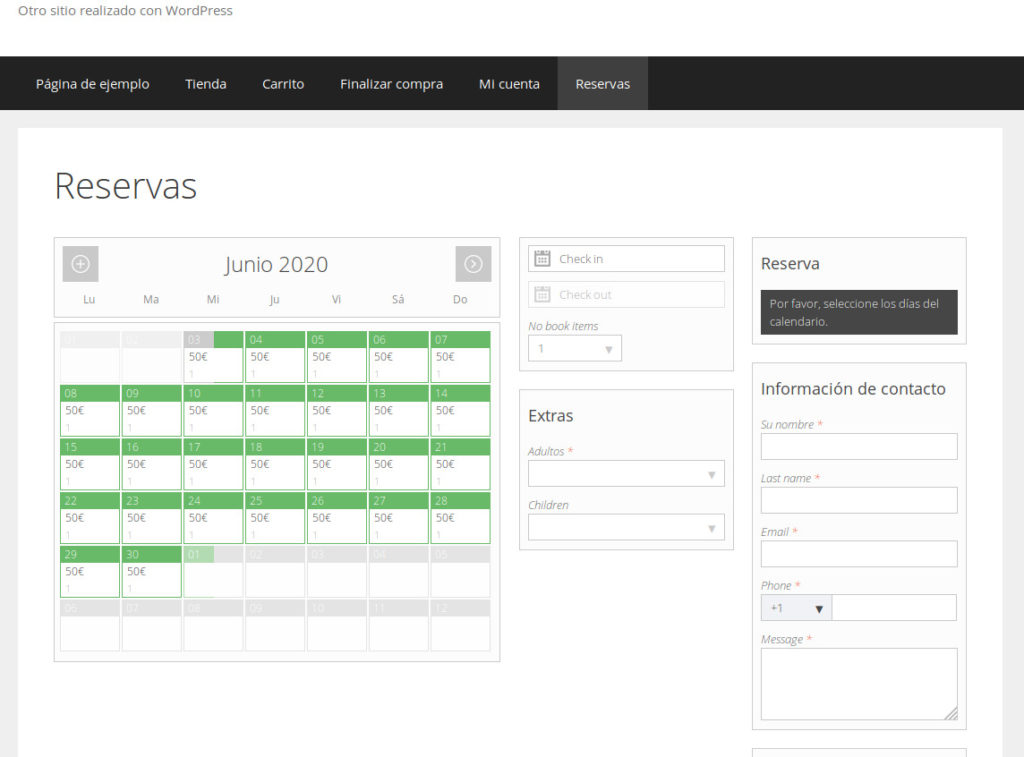
Al acceder a la página aparecerá el calendario tal cual:

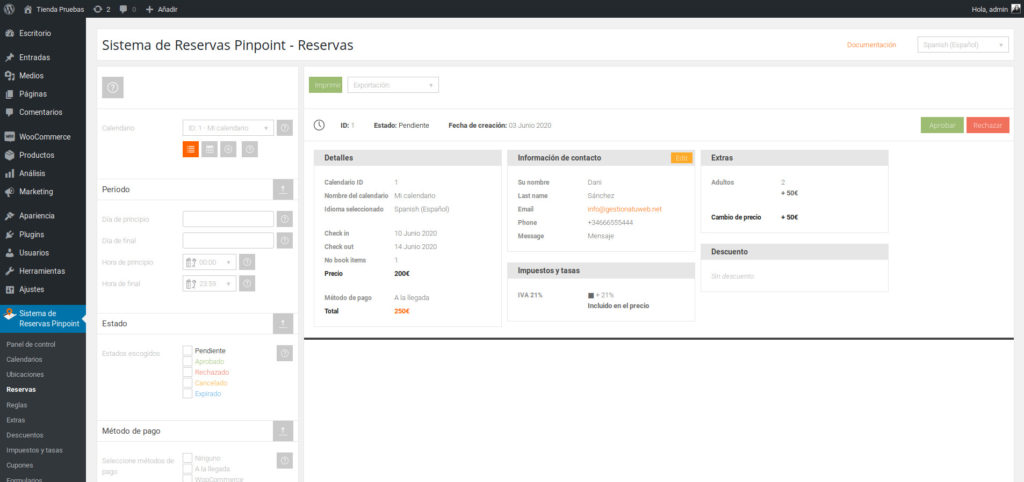
Gestión de reservas
En menú – Reservas tendremos acceso a los datos de todas nuestras reservas, y desde aquí podremos aprobarlas (en caso de requerir aprobación), rechazarlas y cancelarlas.
Además tenemos una vista muy detallada de todos los datos de la reserva: Dias de entrada y salida, datos del cliente, extras añadidos, forma de pago, etc.

En el momento en que tengamos un gran número de reservas, podremos filtrarlas con los parámetros de la zona izquierda, pudieron filtrar por perioro, estado de la reserva, formas de pago, etc.
Conectar Pinpoint Booking con WooCommerce
Si queremos aprovechar los métodos de pago disponibles en WooCommerce (transferencia bancaria, Stripe, TPV Bancario…), podemos conectar nuestro calendario con un producto WooCommerce, haciendo que el importe de la reserva acabe en el carrito de compra como si fuera cualquier otro artículo de venta.
Para ello, crearemos un nuevo artículo. Es muy importante ponerle un precio al artículo (aunque no tenga nada que ver con el importe de la reserva), de lo contrario no se activarán las opciones de finalizar compra.
También no está demás, indicar que el producto es virtual, así tampoco se activan opciones de envío.

En el nuevo apartado que tenemos junto a General, Inventario, Productos relacionados, etc… podemos indicar el ID del calendario que queremos asociar al producto, el idioma, la posición (dentro de la ficha del producto) en la que queremos mostrar el calendario y si deseamos usar el botón de WooCommerce (de añadir al carrito) o el botón que integra el plugin.
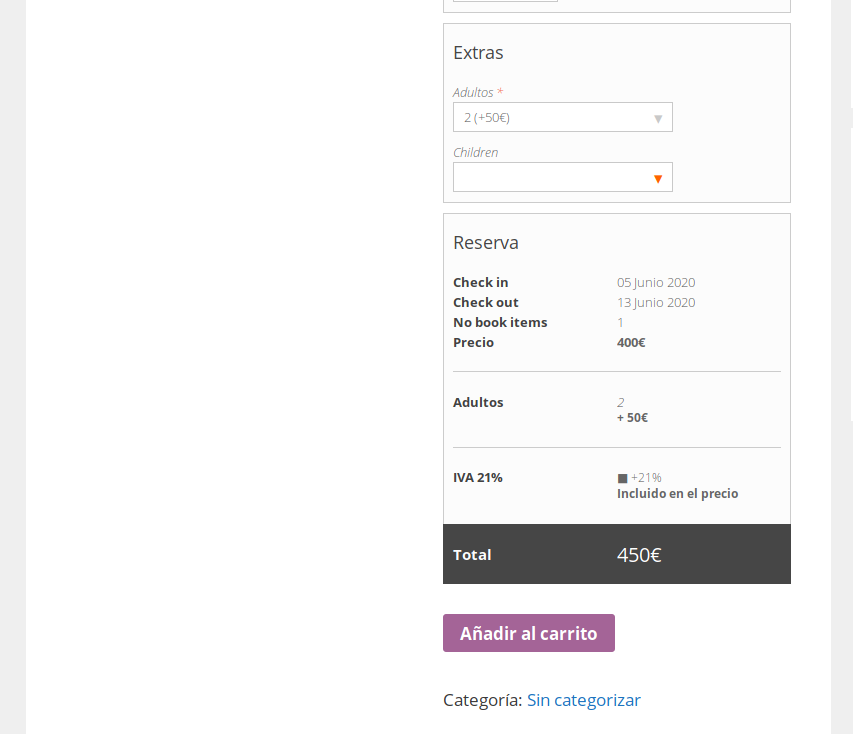
Si especificamos la posición en Resumen, el calendario aparecerá junto a la imágen del producto:

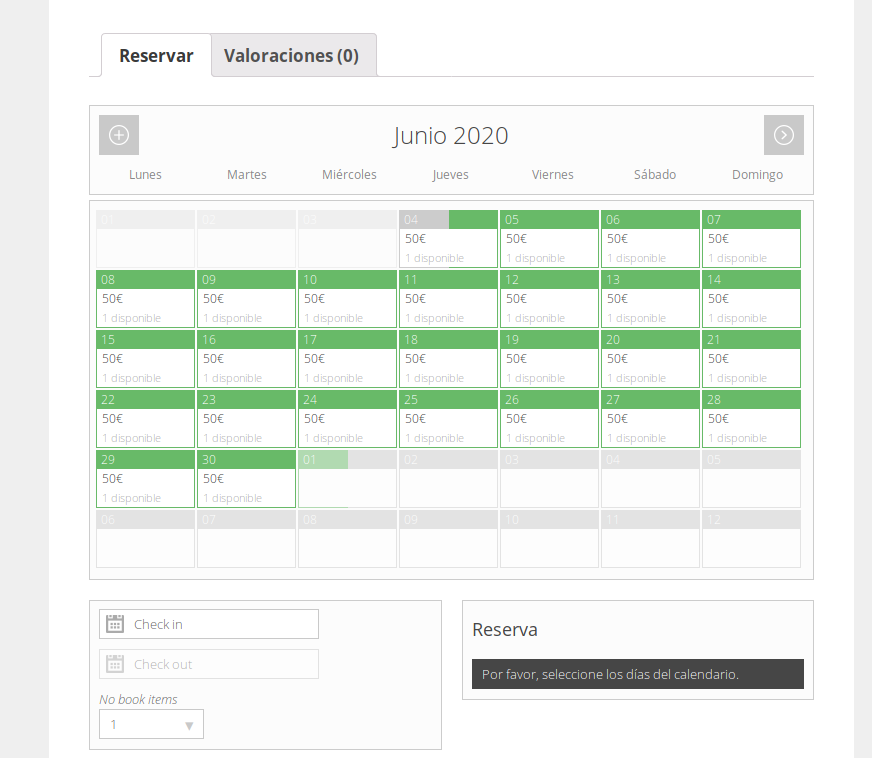
Si elegimos que se posicione en Etiquetas, el calendario se habilitará en una nueva pestaña dentro de las tablas de descipción y valoraciones de la ficha del producto:

Una vez rellenos los datos para la reserva, se habilitará el botón de añadir al carrito:

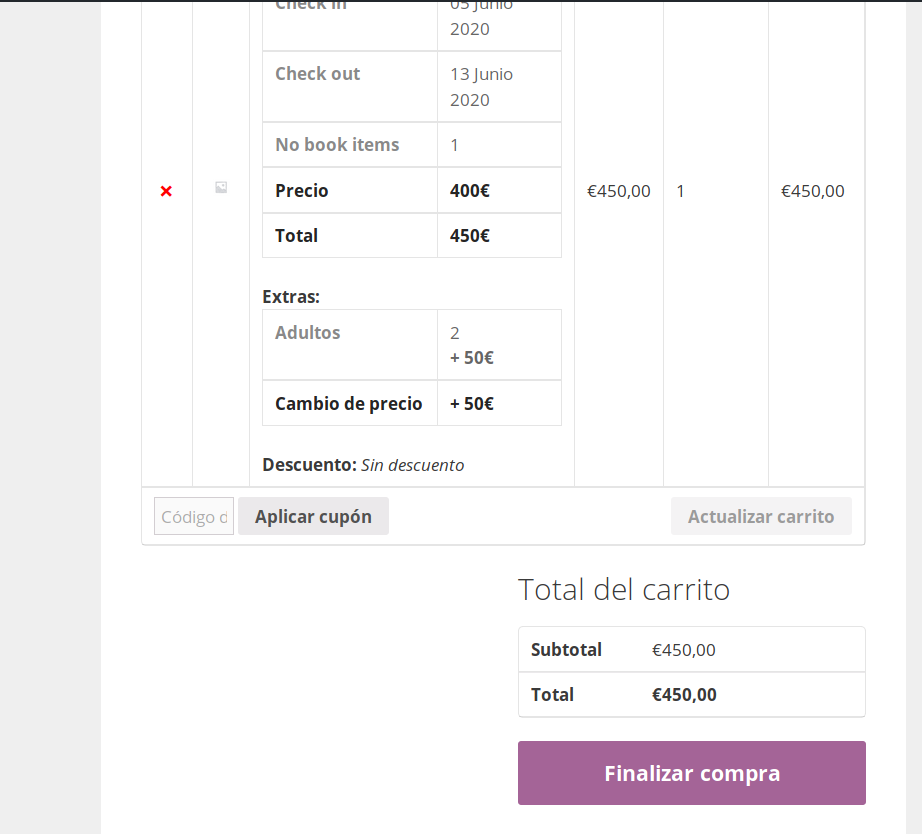
Del carrito pasamos a la página de pago para finalizar la reserva como cualquier otra venta dentro de WooCommerce:

Y hasta aquí creo que hemos visto la mayoría de opciones o al menos, las más importantes, para configurar nuestro calendario de forma gratuita con este magnífico plugin.
Recuerda que para crear más calendarios necesitarás adquirir la versión PRO de PinPoint Booking.
Si quieres apoyar al blog, puedes usar mi link de afiliado, no te costará ni un céntimo más, pero me ayudarás a seguir creando contenidos de valor sobre este y otros temas relacionados con WordPress y el desarrollo web.
COMPRAR PINPOINT BOOKING SYSTEM PRO:
https://pinpoint.world/es/reservas-wordpress?ref=400500501511425

Nos vemos en el siguiente post 😉


Hola Daniel
Solo decirte que has realizado un tutorial para reservas de hotel genial. Está detallado y comentado de forma muy completa y con gran claridad. Cuando descargue la versión PRO ya se donde encontrar el enlace
Gracias por tu ayuda.
Muchas gracias por tu comentario, un saludo!
Hola Daniel, muchas gracias por el tutorial, me está sirviendo muchísimo para configurar la web del hostal de mi suegra.
Pero tengo un problemilla, no consigo configurar las notificaciones. Podrías ayudarme un poco más con este tema? Necesito enfocarme en el SMTP, realmente no soy un experto en la materia y si me puedes ayudar desde cero te lo agradecería.
Es posible que el hosting tenga limitado el envío de correo mediante PHP y se necesite configurar un servidor SMTP manualmente. Tendría que verlo y hacer algunas pruebas en tu sitio para valorarlo.
En ese caso envíame una consulta desde el formulario de contacto general de la web y lo vemos.
Un saludo.
Hola Manu, estoy en un punto con el plugin que me tiene desanimado/bloqueado/desesperado para un proyecto de web que prácticamente está acabada pero sin resolver esto es imposible trabajar con ella. Estoy con la versión PRO y configuro todo correctamente pero me pasa que el plugin me suma perfectamente los días de reservas, descuentos, extras etc. Una vez le doy a reservar me ocurren hasta 3 cosas diferentes:
1. A veces me lleva a la página de carrito y me dice que carrito vacío
2.A veces me lleva a la página de carrito y me muestra el producto pero con el precio que tiene en woocommerce, no en el plugin. No me totaliza los X días de reserva, sino que aparece la cifra que yo le he puesto en precio de woocommerce
3. Y siempre que ocurre lo del punto 2, ocurre en versión escritorio, sin embargo en vista móvil aparece el punto 1, es decir, carrito vacío
Y así ando, desesperado. te ha pasado algo parecido? Yo he seguido todos los pasos que he visto en el tutorial de Daniel, he visto la documentación del plugin…pero nada, no se me ocurre dónde estoy fallando
Agradezco nos pongamos en contacto y compartamos en lo posible soluciones. Muchas gracias anticipadas
Hola Manu! una pregunta,, la versión que no es PRO tiene opción de configurar horarios? yo le he puesto una lista con diferentes horarios pero no se activa y nunca me muestra la opciones de horarios disponibles, sabes que configuración debo de utilizar para que se puedan ver? a alguien mas le ha pasado?
Gracias , abracito!!
Hola,
tengo instalado la versión gratuita, pero quiero añadir un “promo price” (lo tengo en inglés), pero no me deja. Está como deshabilitado.
¿Alguna idea de por qué me ocurre eso?
Gracias de antemano.
Gran tutorial!!!
Yo tengo una pequeña duda, ¿Hay forma de manejar Pinpoint Booking System desde el smartphone?
Cuando entro en mi página admin de WP llegó a ver el calendario y a seleccionar días, pero la pantalla no se me desplaza más hacia la derecha para ver la columna de opciones para los días y las horas.
Gracias de antemano!!!
Hola Manuel,
Genial post! Estaba planteándome configurarlo para controlar el aforo de una piscina de verano y me gustaría saber si se puede configurar el plugin para que una persona no pueda hacer más de una reserva a la semana. No se si desde la opción de “reglas” se podría hacer. Os sino qué opción tendría para hacerlo.
Un saludo y gracias!
Hola, pues si no se contempla esa reestricción puede ser buena idea proponerla a los desarrolladores, ya que están preparando una actualización mayor que saldrá en breve (esperemos).
Hola Manu, me encantó tu tutorial!!
Tengo una pregunta, para una web multitienda de reservas de restaurantes teniendo woocommerce , la versión gratis tiene la opción de localización del establecimiento?
Muchas Gracias de antemano
Saludos
Nicolas
Hola, no hay funciones de localización, tendrás que generar un calendario para cada restaurante y para eso sería necesario la versión PRO. Pero merece la pena por 70$, cualquier desarrollo de reservas a medida te supondría un presupuesto por encima de 4 cifras tranquilamente. Saludos.
Hola muy bueno el plugin, gracias por la recomendación, ya lo instalé en mi proyecto. Solo que ahora tengo dos problemas. El primero es que al integrarlo al woocommerce, me aparece el calendario, mas no me aparece el formulario para los datos en la pagina del producto para hacer la reserva. Y 2, que cuando lo pongo con el widget o con el shortcode en otra entrada, si me aparece el calendario con el formulario, pero no me permite realizar la reserva. Al darle al botón “Reservar Ahora” se queda en el limbo y no hace ninguna acción.
Que podré estar haciendo mal. Te agradezco infinitamente tu ayuda.
Saludos..
Buenas tardes:
Tengo dos problemas. Si yo reservo el día 1 y 2 me indica que la salida es el 2 cuando debería ponerme salida el 3. Otro tema es que tengo dos calendarios y si reservo en uno no me deja reservar los mismos días en el otro.
Muchas gracias
Tengo una duda, no me aparece el sidebar para poder reservar, que hago?
Hola!
Gracias por tu vídeo muy completo y útil.
Tengo una consulta, si quisiese crear diferentes reglas para lapsos de tiempo lo podría hacer?
Es que tengo que crear una regla de días de alquiler mínimos que varían de acuerdo a los meses del año.
Espero me puedas ayudar…
Hola Manuela, pues no lo se, creo que deberías consultarlo al desarrollador, y si no existe esa funcionalidad, proponerla para una futura actualización.
Saludos.